PyQt5 笔记(01):嵌套布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 笔记(01):嵌套布局相关的知识,希望对你有一定的参考价值。
PyQt5 有四种布局:水平(QHBoxLayout)、竖直(QVBoxLayout)、网格(QGridLayout)、表单(QFormLayout)
在窗体中单一的布局应该不难,但若是比较复杂的布局,一般涉及到布局的嵌套,这就头疼了。
本文的四个知识点:
1. 布局不能直接嵌套(如果我错了,欢迎指正!)
2. 内层的布局必须先“附着”在一个空 QWidget 上
3. 然后把这个“承载”着内层布局的空部件添加至外层布局
4. 最后,别忘记把全局布局“附着”到窗体本尊
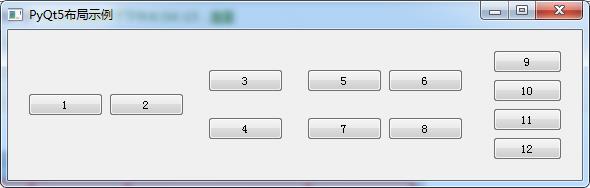
0. 先看效果图

下面对布局进行分析
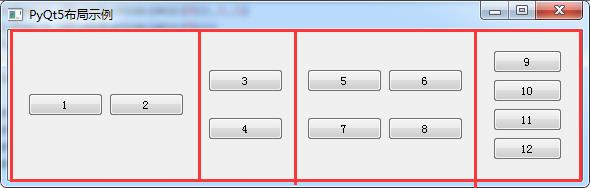
1. 全局布局分析
全局布局使用了一个水平布局
wlayout = QtWidgets.QHBoxLayout()

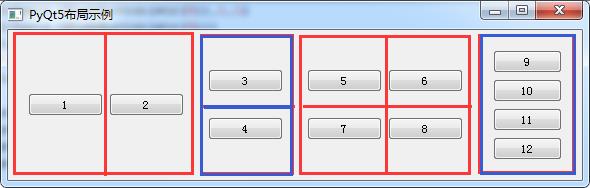
2. 局部布局分析
四个局部布局分别使用了水平布局、竖直布局、网格布局、表单布局
hlayout = QtWidgets.QHBoxLayout() vlayout = QtWidgets.QVBoxLayout() glayout = QtWidgets.QGridLayout() flayout = QtWidgets.QFormLayout()

到这里,其实开始时我产生了一个很自然,但是错误的想法:把四个局部布局直接添加到全局布局内:
wlayout.addWidget(hlayout) wlayout.addWidget(vlayout) wlayout.addWidget(glayout) wlayout.addWidget(flayout)
报错信息提示:addWidget() 参数必须为 QWidget 类型!
这给了我启示:
先准备四个 QWidget: hwg, vwg, gwg, fwg
hwg = QtWidgets.QWidget() vwg = QtWidgets.QWidget() gwg = QtWidgets.QWidget() fwg = QtWidgets.QWidget()
然后用这四个 QWidget 分别去设置前面四个局部布局
hwg.setLayout(hlayout) vwg.setLayout(vlayout) gwg.setLayout(glayout) fwg.setLayout(flayout)
再把这四个 QWidget 部件添加至全局变量
wlayout.addWidget(hwg) wlayout.addWidget(vwg) wlayout.addWidget(gwg) wlayout.addWidget(fwg)
最后一步,把全局布局应用到窗体本尊
self.setLayout(wlayout)
3. 完整代码
from PyQt5 import QtWidgets class MyWindow(QtWidgets.QWidget): def __init__(self): super().__init__() self.setWindowTitle(‘PyQt5布局示例‘) # 开始: wlayout = QtWidgets.QHBoxLayout() # 全局布局(1个):水平 hlayout = QtWidgets.QHBoxLayout() # 局部布局(4个):水平、竖直、网格、表单 vlayout = QtWidgets.QVBoxLayout() glayout = QtWidgets.QGridLayout() flayout = QtWidgets.QFormLayout() hlayout.addWidget(QtWidgets.QPushButton(str(1))) # 局部布局添加部件(例如:按钮) hlayout.addWidget(QtWidgets.QPushButton(str(2))) vlayout.addWidget(QtWidgets.QPushButton(str(3))) vlayout.addWidget(QtWidgets.QPushButton(str(4))) glayout.addWidget(QtWidgets.QPushButton(str(5)),0,0) glayout.addWidget(QtWidgets.QPushButton(str(6)),0,1) glayout.addWidget(QtWidgets.QPushButton(str(7)),1,0) glayout.addWidget(QtWidgets.QPushButton(str(8)),1,1) flayout.addWidget(QtWidgets.QPushButton(str(9))) flayout.addWidget(QtWidgets.QPushButton(str(10))) flayout.addWidget(QtWidgets.QPushButton(str(11))) flayout.addWidget(QtWidgets.QPushButton(str(12))) hwg = QtWidgets.QWidget() # 准备四个部件 vwg = QtWidgets.QWidget() gwg = QtWidgets.QWidget() fwg = QtWidgets.QWidget() hwg.setLayout(hlayout) # 四个部件设置局部布局 vwg.setLayout(vlayout) gwg.setLayout(glayout) fwg.setLayout(flayout) wlayout.addWidget(hwg) # 四个部件加至全局布局 wlayout.addWidget(vwg) wlayout.addWidget(gwg) wlayout.addWidget(fwg) self.setLayout(wlayout) # 窗体本尊设置全局布局 if __name__=="__main__": import sys app = QtWidgets.QApplication(sys.argv) win = MyWindow() win.show() sys.exit(app.exec_())
以上是关于PyQt5 笔记(01):嵌套布局的主要内容,如果未能解决你的问题,请参考以下文章
自定义ViewGroup学习(LinearLayout的布局方式,可以滚动和嵌套)
PyQt5 图形界面 - 配置界面跟随窗口大小调整灵活伸缩,设置页面控件居中显示实例演示