关于hover的一个问题记录
Posted 福慧榕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于hover的一个问题记录相关的知识,希望对你有一定的参考价值。
问题描述:
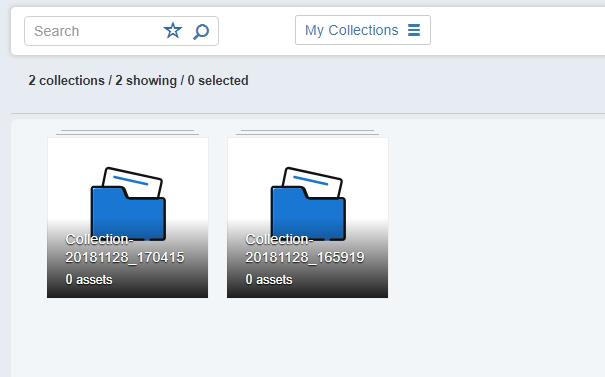
页面显示:

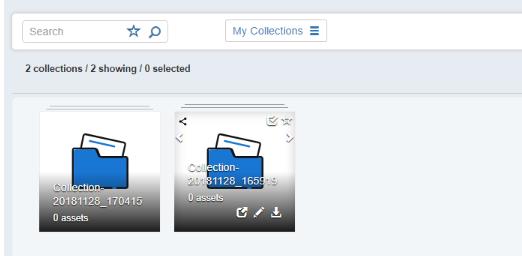
当鼠标移动到其中一个文件夹上面的时候,显示如下:

显示这样的效果的原理是:对于外层元素.collectionsbox添加hover之后,再去取里面的元素,比如说左上角的share图标.btnShareTo,在这上面来设置css样式,即可达到效果
.collectionsbox-toparea .btnShareTo {
text-shadow: rgb(0, 0, 0) 0px 1px 1px;
position: absolute;
top: 5px;
display: none;
}
text-shadow: rgb(0, 0, 0) 0px 1px 1px;
position: absolute;
top: 5px;
display: none;
}
.collectionsbox:hover .btnShareTo {
display: block;
}
display: block;
}
以上是关于关于hover的一个问题记录的主要内容,如果未能解决你的问题,请参考以下文章