自定义底部导航栏(tabBar)
Posted 甲乙丙丁少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义底部导航栏(tabBar)相关的知识,希望对你有一定的参考价值。
前言
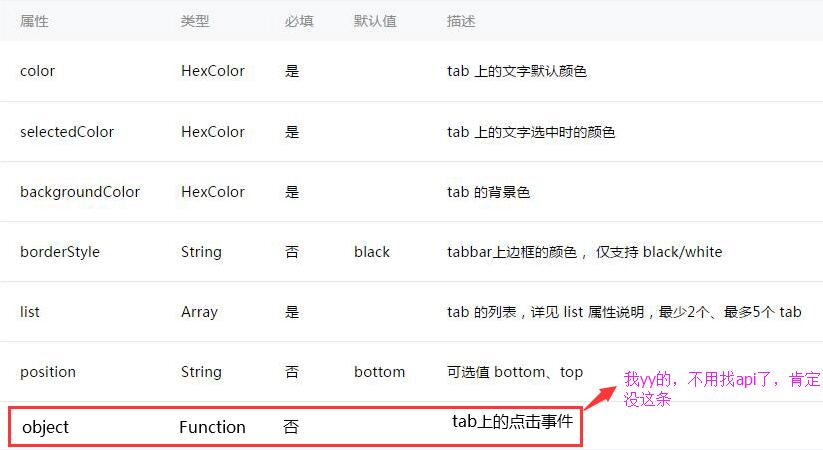
如果大家用过微信提供的tabBar就会发现,他的tabBar有很大的局限性。
暂且不说样式局限性了,他提供的app.json配置文件中没有function。
这也就意味着使用它提供的这个组件,你只能用于跳转页面,不能干其它的事情
我YY的

以下是代码
说明:小程序的很大异步分思想体现了封装,以提高复用性。对此,一些简单代码我也封装了,考虑到了以后维护的方便性
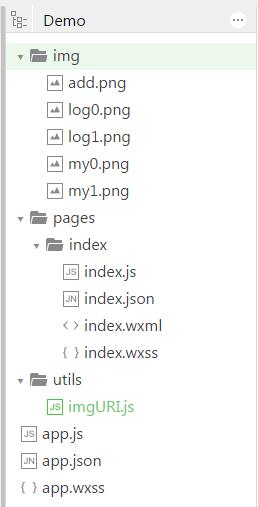
目录结构如下:

图片配置文件:imgURI.js(由于小程序不支持xml和读取本地json,故用js代替)

1 var host="/img/"; 2 var arr={ 3 //各种图片地址 4 log0:host+\'log0.png\', 5 log1:host+\'log1.png\', 6 my0:host+\'my0.png\', 7 my1:host+\'my1.png\', 8 add:host+\'add.png\' 9 } 10 function gets(arg){ 11 return arr[arg]; 12 } 13 module.exports ={ 14 gets:gets 15 }
页面代码:index.wxml

1 <!--选项卡--> 2 <view class="tabBar"> 3 <block wx:for="{{tabBar}}"> 4 <view class="tarItem" bindtap="{{item.tarFunction}}" data-index="{{index}}" > 5 <image class="tarIco" src="{{item.tarIco}}"></image> 6 <view class="tarTxt" >{{item.tarTxt}}</view> 7 </view> 8 </block> 9 </view> 10 11 <!--选项卡对应的页面--> 12 <view class="pages1" hidden="{{tabBar[0][\'isHidden\']}}"> 13 pages1 14 </view> 15 <view class="pages2" hidden="{{tabBar[2][\'isHidden\']}}"> 16 pages2 17 </view>
页面样式:index.wxss

1 .tabBar{width: 100%; 2 display: flex; flex-direction: row; justify-content:space-around; 3 position: fixed; bottom: 0; 4 border-top:red solid 1rpx; padding: 6rpx 0 5 } 6 .tarItem{text-align: center; font-size:30rpx; } 7 .tarIco{width: 60rpx; height: 60rpx}
页面逻辑:index.js

1 var imgURI_js = require(\'../../utils/imgURI.js\'); 2 Page({ 3 data: { 4 //配置选项卡 5 tabBar:[ 6 { 7 tarFunction:\'log\' , 8 tarIco:imgURI_js.gets(\'log1\'), 9 tarTxt:\'日志\', isHidden:false 10 }, 11 { 12 tarFunction:\'add\', 13 tarIco:imgURI_js.gets(\'add\'), 14 tarTxt:\'添加\', isHidden:true 15 }, 16 { 17 tarFunction:\'my\' , 18 tarIco:imgURI_js.gets(\'my0\'), 19 tarTxt:\'备忘\', isHidden:true 20 } 21 ] 22 }, 23 24 //点击日志tab 25 log:function(e){ 26 var that=this; 27 var click=e.currentTarget.dataset.index; 28 //回调支持3个参数,第1个是遍历的数组内容;第2个是对应的数组索引,第3个是数组本身。 29 that.data.tabBar.forEach(function(value, index, array){ 30 if(index!=click){array[index][\'isHidden\']=true;} 31 else{array[index][\'isHidden\']=false; } 32 }) 33 that.data.tabBar[0][\'tarIco\']=imgURI_js.gets(\'log1\'); 34 that.data.tabBar[2][\'tarIco\']=imgURI_js.gets(\'my0\'); 35 that.setData(that.data); 36 }, 37 38 //点击添加tab 39 add:function(){ 40 var that=this; 41 wx.showActionSheet({ 42 itemList: [\'新增日程\', \'新增备忘\'], 43 success: function(res) { 44 console.log(res.tapIndex) 45 } 46 }) 47 }, 48 49 //点击备忘tab 50 my:function(e){ 51 var that=this; 52 var click=e.currentTarget.dataset.index; 53 that.data.tabBar.forEach(function(value, index, array){ 54 if(index!=click){array[index][\'isHidden\']=true;} 55 else{array[index][\'isHidden\']=false;} 56 }); 57 that.data.tabBar[0][\'tarIco\']=imgURI_js.gets(\'log0\'); 58 that.data.tabBar[2][\'tarIco\']=imgURI_js.gets(\'my1\'); 59 that.setData(that.data); 60 } 61 })
页面所用图片
log0:http://i1.piimg.com/580831/21427560d907daa1.png
log1:http://i1.piimg.com/580831/7301f39e7cd93dd8.png
add:http://i1.piimg.com/580831/ce49d7bc59e84c46.png
my0:http://i1.piimg.com/580831/091ca02deae1664b.png
my1:http://i1.piimg.com/580831/c5118f811ed44e28.png
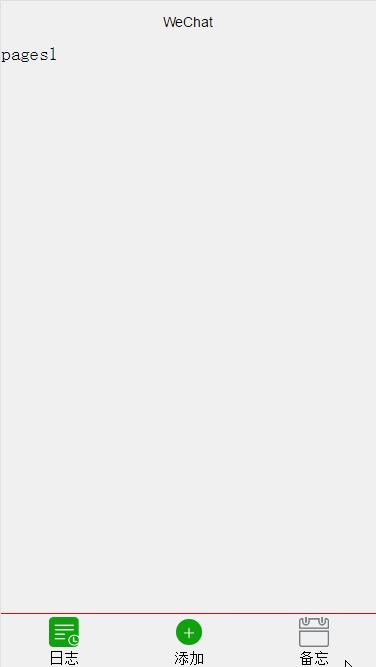
效果预览

完整项目下载:https://git.oschina.net/dingshao/wechatApp_tabBar.git
以上是关于自定义底部导航栏(tabBar)的主要内容,如果未能解决你的问题,请参考以下文章
