Echarts使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts使用相关的知识,希望对你有一定的参考价值。
之前写过一篇关于HighCharts的博文,此次新系统也需要做统计图表了,HighCharts需要授权的,所以此次也不用这个版本了。百度的Echarts也很不错,大概看了一下,和HighCharts的风格没什么差别。从昨天开始研究了一下,也查了一些资料,这里集成java语言,做了一个demo。我这里做的是tag标签的写法,为了更加通用,这里也分享给大家了。
所需要的包,可以直接下载,东西挺多的,按需引入。
开始上代码。
首先是tag,这个东西,大学之后,几乎不怎么用了,没想到现在又用到了。
<%@ tag pageEncoding="UTF-8" isELIgnored="false" body-content="empty"%> <%--自定义div容器id--%> <%@attribute name="container" required="true" %> <%--自定义标题--%> <%@attribute name="title" required="true" %> <%--自定义子标题--%> <%@attribute name="subtitle" required="false" %> <%--自定义数据请求url--%> <%@attribute name="urls" required="true" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <script src="/echarts-2.1.8/build/dist/jquery.min.js"></script> <script src="/echarts-2.1.8/build/dist/echarts-all.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts图表 var myChart = echarts.init(document.getElementById(‘${container}‘)); var option={ title : { text: ‘${title}‘, subtext: ‘${subtitle}‘ }, tooltip : { trigger: ‘axis‘ }, legend: { data:[] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: [‘line‘, ‘bar‘]}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : ‘category‘, boundaryGap : false, data : [] } ], yAxis : [ { type : ‘value‘, axisLabel : { formatter: ‘{value} ‘ } } ], series : [] }; //采用ajax异步请求数据 $.ajax({ type:‘post‘, url:‘${urls}‘, dataType:‘json‘, success:function(result){ if(result){ //将返回的category和series对象赋值给options对象内的category和series option.xAxis[0].data = result.axis; option.legend.data = result.legend; var series_arr=result.series; for(var i=0;i<series_arr.length;i++){ option.series[i] = result.series[i]; } myChart.hideLoading(); myChart.setOption(option); } }, error:function(errMsg){ console.error("加载数据失败") } }); // 为echarts对象加载数据 // myChart.setOption(option); </script>
写tag需要引入jstl包,谷歌下就有了。1.2之前需要两个包,一个jstl,一个standard。1.2之后貌似合并为一个了。<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>这句的写法也有点不同。为防万一,我是引入的两个包。
使用ajax请求,需要引入jquery的包,引入echarts的时候,同时引入这个。
在上面代码中,最主要的还是标红的那段,series是一个数组,后台加入多组数据的时候,这里需要遍历取出。
jsp页面引入该标签:
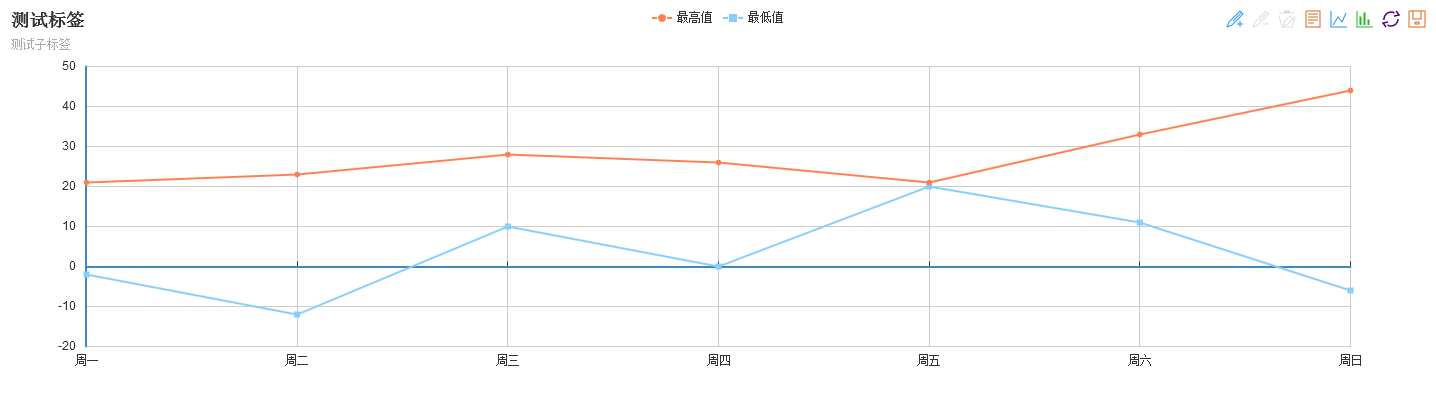
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2014/11/24 Time: 12:02 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@taglib prefix="c" tagdir="/WEB-INF/tags" %> <html> <head> <title></title> </head> <body> <div id="main" style="height: 400px"></div> <c:linecharts container="main" title="测试标签" subtitle="测试子标签" urls="/tags"></c:linecharts> </body> </html>
前端的部分到此算是完成,然后就是后台部分了。
后台用两个java对象,封装一下要传递的数据:
package bean.newseries;
import java.util.ArrayList;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Echarts {
public List<String> legend = new ArrayList<String>();//数据分组
public List<String> axis = new ArrayList<String>();//横坐标
public List<Series> series = new ArrayList<Series>();//纵坐标
public Echarts(List<String> legendList, List<String> categoryList, List<Series> seriesList) {
super();
this.legend = legendList;
this.axis = categoryList;
this.series = seriesList;
}
}
这里放series的具体数据:
package bean.newseries;
import java.util.List;
/**
* Created by on 2014/11/25.
*/
public class Series {
public String name;
public String type;
public List<Integer> data;
public Series(String name, String type, List<Integer> data) {
this.name = name;
this.type = type;
this.data = data;
}
}
后台业务中,将自己的数据,放到对象中,然后转换成json格式:
package tagservlet;
import bean.newseries.Echarts;
import bean.newseries.Series;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* Created by on 2014/11/24.
*/
public class NewTagServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<String> legend=new ArrayList<String>(Arrays.asList(new String[]{"最高值","最低值"}));
List<String> axis=new ArrayList<String>(Arrays.asList(new String[]{"周一","周二","周三","周四","周五","周六","周日"}));
List<Series> series=new ArrayList<Series>();
series.add(new Series("最高值","line",new ArrayList<Integer>(Arrays.asList(21,23,28,26,21,33,44))));
series.add(new Series("最低值","line",new ArrayList<Integer>(Arrays.asList(-2,-12,10,0,20,11,-6))));
Echarts echarts=new Echarts(legend,axis,series);
ObjectMapper objectMapper=new ObjectMapper();
System.out.println(objectMapper.writeValueAsString(echarts));
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(objectMapper.writeValueAsString(echarts));
out.flush();
out.close();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}
这个里面,用jackson将对象转为json格式字符串,输出到页面即可。
自此,图表就可以顺利生成了。

上面业务里面,还可以做的更通用一些。作为示例,这里先写到这里。
以上是关于Echarts使用的主要内容,如果未能解决你的问题,请参考以下文章
vue2+echarts:使用后台传输的json数据去动态渲染echarts图表
