css关于hover显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css关于hover显示问题相关的知识,希望对你有一定的参考价值。
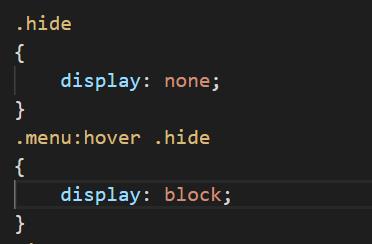
如果写成.meun:hover就可以显示出二级菜单,可是全部就覆盖住了,如果写.meun div:hover就显示不出来,有没有人可以告诉一下该怎么改

a:link
color: #333333;
text-decoration: none;
a:hover
color: #FF0000;
text-decoration: none;
a:visited
color: #660000;
text-decoration: none;
a:active
color: #00CC00;
text-decoration: none;
参考技术A 你现在的意思是:鼠标滑过li时,a标签的颜色改变。
你改为 dropotron:hover li。。。。
试一下
关于CSS 中a和a:hover起到啥作用?
就是下面这个,我只知道a:hover 是伪类,但这个a的作用是什么?直接设置它的颜色有什么用?a和a:hover是属于CSS还是DIV?
a color: #000; text-decoration: none;
a:hover color: #F00;
a的作用是链接,点击<a></a>之间的内容,页面会跳转到链接的地址。直接设置它的颜色,比如,例子中acolor:#000;,意思是<a></a>之间的内容显示为黑色,如果不设置的话,浏览器默认的a链接的颜色是蓝色;
a:hover属于css,它设置了当鼠标悬浮在链接内容之上时,链接内容的样式,比如,例子中a:hover color:#F00;,它设置了当鼠标悬浮在该链接内容上时,链接内容变成红色。

扩展资料:
总结几个a的伪类:
a:link 英文link就是链接的意思,代表当一段文本为链接时的属性。
a:visited 英文visited就是访问过的意思,代表这段文本被点击之后的属性。
a:hover 英文hover就是悬停的意思,代表鼠标指针放在这个链接上时的属性。
a:active 英文active就是有效的、快速的意思,代表鼠标按下时一瞬间的属性。
一般最常用的方法是a CSS属性 a后面什么也没有,代表一次定义这四个属性,然后根据需要再定义其中某个属性就可以了,最常用的是a:hover CSS属性
参考资料:百度百科-CSS
参考技术A a的作用是链接,点击<a></a>之间的内容,页面会跳转到链接的地址。直接设置它的颜色,比如,例子中acolor:#000;,意思是<a></a>之间的内容显示为黑色,如果不设置的话,浏览器默认的a链接的颜色是蓝色;a:hover属于css,它设置了当鼠标悬浮在链接内容之上时,链接内容的样式,比如,例子中a:hover color:#F00;,它设置了当鼠标悬浮在该链接内容上时,链接内容变成红色。
关于这个问题,总结几个a的伪类:
a:link 未被访问
a:visited 已被访问
a:hover 鼠标悬浮在上面
a:active 鼠标点中激活链接
可包含颜色、字号、背景、字体以及文本装饰等样式。
注:visited和hover的顺序一定不能倒换,否则ie6会有大大的问题。 参考技术B a是指<a></a>标签,a:hover指的是鼠标经过它时候的效果,因为浏览器解析超链接的时候默认是蓝色有下划线的,所以要用css来改成你想要的效果。你的例子中的效果就是:链接文字为白色且无下划线,鼠标经过的时候变为红色。追问
为何是直接写“a”,而不是a>?
追答是html标签,而css里只需些标签名,比如图片的html标签式,css里只需写img...
本回答被提问者和网友采纳 参考技术C a:hover 是css,<a href="#">888888</a>这个是html,和div没关系。a其实就是你鼠标指到某个连接上的几种状态的集合,你可以看见的效果就是某个连接的直观状态,a:hover是鼠标经过连接的状态,可以设置鼠标经过时变换文字颜色也可以变换背景,使得用户浏览网页时知道那个是可以点击后跳转的。一般鼠标指上去都会变成一只小手的样子。追问我例子设置了a的颜色,下面所有的连接都改变了,请问有什么方法设置a只改变某个连接的状态吗?
追答给a标签起个类名或者id名啊,或者写它的祖先级元素的名字下面的a,如
888888就写.lianjiecolor:red;
888888就写.lianjie acolor:red;
直接写a就是对页面里所有链接的起作用,一般用作对整个页面a标签的重置
通过使用 href 属性,创建指向另外一个文档的链接(或超链接)通过使用 name 或 id 属性,创建一个文档内部的书签(也就是说,可以创建指向文档片段的链接)<a> 元素最重要的属性是 href 属性,它指定链接的目标。
a:hvoer是一个CSS伪类,用于鼠标移到a的时候的样式
以上是关于css关于hover显示问题的主要内容,如果未能解决你的问题,请参考以下文章