Web前沿技术纯 CSS3 打造的10个精美加载进度条动画
Posted 大西瓜3721
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前沿技术纯 CSS3 打造的10个精美加载进度条动画相关的知识,希望对你有一定的参考价值。
之前向大家介绍8款优秀的 jQuery 加载动画和进度条插件,今天这篇文章向大家推荐10个纯 CSS3 代码实现精美加载进度条动画效果的方案。加载动画和进度条在网站和 Web 应用中的使用非常流行,特别是在使用 Ajax 技术加载内容的应用场景中,使用时尚的加载动画和进度条告诉用户内容正在加载中是一种非常友好的方式。
您可能感兴趣的相关文章
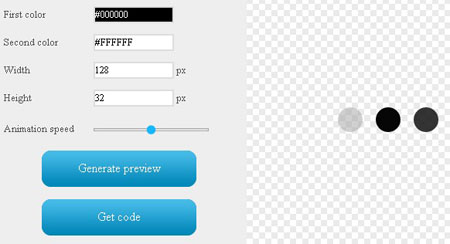
CSS Load
这是一款非常优秀的 CSS3 加载动画在线生成工具,提供了21种加载动画模板。
选择喜欢的模板然后调整相关的参数就可以生成自己的动画效果,值得收藏!
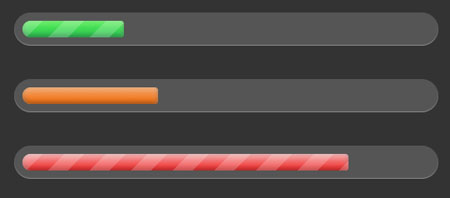
CSS3 Progress Bars
Chris Coyier 给我们分享的一组精美的 CSS3 进度条动画效果,同时还有详细的制作教程。
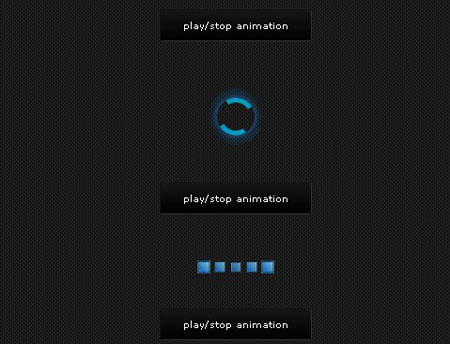
CSS3 Loading Animation Loop
这个 CSS3 编写的循环动画效果可以用于基于 jQuery 的图片预加载功能,可以控制动画的播放和暂停。
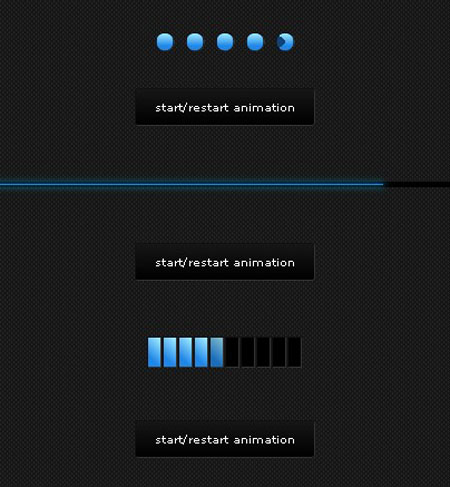
CSS3 Loading Animation
和上一个是同一组,使用纯 CSS3 代码实现加载进度动画效果。
The Facebook Loading Animation
纯 CSS3 打造的 Facebook 风格的加载动画效果。
Pure CSS Progress Bar
使用简单的 CSS3 代码实现的加载精度条动画效果,有详细制作的教程。
CSS3 Loading Spinners Without Images
这种经典的环形线条或者圆圈动画也可以用 CSS3 实现,不需要任何图片。
Bouncy Animated Loading Animation
伟大的 Chris Coyier 给我们分享的另一个 CSS3 动画实现方法。
Ajax Style Loading Animation in CSS3
使用纯 CSS3 打造精美的 Ajax 风格加载动画,有详细的制作教程。
Pure CSS Progress Bar
使用 CSS3 渐变、阴影和边框圆角特性实现的加载动画效果。
您可能感兴趣的相关文章
以上是关于Web前沿技术纯 CSS3 打造的10个精美加载进度条动画的主要内容,如果未能解决你的问题,请参考以下文章