如何创作按钮被从纸上掀起的立体效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何创作按钮被从纸上掀起的立体效果相关的知识,希望对你有一定的参考价值。

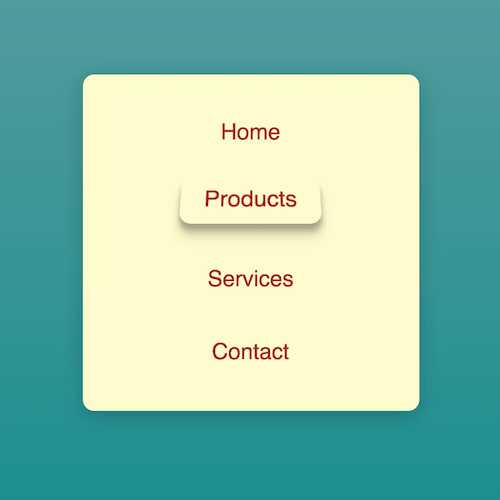
效果预览
按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/KRbXGe
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
源代码下载
本地下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,标准的导航版式:
<nav>
<ul>
<li>Home</li>
</ul>
</nav>居中显示:
html, body {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(cadetblue, darkcyan);
}设置容器的样式,把背景色声明为变量:
nav {
width: 300px;
height: 300px;
--bgcolor: lemonchiffon;
background-color: var(--bgcolor);
box-shadow: 0 5px 30px rgba(0, 0, 0, 0.2);
border-radius: 10px;
padding: 30px 0;
box-sizing: border-box;
}去掉列表符,让菜单项居中显示:
nav ul {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}设置菜单项的文字样式:
nav ul li {
color: brown;
font-size: 20px;
font-family: sans-serif;
}为菜单项增加鼠标划过效果:
nav ul li {
padding: 0.5em 1em;
border-radius: 0.5em;
transition: 0.5s ease-out;
}
nav ul li:hover {
box-shadow: 0 4px 4px rgba(0, 0, 0, 0.1),
0 6px 6px rgba(0, 0, 0, 0.1),
0 8px 8px rgba(0, 0, 0, 0.1),
0 12px 12px rgba(0, 0, 0, 0.1);
transform: scale(1.05) translateY(-0.25em) perspective(300px) rotateX(20deg) ;
}dom 中再增加几个菜单项:
<nav>
<ul>
<li>Home</li>
<li>Products</li>
<li>Services</li>
<li>Contact</li>
</ul>
</nav>最后,调整一下菜单项布局:
nav ul {
justify-content: space-between;
flex-direction: column;
}大功告成!
原文地址:https://segmentfault.com/a/1190000014930183
以上是关于如何创作按钮被从纸上掀起的立体效果的主要内容,如果未能解决你的问题,请参考以下文章