纯css3精美按钮
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯css3精美按钮相关的知识,希望对你有一定的参考价值。
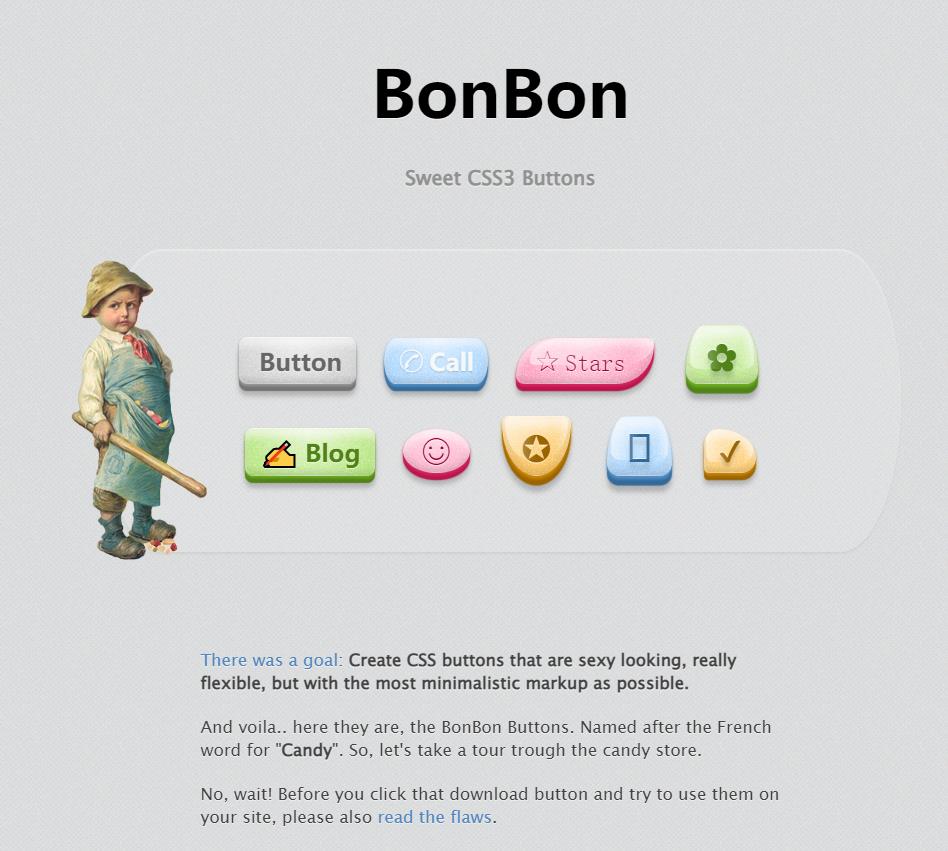
效果图
使用方法
<!DOCTYPE html>
<html>
<head>
<title>xxx</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="https://simurai.com/archive/buttons/buttons.css"/>
</head>
<body>
<a href="#" class="button">Button</a>
<a href="#" data-icon="✆" class="button blue brackets">Call</a>
<a href="#" data-icon="✰" class="button pink serif skew glossy">Stars</a>
<a href="#" data-icon="✿" title="Reddit" class="button green serif back xl glass icon"></a>
<a href="#" data-icon="✍" class="button green">Blog</a>
<a href="#" data-icon="☺" title="Love" class="button pink oval icon"></a>
<a href="#" data-icon="✪" title="Quit" class="button orange shield xl glossy icon"></a>
<a href="#" data-icon="" title="Upload" class="button blue back xl glass icon"></a>
<a href="#" data-icon="✔" title="RSS" class="button orange drop glass icon"></a>
</body>
</html>建议css下载到自己服务器上。
再次感谢大神 simurai
在线预览
BonBon - Sweet CSS3 Buttons https://simurai.com/archive/buttons/
https://simurai.com/archive/buttons/
封面

以上是关于纯css3精美按钮的主要内容,如果未能解决你的问题,请参考以下文章