android webview与 java与javascript的交互
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android webview与 java与javascript的交互相关的知识,希望对你有一定的参考价值。
webView.getSettings().setjavascriptEnabled(true);//打开就可以用js的功能
webView.getSettings().setJavaScriptEnabled(true);//打开就可以用js的功能
Js代码,放在asset文件夹下,也可以在服务器端,这样改变内容,只需改服务器端,客户端不用修改
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function btn_test() {
/* 打印,logcat里的tag是Web Console */
console.log("btn_test");
}
function call_java() {
/* js调用java代码,需要接口 */
Window.interface_test.showToastFromWeb("hello i am javascript!");
}
function test_alert() {
/* 弹出对话框 */
alert("hello i am javascript!");
}
function test_confirm() {
/* 弹出带确定和取消按钮的对话框 */
var v = confirm("hello i am javascript!");
console.log("onfirm " + v);
}
function test_prompt() {
/* 弹出带输入框的对话框 */
var v = prompt("input you name!", "tom");
console.log("prompt " + v);
}
</script>
</head>
<body>
<button onclick="btn_test()">test</button>
<button onclick="call_java()">call_java</button>
<button onclick="test_alert()">test_alert</button>
<button onclick="test_confirm()">test_confirm</button>
<button onclick="test_prompt()">test_prompt</button>
<label tel:800800284>tel:8008233</label>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function btn_test() {
/* 打印,logcat里的tag是Web Console */
console.log("btn_test");
}
function call_java() {
/* js调用java代码,需要接口 */
Window.interface_test.showToastFromWeb("hello i am javascript!");
}
function test_alert() {
/* 弹出对话框 */
alert("hello i am javascript!");
}
function test_confirm() {
/* 弹出带确定和取消按钮的对话框 */
var v = confirm("hello i am javascript!");
console.log("onfirm " + v);
}
function test_prompt() {
/* 弹出带输入框的对话框 */
var v = prompt("input you name!", "tom");
console.log("prompt " + v);
}
</script>
</head>
<body>
<button onclick="btn_test()">test</button>
<button onclick="call_java()">call_java</button>
<button onclick="test_alert()">test_alert</button>
<button onclick="test_confirm()">test_confirm</button>
<button onclick="test_prompt()">test_prompt</button>
<label tel:800800284>tel:8008233</label>
</body>
</html>
Java代码里
webView.addJavascriptInterface(new Object(){
public void showToastFromWeb(String msg){
showToast(msg);
}
}, "interface_test");
webView.addJavascriptInterface(new Object(){
public void showToastFromWeb(String msg){
showToast(msg);
}
}, "interface_test");
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//这里上一博文已提过
}
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
// TODO Auto-generated method stub
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
// TODO Auto-generated method stub
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
//这里上一博文已提过
}
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
// TODO Auto-generated method stub
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, JsResult result) {
// TODO Auto-generated method stub
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, JsPromptResult result) {
// TODO Auto-generated method stub
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
// webView.loadUrl("javascript:btn_test()");
webView.loadUrl("file:///android_asset/test.html");
// webView.loadUrl("javascript:btn_test()");
webView.loadUrl("file:///android_asset/test.html");
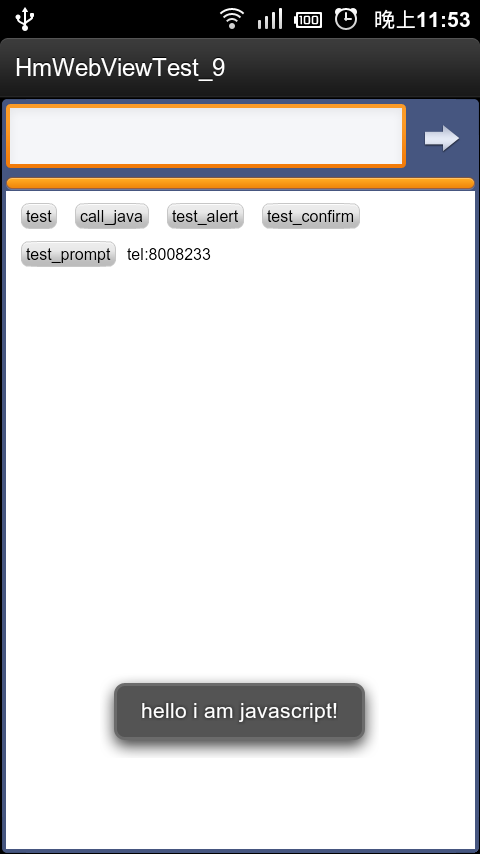
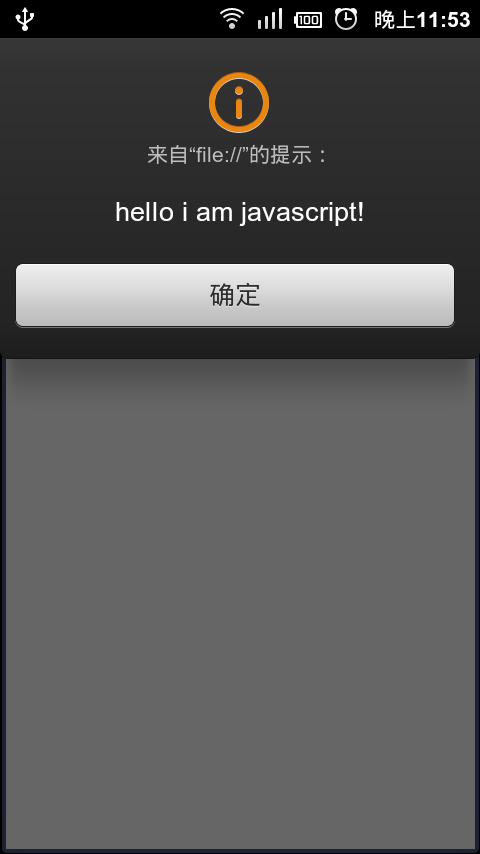
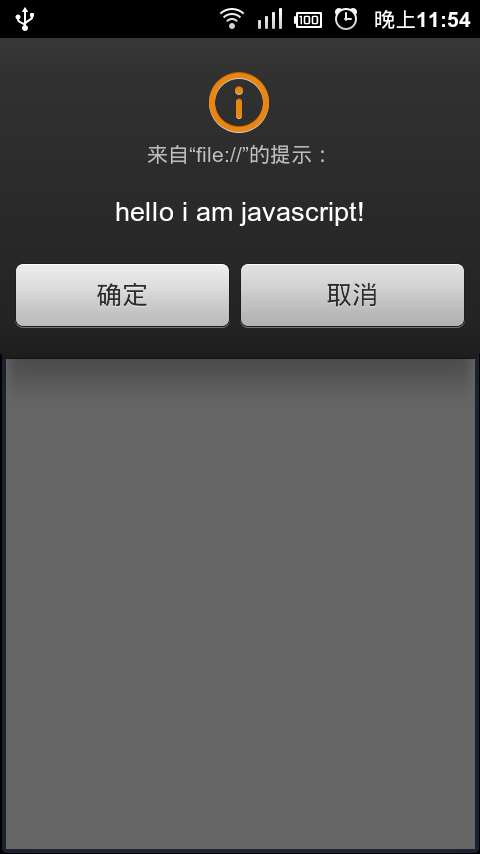
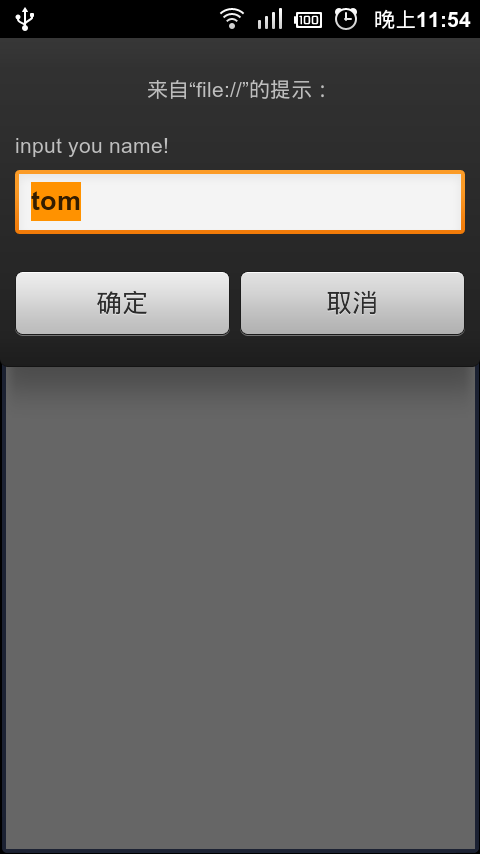
效果图




以上是关于android webview与 java与javascript的交互的主要内容,如果未能解决你的问题,请参考以下文章
android webview与 java与javascript的交互