iPad编程
Posted 甘林梦的开发之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPad编程相关的知识,希望对你有一定的参考价值。
1. iPad
现有型号:
iPad Pro, iPad Air, iPad mini 均配备Retina显示屏。早期还有iPad
依次对应的坐标系及分辨率:
iPad Pro 坐标系:1366 x 1024 分辨率:2732 x 2048
iPad Air 坐标系:1024 x 768 分辨率:2048 x 1536
iPad mini 坐标系:1024 x 768 分辨率:2048 x 1536
开发过程中图片可只设计2048 x 1536 分辨率下的。根据实际情况,也可选择1024x1536分辨率。
2. iPad 与iPhone编程的区别
> 屏幕尺寸/分辨率不同
iPhone:640x960,640x1136……
iPad : 2048x1536
> UI元素的布局
iPad屏幕比iPhone大,可容纳显示更多的UI元素,两者的排列方式略有不同.
例如: 在iPhone中使用的UITabBarController分栏控制器,虽然在iPad下也可以使用,但一般情况下考虑到用户体验,不会使用在页面下方显示分栏菜单的方式,而是使用在左侧显示竖向的分栏菜单,实现这种效果需借助与第三方库(当然也可以自己封装)。
[扩展] 第三方库实现竖向分栏控制器 FSVerticalTabBarController
https://github.com/futuresimple/FSVerticalTabBarController
此库实现了一个类似ios原生UITabBarController的分栏效果,只不过是竖向的。
[*扩展*] 对于iPhone下的分栏控制器,若要显示不规则尺寸的tabBarItem,则需要自定义实现,例如某个分栏的尺寸比其他的分栏都大,特别是中间的,凸出效果的。
可参考:http://code4app.com/ios/自定义不规则TabBar/51886eee6803faf053000003
> 键盘
iPad的虚拟键盘右下角多了个退出键盘的按钮

> iPad特有的类
UIPopoverController 弹出控制器
UISplitViewController 主从视图控制器[自iOS8开始,此类也可以在iPhone应用中使用]
> 部分共有API的差异
同样的类在iPhone和iPad上的显示效果会略有不同,但大部分还是一致的。
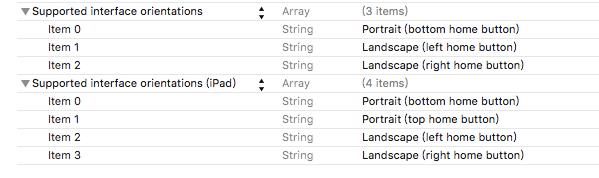
> 屏幕方向的支持
在创建工程后,在info.plist中查看会发现iPhone下支持三种方向,而iPad下支持四种方向。

> 横竖屏支持建议
一般情况下iPhone应用支持一种屏幕方向即可,竖屏 or 横屏。
iPad应用最好支持横屏,竖屏两种方向,也是官方建议。但不强制,根据实际开发业务需求选择。
> 工程运行设备选择
在创建工程时,会有Device选择有三个值:
Universal 通用 iPhone iPad的都可运行
iPhone
iPad
若选择iPhone,也仍然要考虑在iPad上运行是否正常。苹果官方其中一条审核规则:在iPhone上运行的应用必须同样也能在iPad上可运行正常。一般就选择Universal。
若应用只在iPad上运行,则选择iPad.
> 开发流程
iPhone与iPad的开发流程是一致的,在 iPhone上所学的所有知识基本都可以应用在iPad上。
3. UISplitViewController
主-从(master-detail)容器视图控制器。在此界面中,在主视图控制器上的改变会驱动从视图控制器的内容改变,这两个视图控制器是并列显示的。常应用于iPad 应用中,一般作为window的根视图控制器rootViewController。自iOS8开始,此类也可以在iPhone应用中使用
纯代码方式实现:
注意:在删除Main.storyboard文件后,需要在info.plist中将 Main storyboard file base name 项删除,否则程序崩溃报错,提示找不到Main....
> 初始化
[[UISplitViewController alloc] init]
> 设置主,从视图控制器
splitViewController.viewControllers = @[masterViewController,detailViewController];
该属性包含两个视图控制器,第一个是主视图控制器,第二个是详细/从视图控制器
> 设置显示模式
splitViewController.preferredDisplayMode
值如下:
UISplitViewControllerDisplayModeAutomatic, // 自动模式,自行根据设备尺寸决定合适的显示方式,
UISplitViewControllerDisplayModePrimaryHidden, // 主视图控制器隐藏
UISplitViewControllerDisplayModeAllVisible, // 主,从视图控制器并列显示
UISplitViewControllerDisplayModePrimaryOverlay // 主视图控制器覆盖在从视图控制器上显示
获取显示模式
splitViewController.displayMode // 注意只能获取到上述四值中的后三种
> 设置主视图控制器的显示尺寸比例
splitViewController.preferredPrimaryColumnWidthFraction // 注意此属性的值范围在0.0~1.0区间,如0.2 表示主视图控制器在splitViewController中所占的显示比例为20%。
获取主视图控制器的显示尺寸(点数)
splitViewController.primaryColumnWidth
> 显示指定的从视图控制器,一般在主视图控制器点击后触发
[splitViewController showDetailViewController: sender:]
其中参数一表示要显示的从视图控制器,参数二表示是哪个视图或视图控制器产生的此请求
> 显示指定的主视图控制器
[splitViewController showViewController: sender:]
参数一表示要显示的主视图控制器,参数二表示由哪个对象请求显示
> 设置是否将一个隐藏的视图控制器通过轻扫手势显示或隐藏
splitViewController.presentsWithGesture
注意只有在有隐藏视图控制器时有效
4. UIPopoverController
弹出控制器,以悬浮框的形式模态展现一个视图控制器的内容。
此类自iOS9被弃用,popover的效果通过视图控制器模态跳转方式实现,指定跳转的视图控制器的 modal presentation style 为 UIModalPresentationPopover, 且配合UIPopoverPresentationController的相关属性设置。
- iOS9之前popover实现:UIPopoverController的使用
> 准备弹出视图的控制器并初始化UIPopoverController
[ [UIPopoverController alloc] initWithContentViewController: ]
> 在指定的某一块特定区域弹出显示
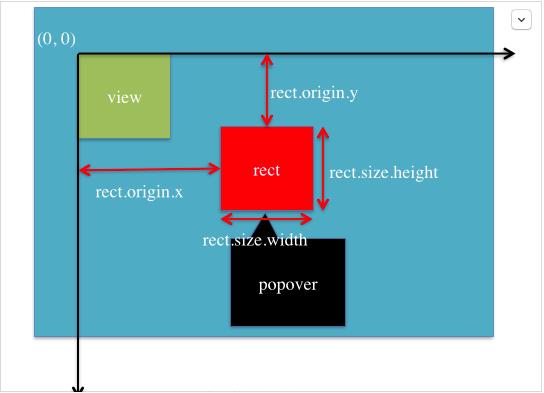
[popoverController presentPopoverFromRect: inView: permittedArrowDirections: animated: ];
参数一: 指定的矩形框(箭头所指)范围,以参数二view的左上角为坐标原点
参数二: 参数一的坐标原点的相对view
参数三: 箭头方向: 决定了弹出视图的方向,若在指定方向上空间不够,则会导致弹出视图的尺寸无效
参数四: 是否动画显示
其中参数一,二的设置效果如下:

若在使用了导航条的视图中,要在导航条左侧或右侧按钮点击后显示popover效果,则可使用以下方法:
[popoverController presentPopoverFromBarButtonItem: permittedArrowDirections: animated: ]
> 设置背景颜色(最好设置的与弹出内容背景颜色一致,默认的是白色)
popoverController.backgroundColor
> 设置弹出内容的尺寸
[popoverController setPopoverContentSize: ];
***但一般不建议使用此方式设置弹出视图的尺寸,其尺寸应该由内容视图决定,应在弹出视图的控制器中设置 preferredContentSize 属性
- iOS9 popover实现:
> 准备弹出视图的控制器,并设置其模态弹出方式
contentVC.modalPresentationStyle = UIModalPresentationPopover; // 指定模态弹出窗的样式
[扩展补充] contentVC.modalTransitionStyle // 模态窗口显示时的动画
> 设置弹出视图控制器的弹出属性
// 箭头所指区域的坐标原点的相对视图
contentVC.popoverPresentationController.sourceView = self.view;
// 箭头所指区域尺寸
contentVC.popoverPresentationController.sourceRect = uv.frame;
// 弹出视图的背景色
contentVC.popoverPresentationController.backgroundColor = [UIColor redColor];
// 箭头方向
contentVC.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp;
// 模态方式弹出视图
[self presentViewController:contentVC animated:YES completion:nil];
以上是关于iPad编程的主要内容,如果未能解决你的问题,请参考以下文章
以编程方式更改不同 iPad 屏幕分辨率上的 .xib 大小