ie6浏览器兼容性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie6浏览器兼容性相关的知识,希望对你有一定的参考价值。
1、ie6双倍边距bug
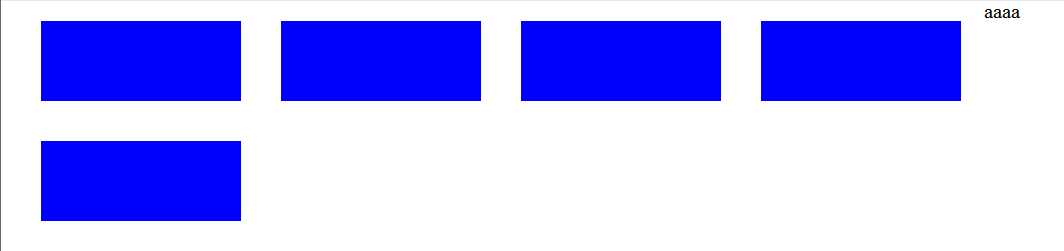
块状元素设置float(左浮动或有浮动),并且设置margin值之后,第一个浮动的元素其左侧margin值为正常的2倍,如图,可以看到第一个元素的左侧边距于其他元素两两之间的边距一致,也就是其左边距为正常边距的两倍

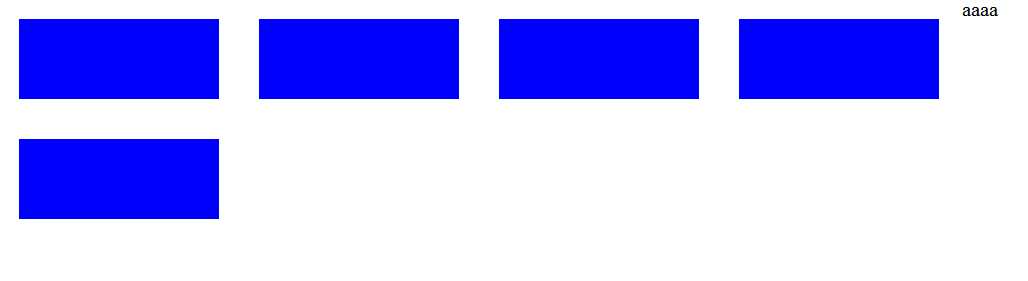
解决方法:给元素设置display:inline即让元素不为块状元素,如图第一个元素左侧的边距显示正常

2、ie6浏览器3像素bug
设置蓝色块状元素左浮动,红色元素不浮动,两个块元素之间会出现3像素的间隙,如图

解决方法:第二个元素也设置左浮动,如图,间隙消失

也可以使用ie6特有的hack规则,为其(左侧元素)写相应的css
_zoom:1; //zoom是ie触发Layout条件之一
margin-right:value;//value为希望的margin值
_margin-right: value-3px;
3、ie6高度问题
若ie6下字体大小为22px,设置div的高度低于22px时无效,ie认为div高度不能低于字体高度,如图设置div高度为10px,但其实际高度为22px;

解决方法
(1)设置overflow:hidden
(2)设置font-size:0px;
(3)在元素中插入html注释<!– >
(4)在元素中插入html空格

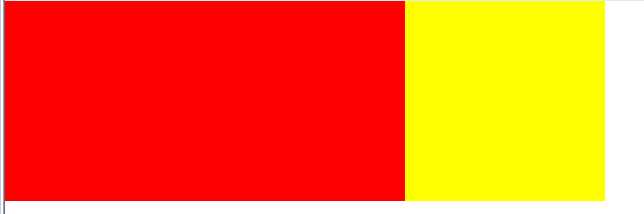
4、ie中奇数宽高bug
<style>
.parent{ position:relative; width:601px;
height:200px; background:red; color:#000; }
.children{ position:absolute; top:0; right:0; width:200px;
height:200px; background:yellow; color:#969696;}
</style>
</style>
<div class="parent">
<div class="children">
</div>
</div>

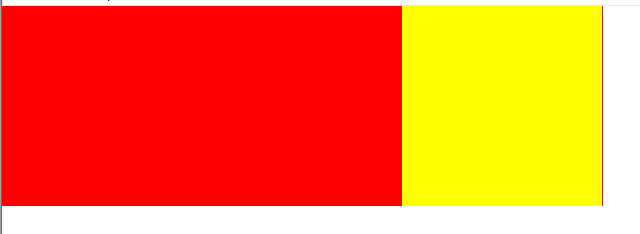
解决方案将parent的宽度改为偶数(600px),效果如图

5、ie6中图片链接下方有间隙
图片垂直挨着时,图片之间会有间隙,如图

解决方法:
display:block;
float:left;

6、重复文字bug
<div style="width:400px">
<div style="float:left"></div>
<!--这里是注释-->
<!--这里是注释-->
<!--这里是注释-->
<div style="float:right;width:400px">ie6浏览器兼容性</div>
</div>

原因是注释造成的文字溢出,且溢出的文字数=注释的条数*2-1,该bug与注释文字的位置、元素的浮动以及文字的固定宽度有关
解决方法:
(1)去掉注释
(2)不放置于浮动块之后
(3)去除文字区的固定宽度
(4)后边添加br(有几条注释就添加几个br)

7、ie6 z-index失效
父元素设置了z-index之后,子元素会继承,对自己设置的z-index置之不理
解决方法:
position的relative改为absolute
浮动元素添加position
去除浮动
以上是关于ie6浏览器兼容性的主要内容,如果未能解决你的问题,请参考以下文章