PyQt5 图形界面 - 配置界面跟随窗口大小调整灵活伸缩,设置页面控件居中显示实例演示
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5 图形界面 - 配置界面跟随窗口大小调整灵活伸缩,设置页面控件居中显示实例演示相关的知识,希望对你有一定的参考价值。
PyQt5 图形界面 - 配置页面跟随窗口大小调整灵活伸缩
- 第一章:Qt 窗口布局调整演示
- ① 不可自由伸缩实例
- ② 分散布局合并
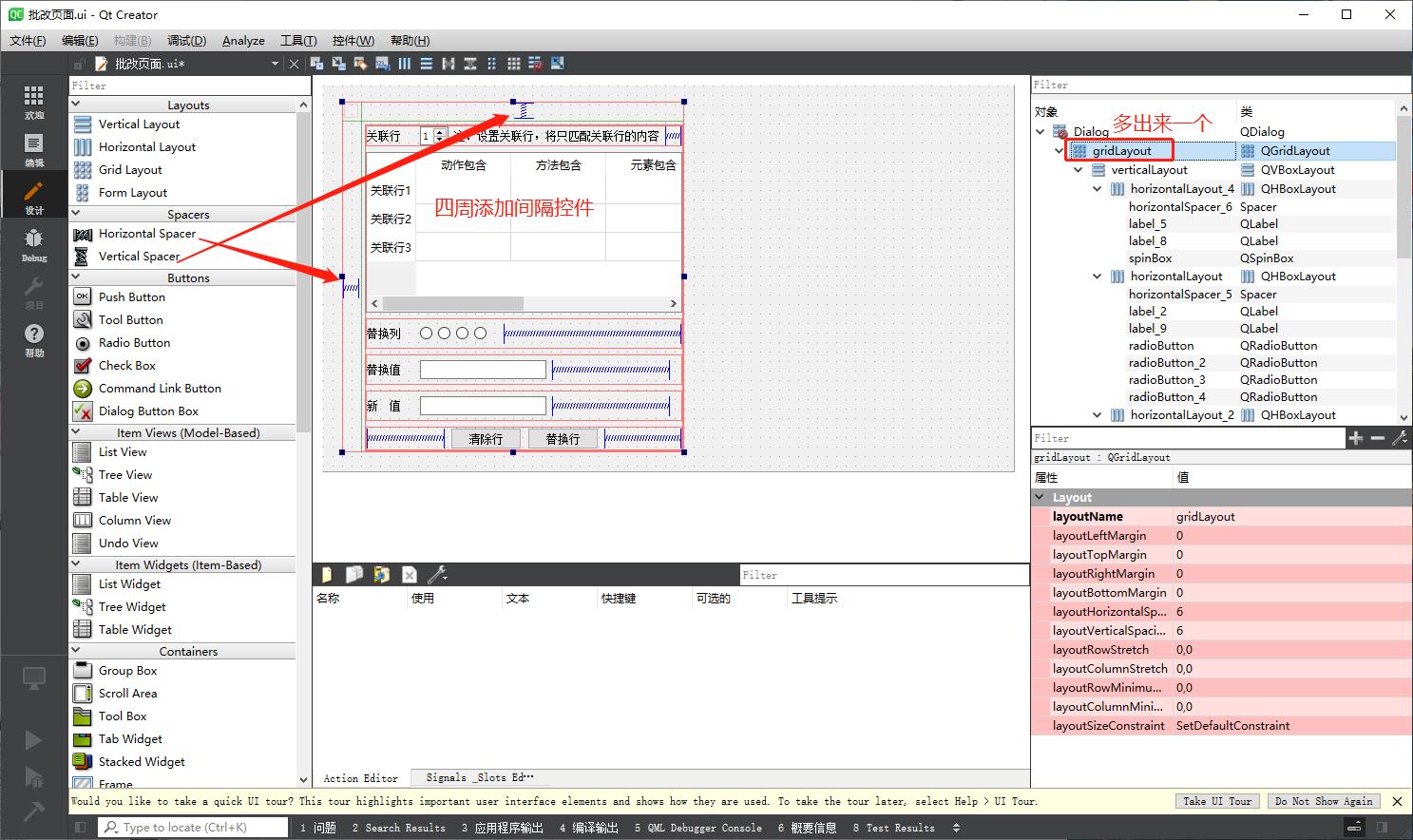
- ③ 添加间隔控件
- ④ 添加栅格布局
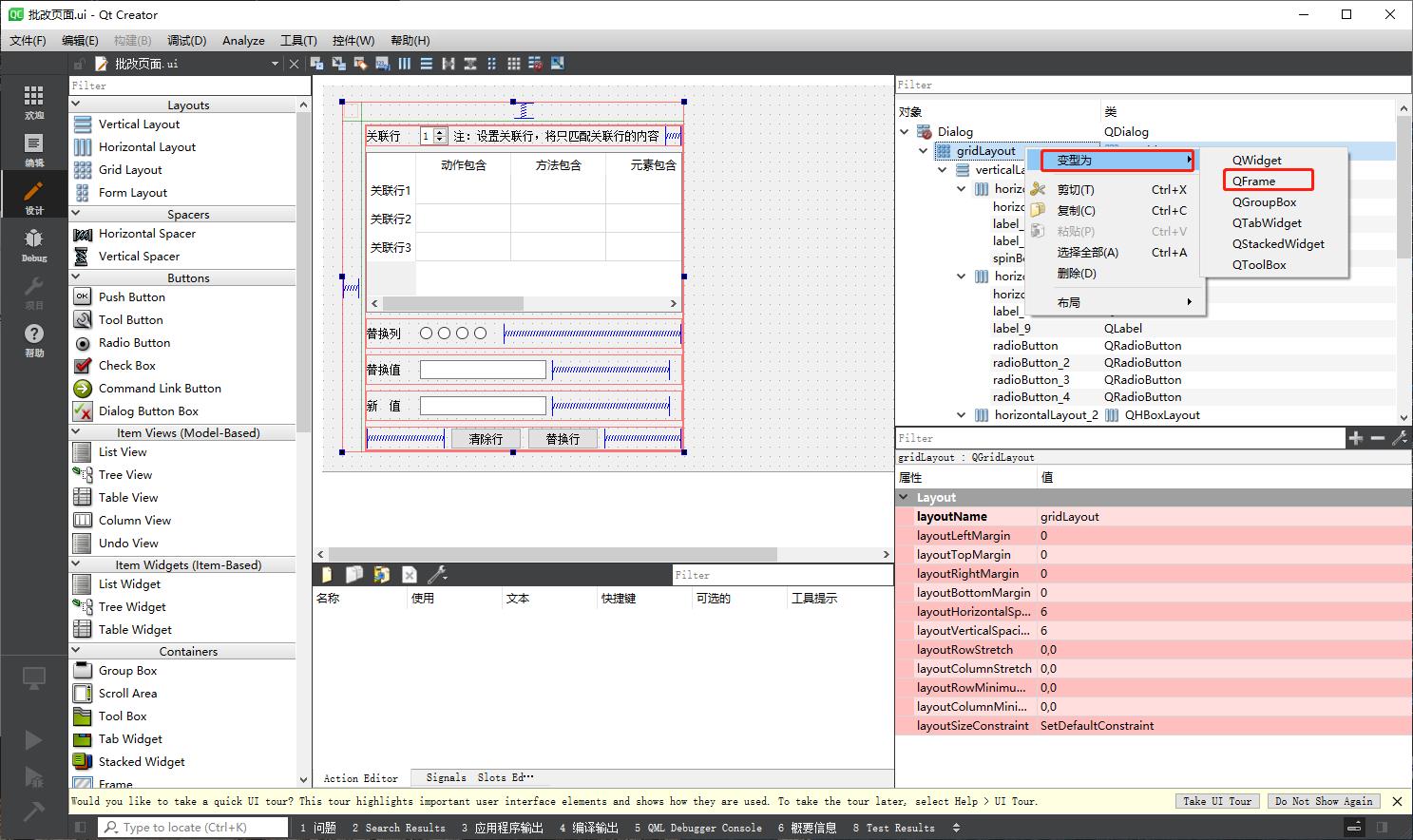
- ⑤ 修改栅格布局为 QFrame 布局
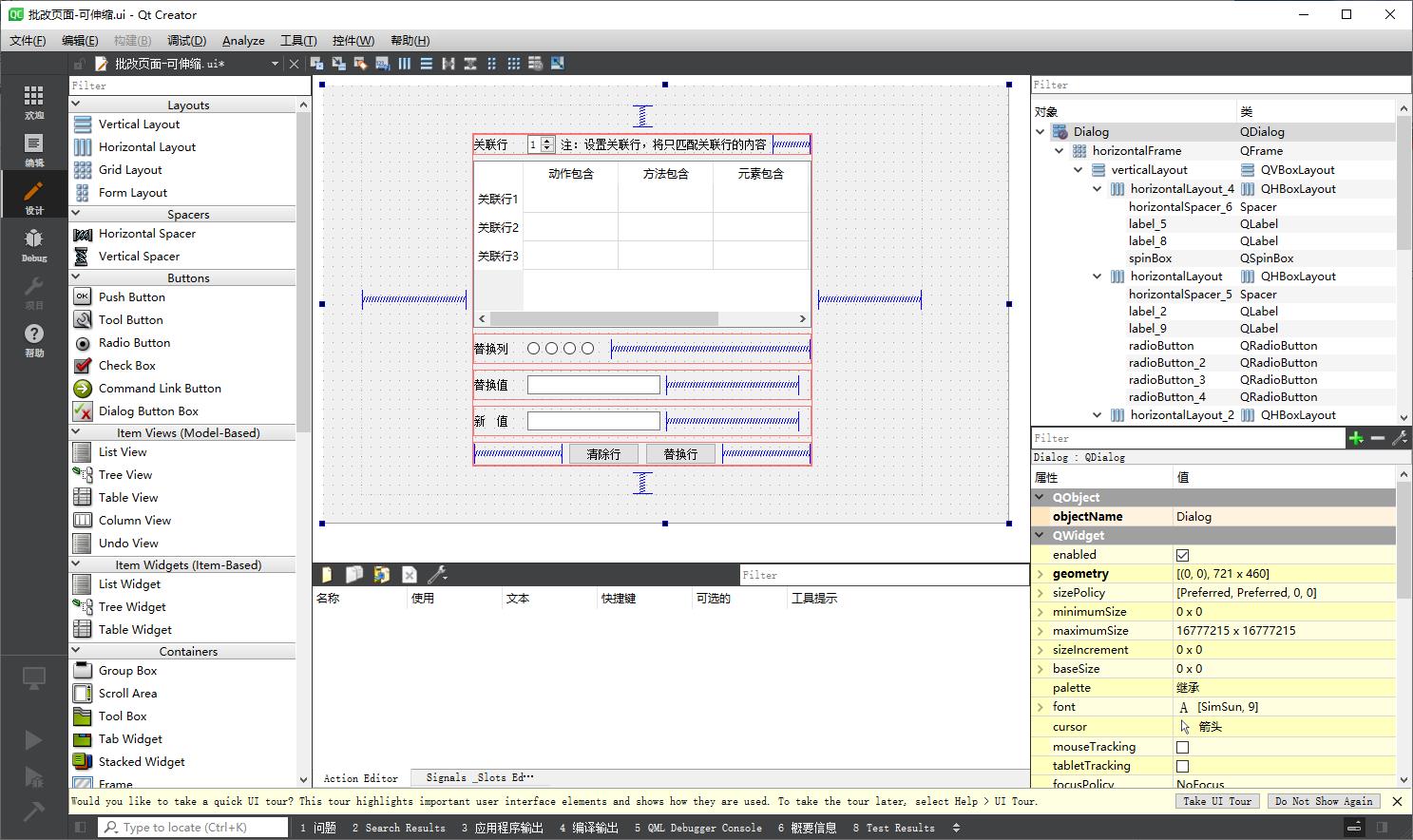
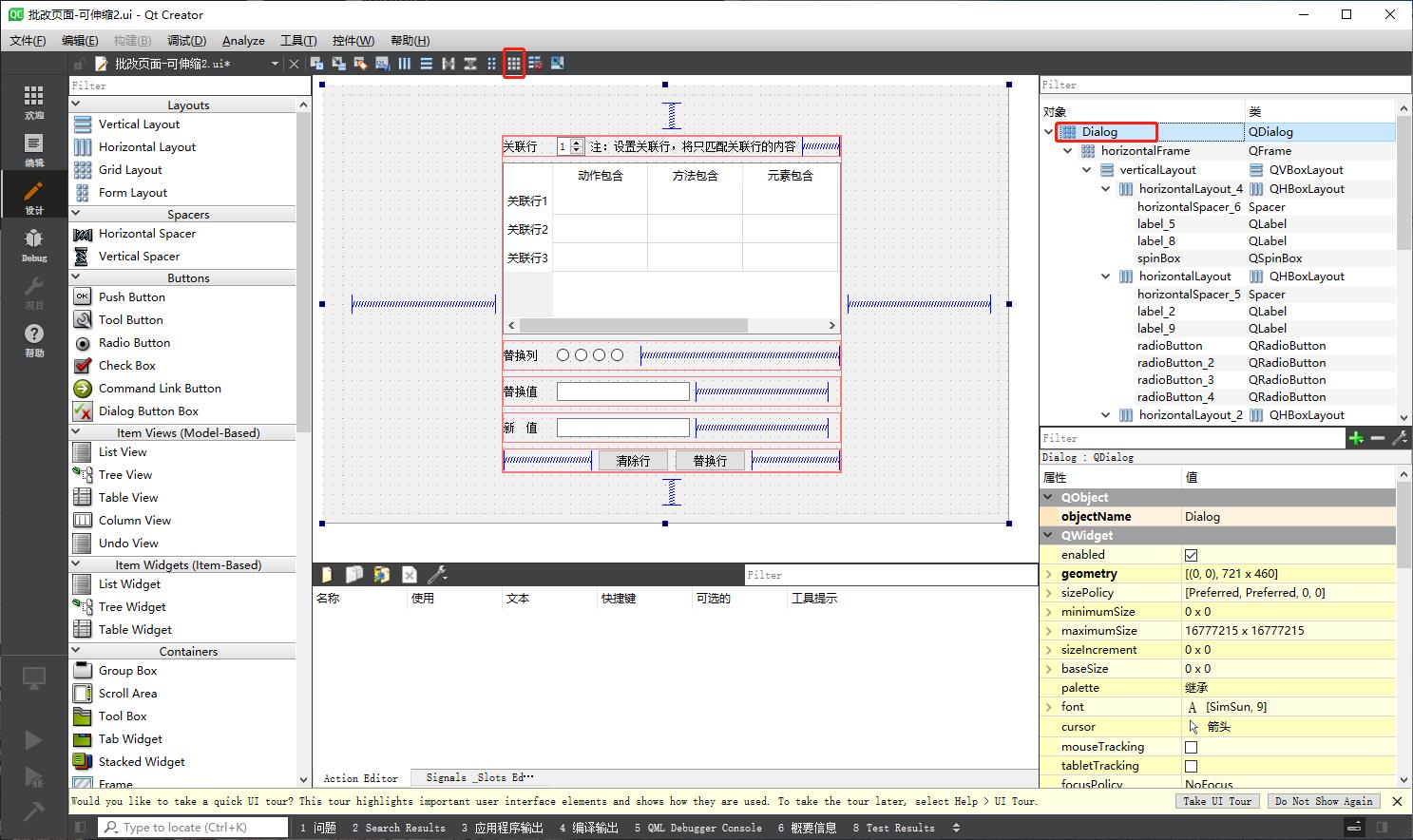
- ⑥ 关闭 Dialog 打破布局效果
- 第二章:代码运行演示
- ① 转化为 python 代码运行
- ② 内容居中效果演示
- ② 内容跟随界面变化效果演示
[ 推荐文章 ]
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
[ 系列专栏 ]
PyQt5 图形界面 - 转化 python 代码运行、对话框引入、事件监听、剪切板写入、图片加载、调色板调用、控件属性、页面布局
第一章:Qt 窗口布局调整演示
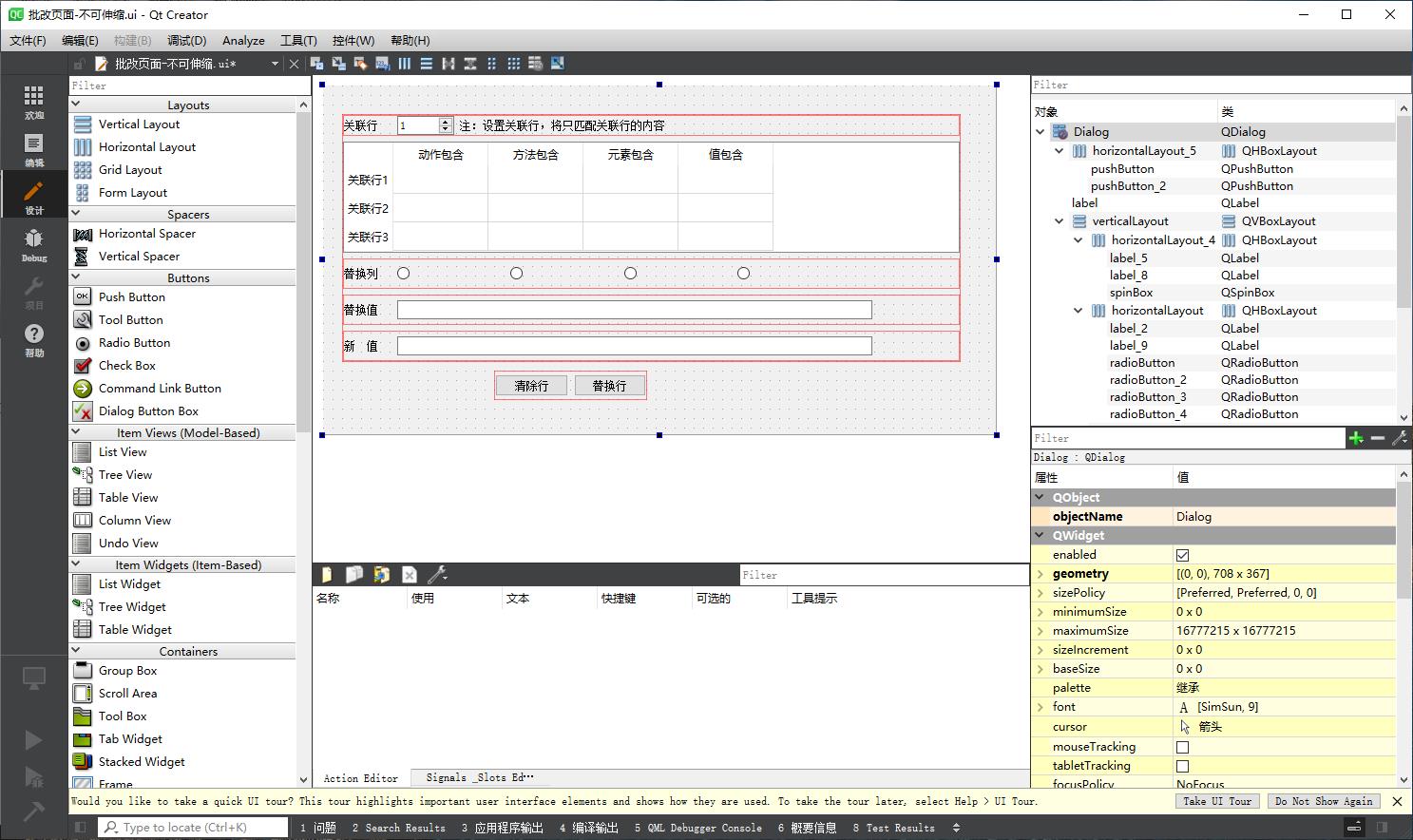
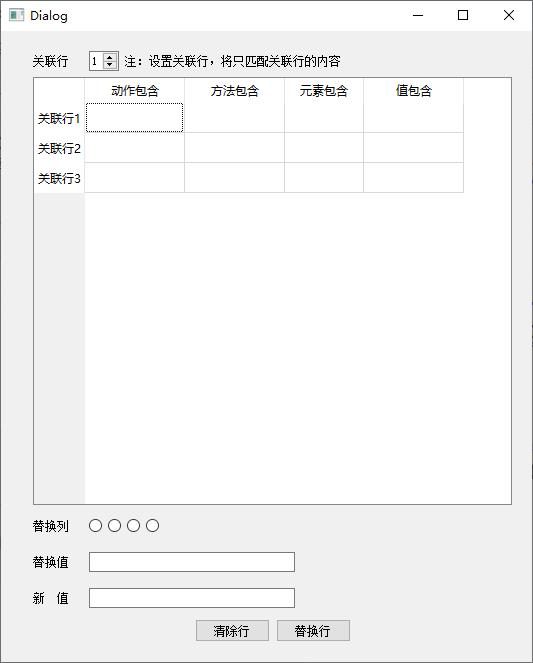
① 不可自由伸缩实例
这是普通的分散页面布局。

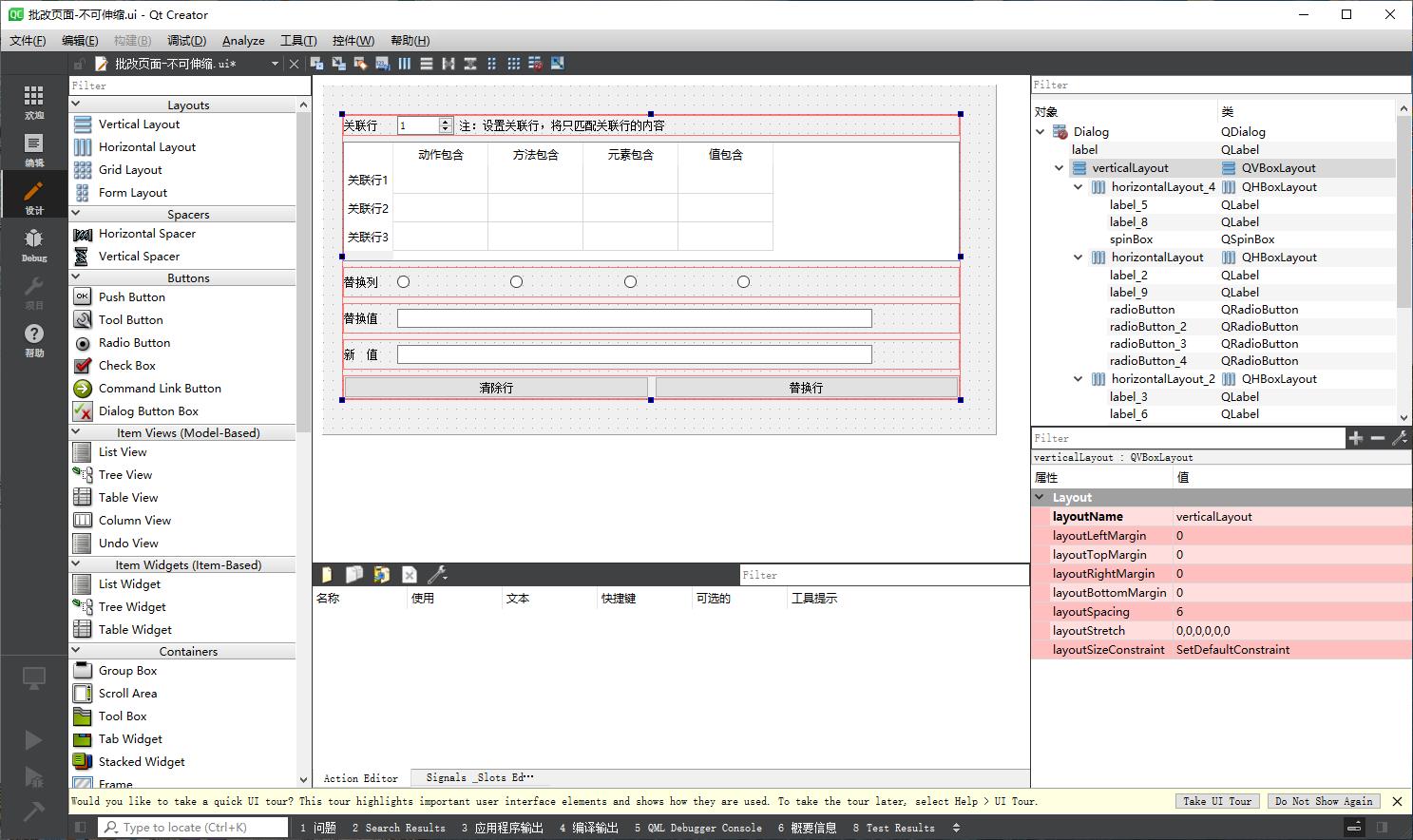
② 分散布局合并
我这里有两个独立的布局,首先将这两个布局合并为一个。

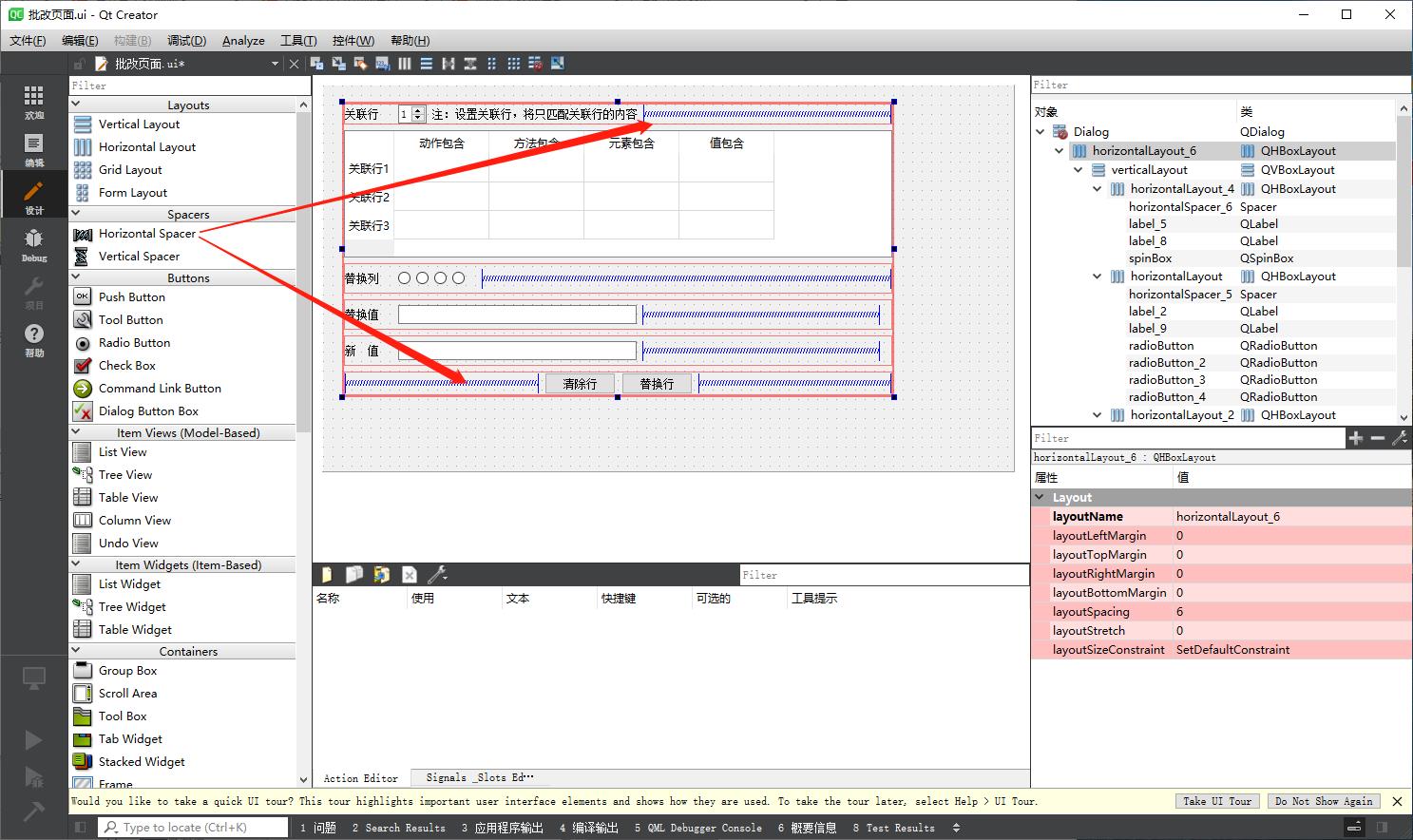
③ 添加间隔控件
然后将间隔控件填到缝隙中。
举例1:如果想要按钮居中,就两边都加个垫片。
举例2:如果想要靠左,就在右边添加个垫片。

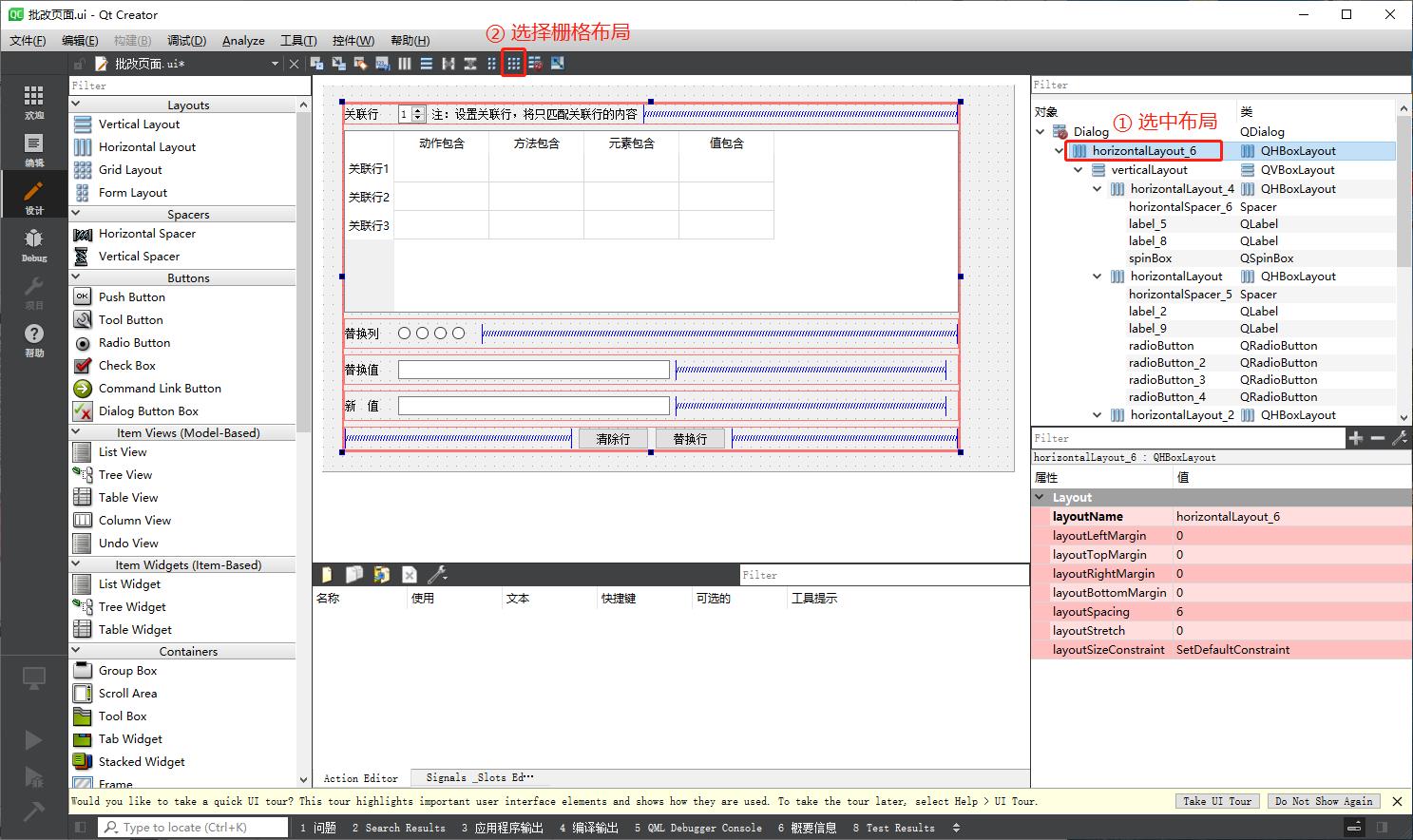
④ 添加栅格布局
调整布局。


⑤ 修改栅格布局为 QFrame 布局
右键对象选择变形为 QFrame 框架。


⑥ 关闭 Dialog 打破布局效果
再把 Dialog 的打破布局给改成栅格布局就行了。

第二章:代码运行演示
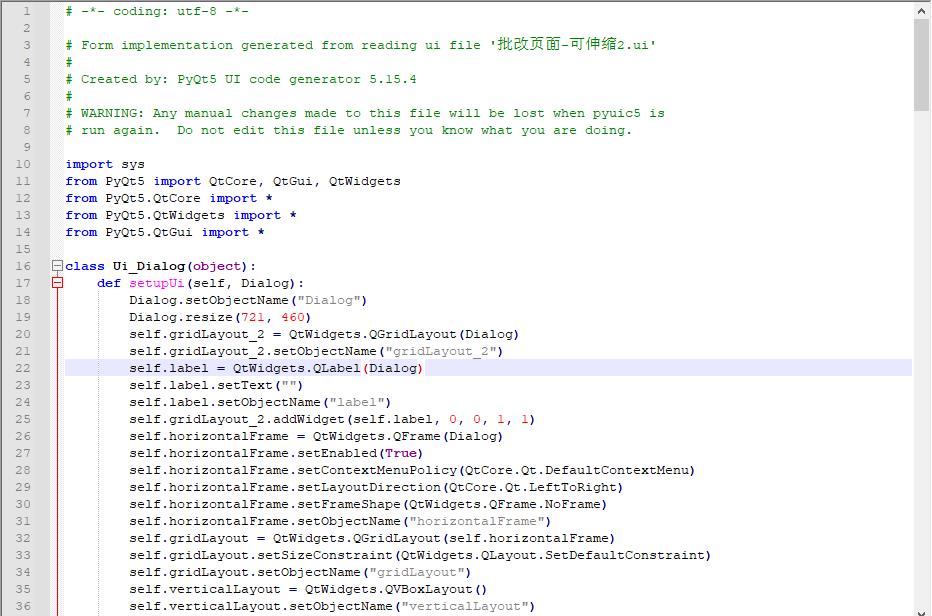
① 转化为 python 代码运行
用 Qt Designer 来设计 UI 界面,并转化为 python 代码运行实例演示

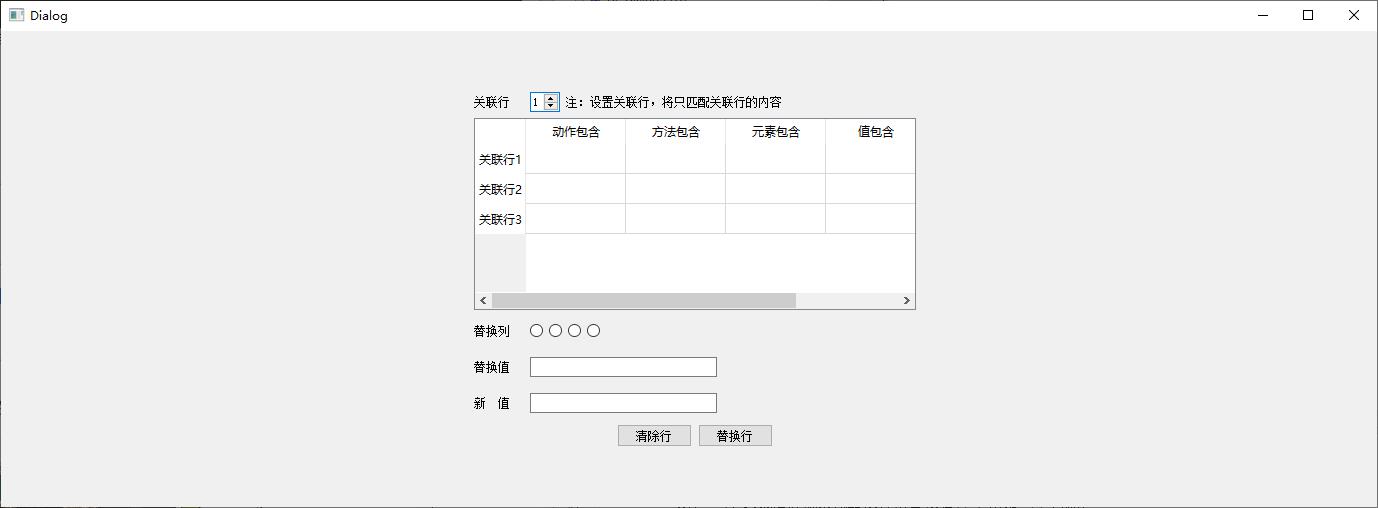
② 内容居中效果演示
可以看到不管怎么调整都居中了。


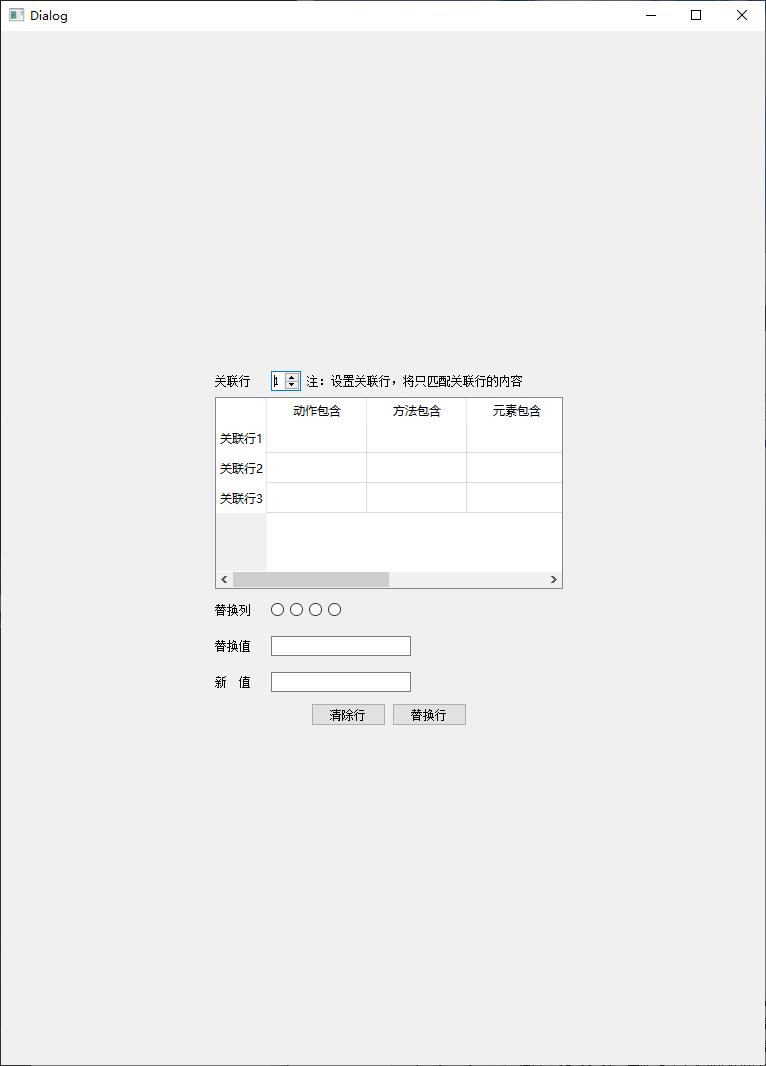
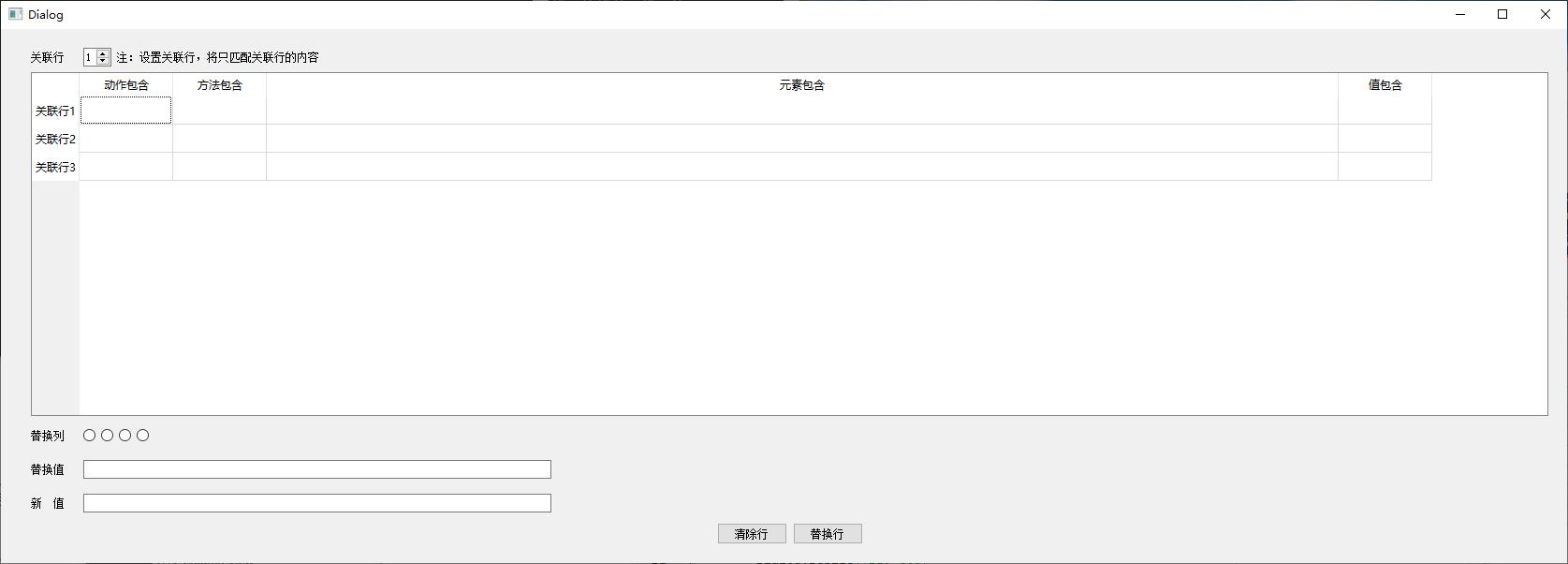
② 内容跟随界面变化效果演示
去掉栅格内的间隔控件,就可以设置根据界面大小来变化了。


如果想要某个控件长度固定,再给设置个固定大小即可。

喜欢的点个赞❤吧!
以上是关于PyQt5 图形界面 - 配置界面跟随窗口大小调整灵活伸缩,设置页面控件居中显示实例演示的主要内容,如果未能解决你的问题,请参考以下文章