CSS甯冨眬妯″瀷
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS甯冨眬妯″瀷相关的知识,希望对你有一定的参考价值。
鏍囩锛?/p>
涓€銆佹祦鍔ㄦā鍨?/span>
浜?娴姩妯″瀷
銆€銆€鍧楃姸鍏冪礌杩欎箞闇搁亾閮芥槸鐙崰涓€琛岋紝濡傛灉鐜板湪鎴戜滑鎯宠涓や釜鍧楃姸鍏冪礌骞舵帓鏄剧ず锛屾€庝箞鍔炲憿锛熶笉瑕佺潃鎬ワ紝璁剧疆鍏冪礌娴姩灏卞彲浠ュ疄鐜拌繖涓€鎰挎湜銆?/span>
銆€銆€浠讳綍鍏冪礌鍦ㄩ粯璁ゆ儏鍐典笅鏄笉鑳芥诞鍔ㄧ殑锛屼絾鍙互鐢?CSS 瀹氫箟涓烘诞鍔紝濡?div銆乸銆乼able銆乮mg 绛夊厓绱犻兘鍙互琚畾涔変负娴姩銆傚涓嬩唬鐮佸彲浠ュ疄鐜颁袱涓?div 鍏冪礌涓€琛屾樉绀恒€?/span>
div{ width:200px; height:200px; border:2px red solid; float:left; } <div id="div1"></div> <div id="div2"></div>銆€
銆€銆€鏁堟灉鍥?/span>
銆€銆€褰撶劧浣犱篃鍙互鍚屾椂璁剧疆涓や釜鍏冪礌鍙虫诞鍔ㄤ篃鍙互瀹炵幇涓€琛屾樉绀恒€?/span>
div{ width:200px; height:200px; border:2px red solid; float:right; }銆€
銆€銆€鏁堟灉鍥?/span>
銆€銆€鍙堟湁灏忎紮浼撮棶浜嗭紝璁剧疆涓や釜鍏冪礌涓€宸︿竴鍙冲彲浠ュ疄鐜颁竴琛屾樉绀哄悧锛熷綋鐒跺彲浠ワ細
div{ width:200px; height:200px; border:2px red solid; } #div1{float:left;} #div2{float:right;}銆€
銆€銆€鏁堟灉鍥?/span>
涓夈€佸眰妯″瀷
銆€銆€浠€涔堟槸灞傚竷灞€妯″瀷锛熷眰甯冨眬妯″瀷灏卞儚鏄浘鍍忚蒋浠禤hotoShop涓潪甯告祦琛岀殑鍥惧眰缂栬緫鍔熻兘涓€鏍凤紝姣忎釜鍥惧眰鑳藉绮剧‘瀹氫綅鎿嶄綔锛屼絾鍦ㄧ綉椤佃璁¢鍩燂紝鐢变簬缃戦〉澶у皬鐨勬椿鍔ㄦ€э紝灞傚竷灞€娌¤兘鍙楀埌鐑崸銆備絾鏄湪缃戦〉涓婂眬閮ㄤ娇鐢ㄥ眰甯冨眬杩樻槸鏈夊叾鏂逛究涔嬪鐨勩€備笅闈㈡垜浠潵瀛︿範涓€涓媓tml涓殑灞傚竷灞€銆?/span>
銆€銆€濡備綍璁﹉tml鍏冪礌鍦ㄧ綉椤典腑绮剧‘瀹氫綅锛屽氨鍍忓浘鍍忚蒋浠禤hotoShop涓殑鍥惧眰涓€鏍峰彲浠ュ姣忎釜鍥惧眰鑳藉绮剧‘瀹氫綅鎿嶄綔銆侰SS瀹氫箟浜嗕竴缁勫畾浣嶏紙positioning锛夊睘鎬ф潵鏀寔灞傚竷灞€妯″瀷銆?/span>
銆€銆€灞傛ā鍨嬫湁涓夌褰㈠紡锛?/span>
銆€銆€1銆?strong>缁濆瀹氫綅(position: absolute)
銆€銆€2銆?strong>鐩稿瀹氫綅(position: relative)
銆€銆€3銆?strong>鍥哄畾瀹氫綅(position: fixed)
銆€銆€3.1 缁濆瀹氫綅
銆€銆€濡傛灉鎯充负鍏冪礌璁剧疆灞傛ā鍨嬩腑鐨勭粷瀵瑰畾浣嶏紝闇€瑕佽缃?strong>position:absolute(琛ㄧず缁濆瀹氫綅)锛岃繖鏉¤鍙ョ殑浣滅敤灏嗗厓绱犱粠鏂囨。娴佷腑鎷栧嚭鏉ワ紝鐒跺悗浣跨敤left銆乺ight銆乼op銆乥ottom灞炴€х浉瀵逛簬鍏舵渶鎺ヨ繎鐨勪竴涓叿鏈夊畾浣嶅睘鎬х殑鐖跺寘鍚潡杩涜缁濆瀹氫綅銆傚鏋滀笉瀛樺湪杩欐牱鐨勫寘鍚潡锛屽垯鐩稿浜巄ody鍏冪礌锛屽嵆鐩稿浜?strong>娴忚鍣ㄧ獥鍙?/strong>銆?/span>
銆€銆€濡備笅闈唬鐮佸彲浠ュ疄鐜癲iv鍏冪礌鐩稿浜庢祻瑙堝櫒绐楀彛鍚戝彸绉诲姩100px锛屽悜涓嬬Щ鍔?0px銆?/span>
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
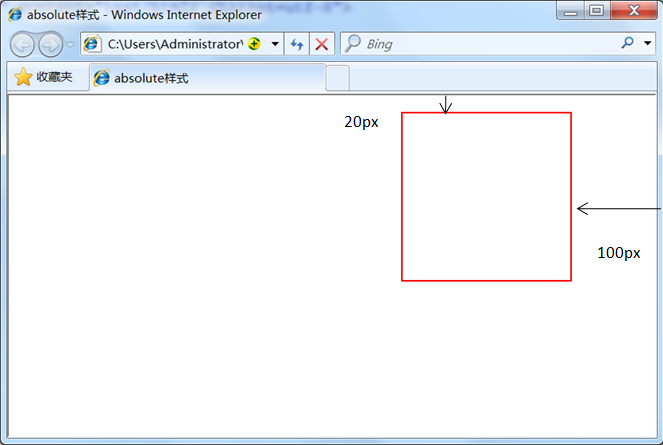
銆€銆€鏁堟灉濡備笅锛?/span>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>absolute鏍峰紡</title>
<style type="text/css">
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
right:100px;
top:20px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
銆€銆€3.2 鐩稿瀹氫綅
銆€銆€濡傛灉鎯充负鍏冪礌璁剧疆灞傛ā鍨嬩腑鐨勭浉瀵瑰畾浣嶏紝闇€瑕佽缃畃osition:relative锛堣〃绀虹浉瀵瑰畾浣嶏級锛屽畠閫氳繃left銆乺ight銆乼op銆乥ottom灞炴€х‘瀹氬厓绱犲湪姝e父鏂囨。娴佷腑鐨勫亸绉讳綅缃€傜浉瀵瑰畾浣嶅畬鎴愮殑杩囩▼鏄鍏堟寜static(float)鏂瑰紡鐢熸垚涓€涓厓绱?骞朵笖鍏冪礌鍍忓眰涓€鏍锋诞鍔ㄤ簡璧锋潵)锛岀劧鍚庣浉瀵逛簬浠ュ墠鐨勪綅缃Щ鍔紝绉诲姩鐨勬柟鍚戝拰骞呭害鐢眑eft銆乺ight銆乼op銆乥ottom灞炴€х‘瀹氾紝鍋忕Щ鍓嶇殑浣嶇疆淇濈暀涓嶅姩銆?/span>
銆€銆€濡備笅浠g爜瀹炵幇鐩稿浜庝互鍓嶄綅缃悜涓嬬Щ鍔?0px锛屽悜鍙崇Щ鍔?00px;
#div1{ width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px; } <div id="div1"></div>銆€
銆€銆€鏁堟灉鍥撅細

銆€銆€浠€涔堝彨鍋?ldquo;鍋忕Щ鍓嶇殑浣嶇疆淇濈暀涓嶅姩”鍛紵
銆€銆€澶у鍙互鍋氫竴涓疄楠岋紝鍦ㄥ彸渚т唬鐮佺紪杈戝櫒鐨?9琛宒iv鏍囩鐨勫悗闈㈠姞鍏ヤ竴涓猻pan鏍囩锛屽湪鏍囧苟鍦╯pan鏍囩涓啓鍏ヤ竴浜涙枃瀛椼€傚涓嬩唬鐮侊細
<body>
<div id="div1"></div><span>鍋忕Щ鍓嶇殑浣嶇疆杩樹繚鐣欎笉鍔紝瑕嗙洊涓嶄簡鍓嶉潰鐨刣iv娌℃湁鍋忕Щ鍓嶇殑浣嶇疆</span>
</body>
銆€銆€鏁堟灉鍥撅細
銆€銆€浠庢晥鏋滃浘涓彲浠ユ槑鏄剧殑鐪嬪嚭锛岃櫧鐒禿iv鍏冪礌鐩稿浜庝互鍓嶇殑浣嶇疆浜х敓浜嗗亸绉伙紝浣嗘槸div鍏冪礌浠ュ墠鐨勪綅缃繕鏄繚鐣欑潃锛屾墍浠ュ悗闈㈢殑span鍏冪礌鏄樉绀哄湪浜哾iv鍏冪礌浠ュ墠浣嶇疆鐨勫悗闈€?/span>
銆€銆€3.3 鍥哄畾瀹氫綅
銆€銆€fixed锛氳〃绀哄浐瀹氬畾浣嶏紝涓巃bsolute瀹氫綅绫诲瀷绫讳技锛屼絾瀹冪殑鐩稿绉诲姩鐨勫潗鏍囨槸瑙嗗浘锛?strong>灞忓箷鍐呯殑缃戦〉绐楀彛锛夋湰韬€傜敱浜庤鍥炬湰韬槸鍥哄畾鐨勶紝瀹冧笉浼氶殢娴忚鍣ㄧ獥鍙g殑婊氬姩鏉℃粴鍔ㄨ€屽彉鍖栵紝闄ら潪浣犲湪灞忓箷涓Щ鍔ㄦ祻瑙堝櫒绐楀彛鐨勫睆骞曚綅缃紝鎴栨敼鍙樻祻瑙堝櫒绐楀彛鐨勬樉绀哄ぇ灏忥紝鍥犳鍥哄畾瀹氫綅鐨勫厓绱犱細濮嬬粓浣嶄簬娴忚鍣ㄧ獥鍙e唴瑙嗗浘鐨勬煇涓綅缃紝涓嶄細鍙楁枃妗f祦鍔ㄥ奖鍝嶏紝杩欎笌background-attachment:fixed?灞炴€у姛鑳界浉鍚屻€備互涓嬩唬鐮佸彲浠ュ疄鐜扮浉瀵逛簬娴忚鍣ㄨ鍥?/strong>鍚戝彸绉诲姩100px锛屽悜涓嬬Щ鍔?0px銆傚苟涓旀嫋鍔ㄦ粴鍔ㄦ潯鏃朵綅缃浐瀹氫笉鍙樸€?/span>
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰鏂囨湰銆?lt;/p>
....
銆€銆€3.4 Relative鍜孉bsolute缁勫悎
銆€銆€浣跨敤position:absolute鍙互瀹炵幇琚缃厓绱犵浉瀵逛簬娴忚鍣紙body锛夎缃畾浣嶄互鍚庯紝澶у鏈夋病鏈夋兂杩囧彲涓嶅彲浠ョ浉瀵逛簬鍏跺畠鍏冪礌杩涜瀹氫綅鍛紵绛旀鏄偗瀹氱殑锛屽綋鐒跺彲浠ャ€備娇鐢╬osition:relative鏉ュ府蹇欙紝浣嗘槸蹇呴』閬靛畧涓嬮潰瑙勮寖锛?/span>
銆€銆€1銆佸弬鐓у畾浣嶇殑鍏冪礌蹇呴』鏄浉瀵瑰畾浣嶅厓绱犵殑鍓嶈緢鍏冪礌锛?/span>
<div id="box1"><!--鍙傜収瀹氫綅鐨勫厓绱?->
<div id="box2">鐩稿鍙傜収鍏冪礌杩涜瀹氫綅</div><!--鐩稿瀹氫綅鍏冪礌-->
</div>
銆€銆€浠庝笂闈唬鐮佸彲浠ョ湅鍑篵ox1鏄痓ox2鐨勭埗鍏冪礌锛堢埗鍏冪礌褰撶劧涔熸槸鍓嶈緢鍏冪礌浜嗭級銆?/span>
銆€銆€2銆佸弬鐓у畾浣嶇殑鍏冪礌蹇呴』鍔犲叆position:relative;
#box1{ width:200px; height:200px; position:relative; }銆€
銆€銆€3銆佸畾浣嶅厓绱犲姞鍏osition:absolute锛屼究鍙互浣跨敤top銆乥ottom銆乴eft銆乺ight鏉ヨ繘琛屽亸绉诲畾浣嶄簡銆?/span>
#box2{ position:absolute; top:20px; left:30px; }銆€
銆€銆€杩欐牱box2灏卞彲浠ョ浉瀵逛簬鐖跺厓绱燽ox1瀹氫綅浜嗭紙杩欓噷娉ㄦ剰鍙傜収鐗╁氨鍙互涓嶆槸娴忚鍣ㄤ簡锛岃€屽彲浠ヨ嚜鐢辫缃簡锛夈€?/span>
銆€銆€鎴戜篃鏉ヨ瘯涓€璇曪細鎴戜滑鎶婂彸渚т换鍔″尯涓殑box4褰撳仛鏄浘鐗囩殑璁茶В鏂囨湰銆?/span>
銆€銆€鍏蜂綋瑕佹眰锛?/span>
銆€銆€1銆佹妸box4瀹氫綅鍒板浘鐗?box3)鐨勫簳閮ㄣ€?/span>
銆€銆€鏁堟灉鍥惧涓嬶細
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>鐩稿鍙傜収鍏冪礌杩涜瀹氫綅</title> <style type="text/css"> div{border:2px red solid;} #box1{ width:200px; height:200px; position:relative; } #box2{ position:absolute; top:20px; left:30px; } /*涓嬮潰鏄换鍔¢儴鍒?/span>*/ #box3{ width:200px; height:200px; position:relative; } #box4{ width:99%; position:absolute; bottom:0px; } </style> </head> <body> <div id="box1"> <div id="box2">鐩稿鍙傜収鍏冪礌杩涜瀹氫綅</div> </div> <h1>涓嬮潰鏄换鍔¢儴鍒?span style="color: #0000ff;"></h1> <div id="box3"> <img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg"> <div id="box4">褰撴垜杩樻槸涓夊勾绾х殑瀛︾敓鏃舵槸涓€涓缇炵殑灏忓コ鐢熴€?span style="color: #0000ff;"></div> </div> </body> </html>
鍥涖€丆SS浠g爜缂╁啓
銆€銆€4.1 鐩掓ā鍨嬩唬鐮佺缉鍐?/span>
銆€銆€杩樿寰楀湪璁茬洅妯″瀷鏃跺杈硅窛(margin)銆佸唴杈硅窛(padding)鍜岃竟妗?border)璁剧疆涓婁笅宸﹀彸鍥涗釜鏂瑰悜鐨勮竟璺濇槸鎸夌収椤烘椂閽堟柟鍚戣缃殑锛氫笂鍙充笅宸︺€傚叿浣撳簲鐢ㄥ湪margin鍜宲adding鐨勪緥瀛愬涓嬶細
margin:10px 15px 12px 14px;/*涓婅缃负10px銆佸彸璁剧疆涓?5px銆佷笅璁剧疆涓?2px銆佸乏璁剧疆涓?4px*/
銆€銆€閫氬父鏈変笅闈笁绉嶇缉鍐欐柟娉?
銆€銆€1銆佸鏋渢op銆乺ight銆乥ottom銆乴eft鐨勫€肩浉鍚岋紝濡備笅闈唬鐮侊細
margin:10px 10px 10px 10px;
銆€銆€鍙缉鍐欎负锛?/span>
margin:10px;
銆€銆€2銆佸鏋渢op鍜宐ottom鍊肩浉鍚屻€乴eft鍜?right鐨勫€肩浉鍚岋紝濡備笅闈唬鐮侊細
margin:10px 20px 10px 20px;
銆€銆€鍙缉鍐欎负锛?/span>
margin:10px 20px;
銆€銆€3銆佸鏋渓eft鍜宺ight鐨勫€肩浉鍚岋紝濡備笅闈唬鐮侊細
margin:10px 20px 30px 20px;
銆€銆€鍙缉鍐欎负锛?/span>
margin:10px 20px 30px;
銆€銆€娉ㄦ剰锛歱adding銆乥order鐨勭缉鍐欐柟娉曞拰margin鏄竴鑷寸殑銆?/span>
銆€銆€4.2 棰滆壊缂╁啓
銆€銆€鍏充簬棰滆壊鐨刢ss鏍峰紡涔熸槸鍙互缂╁啓鐨勶紝褰撲綘璁剧疆鐨勯鑹叉槸16杩涘埗鐨勮壊褰╁€兼椂锛屽鏋滄瘡涓や綅鐨勫€肩浉鍚岋紝鍙互缂╁啓涓€鍗娿€?/span>
銆€銆€渚嬪瓙1锛?/span>
p{color:#000000;}
銆€銆€鍙互缂╁啓涓猴細
p{color: #000;}
銆€銆€渚嬪瓙2锛?/span>
p{color: #336699;}
銆€銆€鍙互缂╁啓涓猴細
p{color: #369;}
銆€銆€4.3 瀛椾綋缂╁啓
銆€銆€缃戦〉涓殑瀛椾綋css鏍峰紡浠g爜涔熸湁浠栬嚜宸辩殑缂╁啓鏂瑰紡锛屼笅闈㈡槸缁欑綉椤佃缃瓧浣撶殑浠g爜锛?/span>
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"瀹嬩綋",sans-serif;
}
銆€銆€杩欎箞澶氳鐨勪唬鐮佸叾瀹炲彲浠ョ缉鍐欎负涓€鍙ワ細
body{
font:italic small-caps bold 12px/1.5em "瀹嬩綋",sans-serif;
}
銆€銆€娉ㄦ剰锛?/span>
銆€銆€1銆佷娇鐢ㄨ繖涓€绠€鍐欐柟寮忎綘鑷冲皯瑕佹寚瀹?font-size 鍜?font-family 灞炴€э紝鍏朵粬鐨勫睘鎬?濡?font-weight銆乫ont-style銆乫ont-varient銆乴ine-height)濡傛湭鎸囧畾灏嗚嚜鍔ㄤ娇鐢ㄩ粯璁ゅ€笺€?/span>
銆€銆€2銆佸湪缂╁啓鏃?font-size 涓?line-height 涓棿瑕佸姞鍏?ldquo;/”鏂滄墰銆?/span>
涓€鑸儏鍐典笅鍥犱负瀵逛簬涓枃缃戠珯锛岃嫳鏂囪繕鏄瘮杈冨皯鐨勶紝鎵€浠ヤ笅闈㈢缉鍐欎唬鐮佹瘮杈冨父鐢細
body{
font:12px/1.5em "瀹嬩綋",sans-serif;
}
銆€銆€鍙槸鏈夊瓧鍙枫€佽闂磋窛銆佷腑鏂囧瓧浣撱€佽嫳鏂囧瓧浣撹缃€?/span>