主程序底部TabBar功能跟登录页面布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了主程序底部TabBar功能跟登录页面布局相关的知识,希望对你有一定的参考价值。
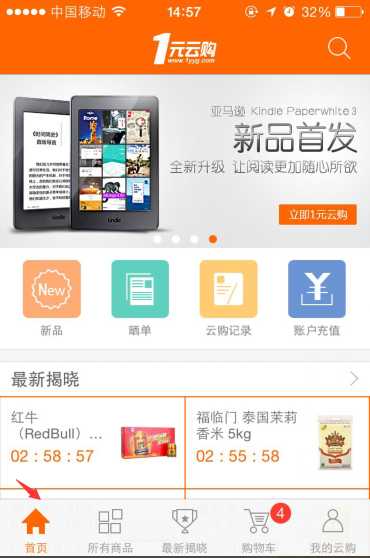
1:主程序底部TabBar的功能实现
效果图:

主要代码如下:
- (UITabBarController*)setRootVC:(BOOL)bShowCart { //创建一个子控制器 用于显示当前的tab TabHomeVC *homeVC = [[TabHomeVC alloc] init]; //每个tab都是一个nav的内容,这样每个都是自个的nav,进行跳转 UINavigationController *homeNav = [[UINavigationController alloc] initWithRootViewController:homeVC]; UIImage *unselectedImage = [UIImage imageNamed:@"tab-home"]; UIImage *selectedImage = [UIImage imageNamed:@"tab-home-s"]; homeVC.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"首页" image:[unselectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; homeVC.tabBarItem.tag = 0; TabProductVC *proVC = [[TabProductVC alloc] init]; UINavigationController *proNav = [[UINavigationController alloc] initWithRootViewController:proVC]; unselectedImage = [UIImage imageNamed:@"tab-pro"]; selectedImage = [UIImage imageNamed:@"tab-pro-s"]; proNav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"所有商品" image:[unselectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; proNav.tabBarItem.tag = 1; TabNewestVC * newVc = [[TabNewestVC alloc] init]; UINavigationController * newNav = [[UINavigationController alloc] initWithRootViewController:newVc]; unselectedImage = [UIImage imageNamed:@"tab-new"]; selectedImage = [UIImage imageNamed:@"tab-new-s"]; newNav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"最新揭晓" image:[unselectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; newNav.tabBarItem.tag = 2; TabShopCartVC * cartVc = [[TabShopCartVC alloc] init]; UINavigationController * cartNav = [[UINavigationController alloc] initWithRootViewController:cartVc]; unselectedImage = [UIImage imageNamed:@"tab-cart"]; selectedImage = [UIImage imageNamed:@"tab-cart-s"]; cartNav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"购物车" image:[unselectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; cartNav.tabBarItem.tag = 3; TabMineVC * mineVc = [[TabMineVC alloc] init]; UINavigationController * mineNav = [[UINavigationController alloc] initWithRootViewController:mineVc]; unselectedImage = [UIImage imageNamed:@"tab-mine"]; selectedImage = [UIImage imageNamed:@"tab-mine-s"]; mineNav.tabBarItem = [[UITabBarItem alloc] initWithTitle:@"我的云购" image:[unselectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] selectedImage:[selectedImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]]; mineNav.tabBarItem.tag = 4; //把上面的控制器增加到uitabbarcontroller的数组里 UITabBarController *tabBarController = [[UITabBarController alloc] init]; if(bShowCart) tabBarController.viewControllers = @[homeNav,proNav,newNav,cartNav,mineNav]; else tabBarController.viewControllers = @[homeNav,proNav,newNav,mineNav]; tabBarController.delegate = self; //设置一些样式内容 // customise TabBar UI Effect [UITabBar appearance].tintColor = BG_COLOR; [[UITabBarItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:TABBAR_TEXT_NOR_COLOR} forState:UIControlStateNormal]; [[UITabBarItem appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:TABBAR_TEXT_HLT_COLOR} forState:UIControlStateSelected]; // customise NavigationBar UI Effect [[UINavigationBar appearance] setBackgroundImage:[UIImage imageWithRenderColor:NAVBAR_COLOR renderSize:CGSizeMake(10., 10.)] forBarMetrics:UIBarMetricsDefault]; [[UINavigationBar appearance] setTitleTextAttributes:@{NSFontAttributeName:[UIFont boldSystemFontOfSize:16.],NSForegroundColorAttributeName:[UIColor blackColor]}]; UITabBar *tabBar = tabBarController.tabBar; tabBar.backgroundColor = BG_COLOR; return tabBarController; } - (void)setCartNum { //获得UITabBarController UITabBarController* tabVC = (UITabBarController*)self.window.rootViewController; //获得其中第四个 也就是购物车那个tabbar UINavigationController* navVC = [tabVC.viewControllers objectAtIndex:3]; __weak typeof (navVC) wNav = navVC; //给它增加一个数字标识 [CartModel quertCart:nil value:nil block:^(NSArray* result){ if(result.count > 0) wNav.tabBarItem.badgeValue = [NSString stringWithFormat:@"%d",(int)result.count]; else wNav.tabBarItem.badgeValue = nil; }]; } - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [self setWindow:[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]]; //加载初始化的那个tab UIViewController *rootViewController = [self setRootVC:YES]; [[self window] setRootViewController:rootViewController]; //显示是否有数字标识 [self setCartNum]; // set backgroundColor [[self window] setBackgroundColor:[UIColor whiteColor]]; // set makeKeyAndVisible [[self window] makeKeyAndVisible]; return YES; }
注意:这边为每个tabBarController的子控件都增加一个nav,这样就可以在每个选项卡里都实现nav的跳转,把这个tabBarController作为整个的rootViewController;其中在其它控制器调用AppDelegate的方法setCarNum,可以[(AppDelegate*)[[UIApplication sharedApplication] delegate] setCartNum];
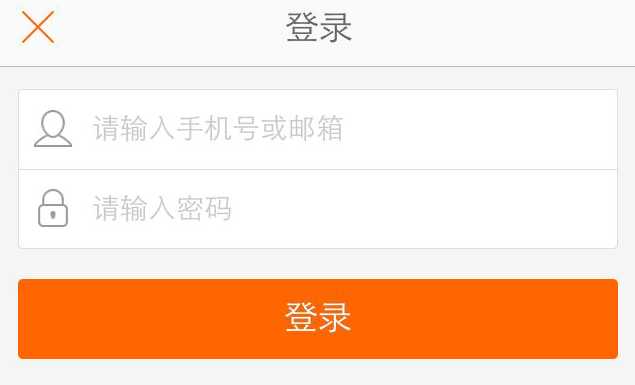
2:登录页面两输入框效果的实现
效果图:

主要代码:
- (void)viewDidLoad { [super viewDidLoad]; self.title = @"登录"; self.view.backgroundColor = [UIColor hexFloatColor:@"f8f8f8"]; __weak typeof (self) wSelf = self; [self actionCustomLeftBtnWithNrlImage:@"btnback" htlImage:@"btnback" title:@"" action:^{ [wSelf btnBackAction]; }]; UIImageView* line1 = [[UIImageView alloc] initWithFrame:CGRectMake(16, 20, mainWidth - 32, 0.5)]; line1.backgroundColor = [UIColor hexFloatColor:@"dedede"]; [self.view addSubview:line1]; UIImageView* line3 = [[UIImageView alloc] initWithFrame:CGRectMake(16, 108, mainWidth - 32, 0.5)]; line3.backgroundColor = [UIColor hexFloatColor:@"dedede"]; [self.view addSubview:line3]; UIImageView* line4 = [[UIImageView alloc] initWithFrame:CGRectMake(16, 20, 0.5, 88)]; line4.backgroundColor = [UIColor hexFloatColor:@"dedede"]; [self.view addSubview:line4]; UIImageView* line5 = [[UIImageView alloc] initWithFrame:CGRectMake(mainWidth - 16, 20, 0.5, 88)]; line5.backgroundColor = [UIColor hexFloatColor:@"dedede"]; [self.view addSubview:line5]; UIView* vUser = [[UIView alloc] initWithFrame:CGRectMake(16.5, 20.5, mainWidth - 33, 87)]; vUser.backgroundColor = [UIColor whiteColor]; [self.view addSubview:vUser]; UIImageView* line2 = [[UIImageView alloc] initWithFrame:CGRectMake(16, 64, mainWidth - 32, 0.5)]; line2.backgroundColor = [UIColor hexFloatColor:@"dedede"]; [self.view addSubview:line2]; UIImageView* imgUser = [[UIImageView alloc] initWithFrame:CGRectMake(10, 12, 20, 20)]; imgUser.image = [UIImage imageNamed:@"login_name"]; [vUser addSubview:imgUser]; txtUser = [[UITextField alloc] initWithFrame:CGRectMake(35, 0, vUser.frame.size.width - 35, 44)]; txtUser.placeholder = @"请输入您的手机号/邮箱号"; txtUser.clearButtonMode = UITextFieldViewModeWhileEditing; txtUser.font = [UIFont systemFontOfSize:14]; txtUser.text = [[NSUserDefaults standardUserDefaults] objectForKey:kLoginUsername]; [vUser addSubview:txtUser]; UIImageView* imgPwd = [[UIImageView alloc] initWithFrame:CGRectMake(10, 56, 20, 20)]; imgPwd.image = [UIImage imageNamed:@"login_password"]; [vUser addSubview:imgPwd]; txtPwd = [[UITextField alloc] initWithFrame:CGRectMake(35, 44, vUser.frame.size.width - 35, 44)]; txtPwd.placeholder = @"请输入您的密码"; txtPwd.clearButtonMode = UITextFieldViewModeWhileEditing; txtPwd.font = [UIFont systemFontOfSize:14]; txtPwd.secureTextEntry = YES; [vUser addSubview:txtPwd]; UIButton* btnLogin = [[UIButton alloc] initWithFrame:CGRectMake(16, 120, mainWidth - 32, 44)]; btnLogin.layer.cornerRadius = 5; btnLogin.backgroundColor = mainColor; [btnLogin setTitle:@"登录" forState:UIControlStateNormal]; [btnLogin addTarget:self action:@selector(btnLoginAction) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btnLogin]; UIButton* btnReg = [[UIButton alloc] initWithFrame:CGRectMake(mainWidth - 120, 170, 100, 44)]; [btnReg setTitle:@"新用户注册" forState:UIControlStateNormal]; btnReg.titleLabel.font = [UIFont systemFontOfSize:13]; [btnReg setTitleColor:[UIColor grayColor] forState:UIControlStateNormal]; [btnReg addTarget:self action:@selector(btnRegAction) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btnReg]; }
注意:它是通过几条背景线跟图片和输入框进行一个组合
以上是关于主程序底部TabBar功能跟登录页面布局的主要内容,如果未能解决你的问题,请参考以下文章
