Posted 鍒樺皬濡炵殑鏍栨伅鍦?/a>
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相关的知识,希望对你有一定的参考价值。
涓嶅枩娆㈢湅鏂囧瓧鐨勫悓瀛︼紝鐐瑰嚮涓嬫柟馃憞缁胯壊鎸夐挳锛岀珫璧疯€虫湹馃憘鍚惂銆?/span>
褰撴垜浠嬁鍒颁竴寮犺璁$鍑嗗鍐欑綉椤电殑鏃跺€欙紝鎴戜滑涓€鑸細鏁翠綋鐪嬩竴涓嬭璁$鐨勭粨鏋勶紝鐪嬬殑椤哄簭鏄?span>浠庝笂鍒颁笅锛屼粠宸﹀埌鍙?/strong>銆?/span>
璁捐绋跨殑缁撴瀯澶ц嚧濡備笅銆?/span>

浠婂ぉ鎴戜滑灏变互涓婇潰鐨勭粨鏋勬潵璁茶В涓€涓嬬綉椤电殑甯冨眬銆?/span>
浠庝笂鍒颁笅锛?span>澶撮儴鍖哄煙銆佸鑸尯鍩熴€佸唴瀹瑰尯鍩熴€佸簳閮ㄥ尯鍩?/strong>銆?br>
澶撮儴鍖哄煙涓€鑸細鏄竴寮犲浼犲浘鎴栬€呭浼犺锛岀幇鍦ㄥ父瑙佺殑鏄嚑寮犺疆鎾浘銆傛垜浠互涓€寮犲浘涓轰緥鏉ュ啓涓€涓嬨€?br>
杩欏紶鍥惧簲璇ユ槸鍗犳嵁灞忓箷100%鐨勫搴︼紝楂樺害涓婅嚜閫傚簲銆備唬鐮佸涓嬶細
<img style="width:100%;">
杩欐牱灏?/span>鍙互浜嗐€傝缃簡瀹藉害锛岄珮搴︿笉璁剧疆锛岄珮搴﹀氨浼氶殢瀹藉害鑷姩璋冭妭銆?/span>
閭e鏋滃儚涓婇潰鏄竴鍙ュ浼犺锛屾€庝箞鍐欏憿锛?br>
杩樿寰椾笂绡囨枃绔犺鐨勩€娿€嬪悧锛熸垜浠敤div灏卞彲浠ャ€俤iv鏄崰鏁磋鐨勶紝鎵€浠ワ紝浠g爜寰堢畝鍗曘€?/span>
<div style="text-align:center;">澶撮儴鍖哄煙</div>
text-align鏄痙iv鍐呭鐨勫榻愭柟寮忥紝濡傛灉涓嶈缃紝榛樿鏄乏瀵归綈锛宑enter鏄眳涓榻愩€?br>
褰撶劧锛屼綘涔熷彲浠ユ牴鎹疄闄呮儏鍐碉紝璁剧疆瀛楀彿澶у皬锛坒ont-size锛夈€佸瓧浣撻鑹诧紙color锛夈€乨iv鐨勮儗鏅鑹诧紙background-color锛夌瓑绛夈€?br>
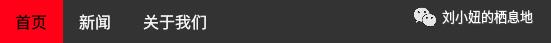
鎺ヤ笅鏉ユ槸鑿滃崟瀵艰埅鍖哄煙锛屼竴鑸儏鍐典笅锛岃彍鍗曞鑸槸涓嬮潰杩欎釜鏍峰瓙銆?/span>

涓€璇村鑸紝鎴戜滑浼氱珛椹兂鍒颁粈涔堬紵閾炬帴锛岃繕璁板緱銆娿€嬫槸鍝釜鍚楋紵鍝堝搱锛屽氨鏄畠鈥斺€?span><a>锛屾湁娌℃湁鍙戠幇锛屾垜浠殑鐭ヨ瘑鐐规槸涓€鐜墸涓€鐜殑锛屽墠闈㈢殑鐭ヨ瘑鐐规病鎺屾彙锛屽悗闈㈠氨娌″姙娉曞共娲讳簡 銆?/span>
銆?/span>
棣栧厛锛屾垜浠瀵熷畠鐨勭粨鏋勶紝浠庝笂鍒颁笅锛屽氨涓€涓厓绱狅紝鎴戜滑鐢?span>div锛?span>div閲岄潰锛屼粠宸﹀埌鍙筹紝涓変釜鍏冪礌锛屾垜浠敤a灏卞彲浠ヤ簡銆備唬鐮佸涓嬶細
<style>
div{
background-color:#333;
}
a{
color:#f2f2f2;
}
</style>
<div>
<a href="">棣栭〉</a>
<a href="">鏂伴椈</a>
<a href="">鍏充簬鎴戜滑</a>
</div>
鐢变簬a鏍囩灞炰簬鍐呰仈鍏冪礌锛屾墍浠ワ紝瀹冧笉浼氬崰鐢ㄤ竴琛屻€?br>
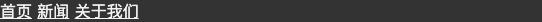
鎴戜滑杩欐牱鍋氾紝鍑烘潵鐨勬晥鏋滃苟涓嶆槸鎴戜滑绀轰緥鍥剧殑鏍峰瓙锛屽畠鏄笅闈㈣繖涓牱瀛愩€?br>

杩欐槸涓轰粈涔堝憿锛?span class="mq-123">杩樿寰楀唴鑱斿厓绱犵殑浠嬬粛鍚?/span>?
鍐呰仈鍏冪礌鐨勫ぇ灏忓拰瀹冮噷闈㈠唴瀹圭殑澶у皬鏄竴鏍风殑锛屼篃灏辨槸璇达紝瀹冩槸琚噷闈㈠唴瀹规拺璧锋潵鐨勶紝鍗充娇璁剧疆浜嗗楂樹篃涓嶈捣浣滅敤銆?/span>
鏈変汉浼氳锛岄偅鍙互璁剧疆鍐呰竟璺濓紙padding锛夈€佸杈硅窛锛坢argin锛夈€備笉濂芥剰鎬濓紝瀵逛簬鍐呰仈鍏冪礌鏉ヨ锛屽彧鏀寔鍐呭杈硅窛鐨勫乏鍙宠缃紝涓婁笅璁剧疆涔熸槸涓嶈捣浣滅敤鐨勩€?/strong>
閭f€庝箞鍔炲憿锛?span>
鍦ㄨ繖閲岋紝鎴戜滑灏辫璁蹭竴涓潪甯稿父鐢ㄧ殑甯冨眬鏂规硶鈥斺€?span>float銆?/span>
涓€涓綉椤垫枃妗o紝鍙互鐞嗚В涓轰竴涓粠涓婂埌涓嬬殑鎷煎浘搴曟澘锛屾垜浠啓鐨勬墍鏈夌殑鏍囩锛屽彲浠ョ悊瑙d负涓€涓竴涓殑鎷煎浘鍗曠墖銆傛甯告儏鍐典笅锛屽崟鐗囨槸鍦ㄥ簳鏉夸笂鐨勶紝涓€涓尐涓€涓殑銆傚綋鎴戜滑缁欐煇涓崟鐗囪祴浜堜簡榄旀硶锛岃繖涓崟鐗囧氨鍙互鎮诞浜庡簳鏉夸箣涓婏紝骞朵笉鍐嶅崰鐢ㄥ簳鏉跨殑绌洪棿浜嗐€傝繖涓瓟娉曞氨鏄?span>float銆?/strong>
float鍙诞鍔紝瀹冩湁涓や釜鍊硷細left鍜宺ight銆傝缃簡float灞炴€х殑鏍囩锛屽氨鍙互鍦ㄧ綉椤甸噷鎮诞璧锋潵浜嗭紝鍙互宸︽诞鍔ㄤ篃鍙互鍙虫诞鍔ㄣ€傚畠涓€鑸槸缁欏苟涓嶉渶瑕佸崰鐢ㄤ竴琛岀殑鍧楀厓绱犺缃€?br>
a鍏冪礌鏄唴鑱斿厓绱狅紝閭e畠鍙笉鍙互鏄剧ず鎴愬潡鍏冪礌鍛紵绛旀鏄細鍙互鐨勩€傛垜浠彲浠ラ€氳繃display杩欎釜灞炴€ф妸鍐呰仈鍏冪礌璁剧疆涓哄潡鍏冪礌锛屽綋鐒讹紝涔熷彲浠ラ€氳繃瀹冿紝鎶婂潡鍏冪礌璁剧疆涓哄唴鑱斿厓绱犮€俤isplay鏈夊緢澶氬睘鎬у€硷紝绛夋垜浠悗闈粙缁嶅父鐢ㄧ殑CSS灞炴€х殑鏃跺€欙紝鍐嶈缁嗕粙缁嶅畠鍚с€?br>
閭d笂闈㈢殑鏍峰紡浠g爜鍙互淇敼鎴愯繖鏍凤細
a{
color:#f2f2f2;
display:block; /* 璁剧疆涓哄潡鍏冪礌 */
float:left; /* 宸︽诞鍔?nbsp;*/
}
涓婇潰/**/鏄敞閲娿€?/span>
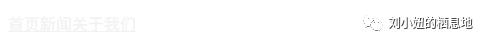
閭h繖鏍疯缃簡锛屼細鏄粈涔堟牱鐨勬晥鏋滃憿锛熺湅涓嬮潰銆?br>

鎴戜滑璁剧疆鐨勯粦鑳屾櫙娌℃湁浜嗭紝杩欐槸鍥犱负div閲岄潰鐨勫厓绱犲叏閮芥槸娴姩鐨勶紝骞舵病鏈夊崰鎹甦iv閲岄潰鐨勭┖闂淬€傛垜浠篃娌℃湁缁檇iv璁剧疆瀹介珮锛屽畠灏辨槸涓€涓涓?鍍忕礌锛岄珮涓?鍍忕礌鐨勫厓绱狅紝鎵€浠ワ紝璁剧疆浜嗚儗鏅篃鐪嬩笉鍒般€?/span>
杩欎釜鏃跺€欙紝鎴戜滑灏遍渶瑕佸啀瀛︿範涓€涓狢SS灞炴€э細clear銆?/strong>
clear鏄敤鏉ユ竻闄ゆ诞鍔ㄧ殑銆傚湪鏈€鍚庝竴涓?span class="mq-190">娴姩鍏冪礌鐨?/strong>鍚庨潰锛屽姞涓€涓爣绛撅紝缁欏叾璁剧疆涓奵lear:both;灏卞彲浠ヤ簡銆?/strong>
<div>
<a href="">棣栭〉</a>
<a href="">鏂伴椈</a>
<a href="">鍏充簬鎴戜滑</a>
<div style="clear:both;"></div>
</div>
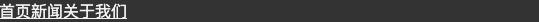
鐪嬩笅杩欐牱璁剧疆鐨勬晥鏋溿€?/span>

鑳屾櫙鍑烘潵浜嗭紝浣嗘槸鐪?/span>璧锋潵锛屽拰绗竴娆$殑宸埆涓嶅ぇ銆傚搱鍝堬紝浣嗘槸锛屾爣绛剧殑缁撴瀯宸茬粡鍙戠敓鍙樺寲浜嗭紝鎴戜滑鍙缁檃鍔犱笂涓€涓唴杈硅窛锛屾晥鏋滃氨鍑烘潵浜嗐€傛瘮濡傦細padding: 14px 16px; 涓婁笅14鍍忕礌锛屽乏鍙?6鍍忕礌锛岀湅涓嬫晥鏋溿€?/span>

鏄笉鏄拰鎯宠鐨勬晥鏋滃樊涓嶅浜嗐€傜粏蹇冪殑鍚屽鍙兘浼氬彂鐜帮紝鏂囧瓧涓嬮潰鏈変竴鏉$嚎锛岃繖涓槸鍥犱负a鏍囩鑷甫浜嗕竴浜涙牱寮忥紝濂藉鏍囩閮戒細鑷甫涓€浜涙牱寮忥紝姣斿<h1>~<h6>鑷甫鍔犵矖銆?lt;p>鏍囩鑷甫涓婁笅澶栬竟璺濄€傚鏋滄垜浠苟涓嶉渶瑕佹爣绛鹃粯璁ょ殑鏍峰紡锛屾垜浠彲浠ラ€氳繃CSS鏉ヨ繘琛屼慨鏀广€?/span>
涓婇潰鐨勪笅鍒掔嚎鎴戜滑鍙互閫氳繃璁剧疆text-decoration杩欎釜灞炴€э紝缁欏畠璁剧疆娑堝け浜嗐€備唬鐮佹槸杩欐牱鐨勶細
text-decoration:none;
涓嬪垝绾挎秷澶变簡锛屽ソ鍍忚繕宸偣锛屼笂闈㈢殑棣栭〉鏄孩搴曢粦瀛楋紝杩欎釜鏄?span>榧犳爣鏀惧埌閾炬帴鍖哄煙鏃?/strong>鐨勬晥鏋?/strong>锛屾垜浠湪鐐瑰嚮閾炬帴鐨勬椂鍊欙紝浼氬彂鐜帮紝榧犳爣鍒掍笂鍘讳細鏈夊彉鍖栵紝榧犳爣鐐瑰嚮鍙堜細鍑虹幇涓嶅悓鐨勬晥鏋溿€傝繖涓槸缁?span>a鏍囩涓嶅悓鐘舵€佷笅锛岃缃簡涓嶅悓鐨勫睘鎬у疄鐜扮殑銆?/span>
a鏍囩鏈夊洓绉嶇姸鎬侊細
鏈偣鍑昏繃锛坅:link锛?/span>
榧犳爣鐐瑰嚮鏉惧紑锛坅:visited锛?/span>
榧犳爣娴笂锛坅:hover锛?/span>
榧犳爣鐐瑰嚮涓嶆澗寮€锛坅:active锛?/span>
濡傛灉鍥涚鐘舵€侀兘璁剧疆锛?span class="mq-263">a:hover蹇呴』鍦?span class="mq-264">a:link鍜?span class="mq-265">a:visited涔嬪悗锛?span class="mq-266">a:active蹇呴』鍦?/span>a:hover涔嬪悗锛屾墠鑳界湅鍒版晥鏋溿€?/span>
杩欏洓绉嶆晥鏋滃睘浜?span>浼被锛屼吉绫绘垜浠細鍦ㄥ悗闈㈢殑鏂囩珷閲岃瑙o紝鍦ㄨ繖閲屽氨涓嶅浠嬬粛浜嗭紝澶у鐭ラ亾杩欐牱璁剧疆灏卞彲浠ヤ簡銆?/span>
鍍忎笂闈?/span>鐨勭孩搴曢粦瀛楃殑鏁堟灉锛屽氨鏄粰a:hover璁剧疆浜嗗睘鎬э紝浠g爜濡備笅锛?/span>
a:hover{
color:#333;
background:red;
}
濂戒簡锛?span class="mq-302">鍒扮幇鍦ㄤ负姝紝鎴戜滑灏卞畬鎴愪簡鑿滃崟瀵艰埅鍖哄煙鐨勫唴瀹逛簡锛屽畬鎴愮殑浠g爜濡備笅锛?/span>
<style>
div{
background-color: #333;
}
a {
float: left;
display: block;
color: #f2f2f2;
padding: 14px 16px;
text-decoration:none;
}
a:hover{
color:#333;
background:red;
}
</style>
<div>
<a href="">棣栭〉</a>
<a href="">鏂伴椈</a>
<a href="">鍏充簬鎴戜滑</a>
<div style="clear:both;"></div>
</div>
瀵艰埅鍖哄煙鏈夌偣灏忓鏉傦紝涓嶈繃锛屽浼氫簡瀵艰埅鍖哄煙鐨勫唴瀹癸紝涓嬮潰鍐呭鍖哄煙灏辨槸灏廲ase浜嗐€?br>
鍐呭鍖哄煙鍜屽鑸尯鍩熺被浼硷紝浠庡乏鍒板彸锛屼篃鏄笁閮ㄥ垎锛岄偅涔堬紝鎴戜滑涔熼渶瑕佺敤鍒?span>float浜嗐€?br>
<style>
.left{
float:left;
width:25%;
height:100px;
background:#f1f1f1;
text-align:center;
line-height:100px; /* 鍐呭涓婁笅灞呬腑锛岃缃殑鍊煎拰楂樺害鍊间竴鑷?/
}
.center{
float:left;
width:40%;
height:100px;
margin:0 5%;
background:#f1f1f1;
text-align:center;
line-height:100px;
}
.right{
float:right;
width:25%;
height:100px;
background:#f1f1f1;
text-align:center;
line-height:100px;
}
</style>
<div class="left">宸﹁竟</div>
<div class="center">涓棿</div>
<div class="right">鍙宠竟</div>
<div style="clear:both;"></div>
鏁堟灉鍥撅細

鍏冪礌涔嬮棿鐨勯棿璺?/span>锛屽彲浠?/span>閫氳繃margin璋冩暣銆傚搴︾殑璁剧疆锛屾垜浠彲浠ラ€氳繃鐧惧垎姣旀潵璁剧疆銆備笁涓厓绱犵殑瀹藉害+鍏冪礌涔嬮棿鐨勯棿璺濅笉鑳借秴杩?00%锛涜秴杩囦簡锛屽厓绱犱細琚尋鍒颁笅闈㈠幓銆傚湪鏈€鍚庝竴涓厓绱犲悗闈紝涓嶈蹇樹簡鍔犱竴涓┖鏍囩锛岃缃?span>clear:both;濡傛灉涓嶈缃紝涓嬮潰鐨勫厓绱犱細鍜屼粬浠噸鍙犮€?/span>
搴曢儴鍖哄煙灏辩畝鍗曚簡锛屼竴鑸儏鍐典笅锛屽簳閮ㄥ尯鍩熷氨鏄竴浜涚増鏉冧俊鎭紝鐢ㄤ竴涓?span>div灏卞彲浠ヤ簡锛屽拰澶撮儴鍖哄煙绫讳技銆?/strong>
OK锛屽竷灞€浠婂ぉ灏卞厛璇村埌杩欙紝float鏄瘮杈冨父鐢ㄧ殑涓€涓竷灞€宸ュ叿锛屽畠涔熸湁寰堝寮婄锛岄殢鐫€鍓嶇鐨勫彂灞曪紝涔熷嚭鐜颁簡鏇村ソ鐢ㄧ殑甯冨眬宸ュ叿锛屾瘮濡?span>flex锛岃繖涓垜浠湪鍚庨潰鐨勬枃绔犻噷鍐嶈鍚с€?span>
瀛︿範鍒扮幇鍦紝鎷胯繃鏉ヤ竴寮犺璁$锛屾垜浠熀鏈笂鑳芥妸澶ф鏋舵惌璧锋潵浜嗐€傛帴涓嬫潵锛屾垜浠氨闇€瑕佸涔犲叿浣撶殑缇庡寲宸ュ叿浜嗭紝涓嬬瘒鏂囩珷浠嬬粛甯哥敤鐨凜SS灞炴€с€?/span>
鍝堝搱锛岃窛绂讳竴寮犲畬鏁存紓浜殑缃戦〉灏卞樊涓€姝ヤ簡鍝︺€?/span>
以上是关于的主要内容,如果未能解决你的问题,请参考以下文章