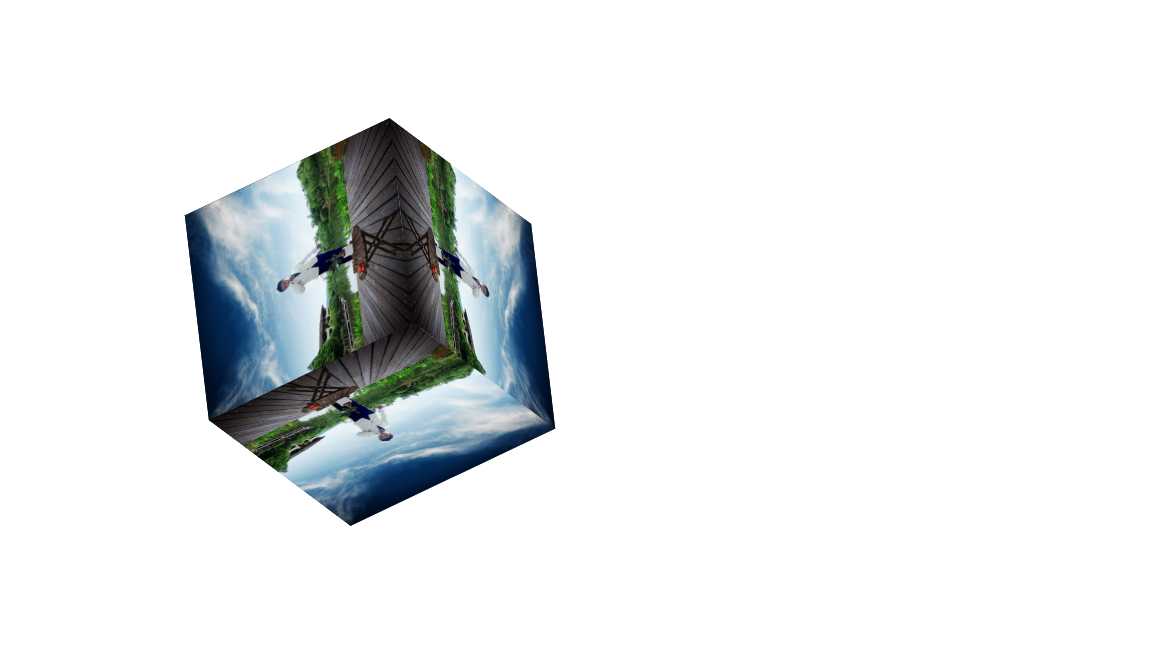
transform动画的一个3D的正方体盒子
Posted tian-520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transform动画的一个3D的正方体盒子相关的知识,希望对你有一定的参考价值。
1


<!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 /* 清除浏览器的内边距和外边距 */ 11 12 * { 13 margin: 0; 14 padding: 0; 15 } 16 /* 这是外面大盒子的样式 */ 17 #box { 18 /* 给大盒子一个宽度和高度 */ 19 width: 200px; 20 height: 200px; 21 /* 让他离顶部250像素居中对齐 */ 22 margin: 250px auto; 23 /* 这里是给他子级的一个相对定位 */ 24 position: relative; 25 /* 这里把原有的模型转换为3D状态 */ 26 transform-style: preserve-3d; 27 /* 这里在给他一个透视的视角 */ 28 transform: perspective(800px); 29 /* 这里是调用下面的@keyframes 参数 linear代表匀速,infinite代表一直循环*/ 30 animation: ro 6s linear infinite; 31 } 32 33 #box>div { 34 width: 200px; 35 height: 200px; 36 /* 这里是里离他的父级头部和左部为零一样 宽高 */ 37 position: absolute; 38 top: 0; 39 left: 0; 40 /* 这里是动画的一个过渡效果执行0.5s完成 */ 41 transition: 0.5s; 42 } 43 44 #box>.top { 45 /* 这里是插入背景图片 */ 46 background: url("田勇.jpg"); 47 /* 设置背景图片和盒子大小宽高一样 */ 48 background-size: 100% 100%; 49 /* 这是设置他的动画向Y轴负一百像素 X轴旋转90度 */ 50 transform: translateY(-100px) rotateX(90deg) 51 } 52 53 #box>.bottom { 54 background: url("田勇.jpg"); 55 background-size: 100% 100%; 56 transform: translateY(100px) rotateX(90deg) 57 } 58 59 #box>.left { 60 background: url("田勇.jpg"); 61 background-size: 100% 100%; 62 transform: translateX(-100px) rotateY(90deg) 63 } 64 65 #box>.right { 66 background: url("田勇.jpg"); 67 background-size: 100% 100%; 68 transform: translateX(100px) rotateY(90deg) 69 } 70 71 #box>.prev { 72 background: url("田勇.jpg"); 73 background-size: 100% 100%; 74 transform: translateZ(-100px) 75 } 76 77 #box>.back { 78 background: url("田勇.jpg"); 79 background-size: 100% 100%; 80 transform: translateZ(100px) 81 } 82 83 /* 这是里面内的盒子的样式 方法跟外面盒子一样 */ 84 .box1 { 85 width: 100px; 86 height: 100px; 87 position: absolute; 88 left: 50px; 89 top: 50px; 90 position: relative; 91 transform-style: preserve-3d; 92 } 93 94 #box>.box1>div { 95 width: 100px; 96 height: 100px; 97 position: absolute; 98 top: 0; 99 left: 0; 100 transition: 0.5s; 101 opacity: 1; 102 } 103 104 #box>.box1>.top1 { 105 background: url("田勇.jpg"); 106 background-size: 100% 100%; 107 transform: translateY(-50px) rotateX(90deg) 108 } 109 110 #box>.box1>.bottom1 { 111 background: url("田勇.jpg"); 112 background-size: 100% 100%; 113 transform: translateY(50px) rotateX(90deg) 114 } 115 116 #box>.box1>.left1 { 117 background: url("田勇.jpg"); 118 background-size: 100% 100%; 119 transform: translateX(-50px) rotateY(90deg) 120 } 121 122 #box>.box1>.right1 { 123 background: url("田勇.jpg"); 124 background-size: 100% 100%; 125 transform: translateX(50px) rotateY(90deg) 126 } 127 128 #box>.box1>.prev1 { 129 background: url("田勇.jpg"); 130 background-size: 100% 100%; 131 transform: translateZ(-50px) 132 } 133 134 #box>.box1>.back1 { 135 background: url("田勇.jpg"); 136 background-size: 100% 100%; 137 transform: translateZ(50px) 138 } 139 /* 这里是定义他的一个动画的进度效果 */ 140 @keyframes ro { 141 0% { 142 transform: rotate(0) rotateX(45deg) rotateY(-180deg); 143 } 144 100% { 145 transform: rotate(360deg) rotateX(45deg) rotateY(180deg); 146 } 147 } 148 /* 这里的hover是当鼠标移入在大盒子 上面就会发生的动画 translateY是改变移动的方向有X轴和Y轴和Z轴 */ 149 #box:hover>.top { 150 transform: translateY(-150px) rotateX(90deg) 151 } 152 153 #box:hover>.bottom { 154 transform: translateY(150px) rotateX(90deg) 155 } 156 157 #box:hover>.left { 158 transform: translateX(-150px) rotateY(90deg) 159 } 160 161 #box:hover>.right { 162 transform: translateX(150px) rotateY(90deg) 163 } 164 165 #box:hover>.prev { 166 transform: translateZ(-150px) 167 } 168 169 #box:hover>.back { 170 transform: translateZ(150px) 171 } 172 </style> 173 </head> 174 175 <body> 176 <!-- 这是外面的盒子 --> 177 <div id="box"> 178 <!-- 这是里面的盒子 --> 179 <ul class="box1"> 180 <div class="top1"></div> 181 <div class="bottom1"></div> 182 <div class="left1"></div> 183 <div class="right1"></div> 184 <div class="prev1"></div> 185 <div class="back1"></div> 186 </ul> 187 <div class="top"></div> 188 <div class="bottom"></div> 189 <div class="left"></div> 190 <div class="right"></div> 191 <div class="prev"></div> 192 <div class="back"></div> 193 </div> 194 </body> 195 196 </html>
以上是关于transform动画的一个3D的正方体盒子的主要内容,如果未能解决你的问题,请参考以下文章
0069 3D呈现:transform-style案例两面翻转的盒子
Direct3D 11 Tutorial 5: 3D Transformation_Direct3D 11 教程5:3D转型