构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(54)-工作流设计-所有流程监控
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(54)-工作流设计-所有流程监控相关的知识,希望对你有一定的参考价值。
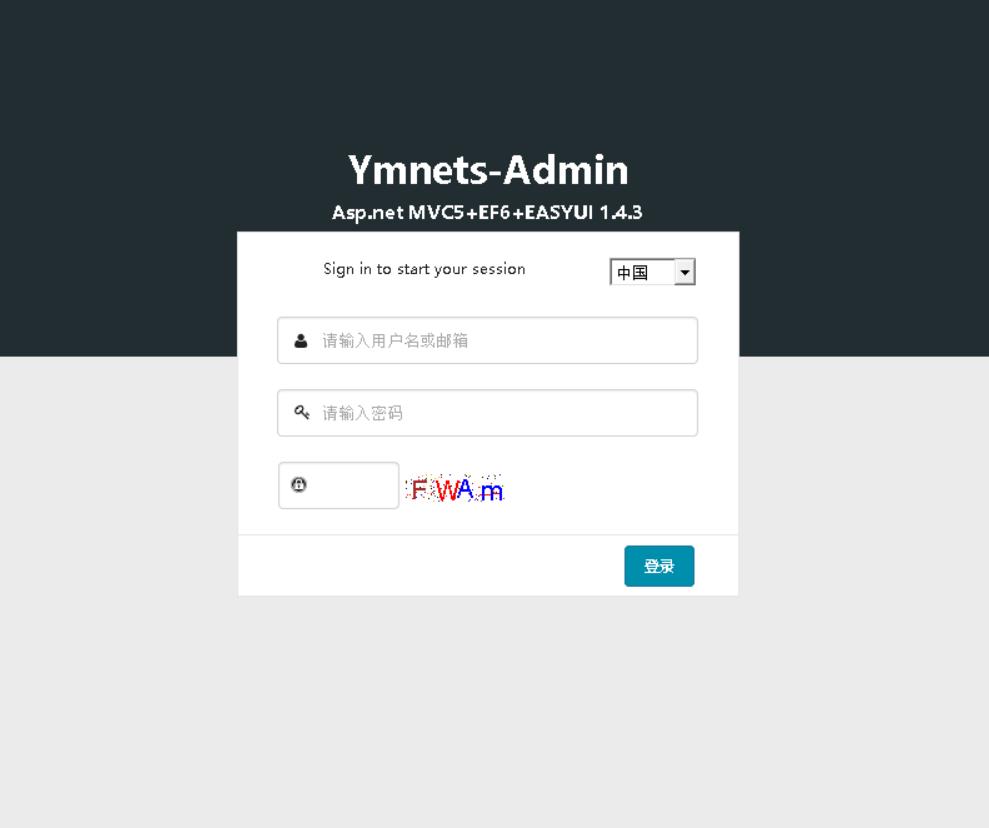
先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景

@using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="IE=11.0000" http-equiv="X-UA-Compatible"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>登录页面</title> <script src="/Scripts/jquery.min.js" type="text/javascript"></script> @Scripts.Render("~/bundles/account") <link href="~/Content/fontawesome/css/font-awesome.min.css" rel="stylesheet" /> <style> body{background:#ebebeb;color:#222;font-size:9pt;font-family:Helvetica Neue,Hiragino Sans GB,Microsoft YaHei,\\\\9ED1\\4F53,Arial,sans-serif} *{margin:0;padding:0} .top_div{width:100%;height:300px;background:#222d32;text-align:center} #LoginTopLine{top:130px;font-size:30px} #LoginBotoomLine,#LoginTopLine{position:absolute;width:100%;color:#fff;font-weight:700} #LoginBotoomLine{top:175px;font-size:15px} .ipt{padding:10px;padding-left:35px;width:290px;border:1px solid #d3d3d3;border-radius:4px;box-shadow:inset 0 1px 1px rgba(0,0,0,.075);transition:border-color ease-in-out .15s,box-shadow ease-in-out .15s} .ipt:focus{outline:0;border-color:#66afe9;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)} .u_logo{top:43px} .p_logo,.u_logo{position:absolute;left:45px} .p_logo{top:9pt} .s_logo{position:absolute;top:9pt;left:10px} a{text-decoration:none} #local{float:right;margin-right:33px;height:23px;line-height:23px} .field-validation-error{color:red} </style> <meta name="GENERATOR" content="MSHTML 11.00.9600.17496"> </head> <body> <div class="top_div"> <div id="LoginTopLine">@ViewBag.WebName</div> <div id="LoginBotoomLine">@ViewBag.ComName</div> </div> <div style="background: rgb(255, 255, 255); margin: -100px auto auto; border: 1px solid rgb(231, 231, 231); border-image: none; width: 400px; height: 290px; text-align: center;"> <p style="padding: 20px 0px 0px; text-align:center; position: relative;"> Sign in to start your session<select id="local"> <option value="zh-CN">中国</option> <option value="en-US">English</option> </select> </p> <p style="padding: 30px 0px 20px; position: relative;"> <span class="u_logo fa fa-user" ></span> <input id="UserName" name="UserName" class="ipt" type="text" placeholder="请输入用户名或邮箱" value=""> </p> <p style="position: relative;"> <span class="p_logo fa fa-key" ></span> <input class="ipt" id="Password" type="Password" placeholder="请输入密码" value=""> </p> <p style="position: relative;"> <span class="p_logo"></span> </p><p style="position: relative; text-align:left; margin-left:32px; margin-top:20px;"> <span class="s_logo fa fa-expeditedssl"></span> <input class="ipt " style="width: 50px" type="text" name="ValidateCode" id="ValidateCode" /> <img id="codeImg" alt="刷新验证码!" style="margin-bottom: -8px; cursor: pointer;" src="/Core/verify_code.ashx" onclick="this.src=this.src+‘?‘" /> </p> <div style="height: 50px; line-height: 50px; margin-top: 20px; border-top-color: rgb(231, 231, 231); border-top-width: 1px; border-top-style: solid;"> <p style="margin: 0px 35px 20px 45px;"> <span id="mes" class="field-validation-error"> </span> <span id="Loading" style="display: none" class=‘panel-loading‘><font color=‘#000‘>加载中...</font></span> <span style="float: right;"> <a id="LoginSys" style="background: rgb(0, 142, 173); padding: 7px 15px; border-radius: 4px; border: 1px solid rgb(26, 117, 152); border-image: none; color: rgb(255, 255, 255); font-weight: bold;" href="#">登录</a> </span> </p> </div> </div> </body> </html> @*<div style="background: #f1f1f1; height: 40px; width: 100%; text-align: center; line-height: 40px; border-top: 1px #ccc solid; bottom: 0; position: absolute"> @ViewBag.CopyRight </div> <div class="define-logo"> <div id="LoginTopLine">@ViewBag.WebName</div> <div id="LoginBotoomLine">@ViewBag.ComName</div> </div>*@

后台还是之前页面构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(3)-漂亮系统登陆界面 的代码
--------------------------------------
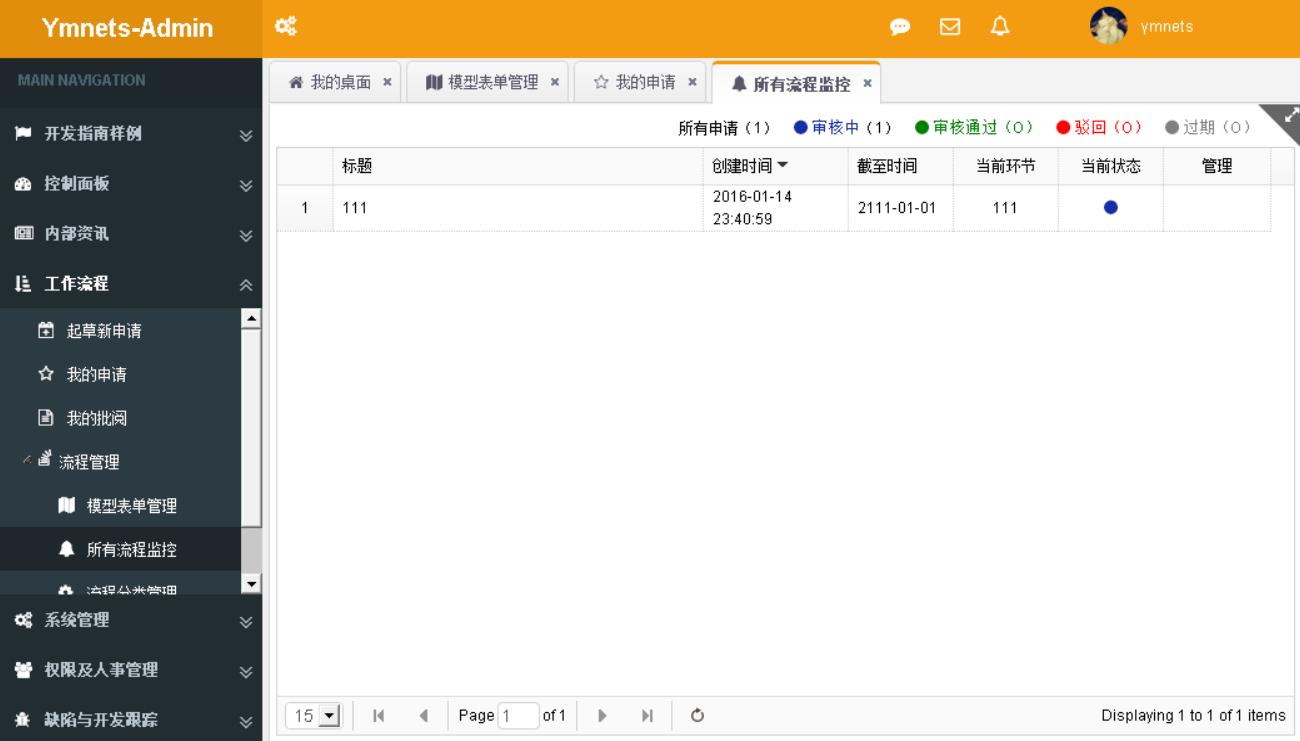
进入主题:流程监控能看到所有申请的状态。主要用于管理员查询数据使用
流程监控=我的申请
我的申请指定了当前的用户,所有监控则查询所有用户的申请。很简单,复制一份Apply控制器的代码
直接上代码: FlowTrackController 需要手动新建FlowTrackController控制器
using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using Apps.Common; using Apps.IBLL; using Apps.Models.Sys; using Microsoft.Practices.Unity; using Apps.Flow.IBLL; using Apps.Models.Flow; using System.Text; using Apps.Flow.BLL; using System; using Apps.Web.Core; using Apps.Models.Enum; namespace Apps.Web.Areas.Flow.Controllers { public class FlowTrackController : BaseController { [Dependency] public ISysUserBLL userBLL { get; set; } [Dependency] public IFlow_TypeBLL m_BLL { get; set; } [Dependency] public IFlow_FormBLL formBLL { get; set; } [Dependency] public IFlow_FormAttrBLL formAttrBLL { get; set; } [Dependency] public IFlow_FormContentBLL formContentBLL { get; set; } [Dependency] public IFlow_StepBLL stepBLL { get; set; } [Dependency] public IFlow_StepRuleBLL stepRuleBLL { get; set; } [Dependency] public IFlow_FormContentStepCheckBLL stepCheckBLL { get; set; } [Dependency] public IFlow_FormContentStepCheckStateBLL stepCheckStateBLL { get; set; } ValidationErrors errors = new ValidationErrors(); [SupportFilter] public ActionResult Index() { return View(); } [SupportFilter] public ActionResult Index() { ViewBag.Perm = GetPermission(); List<Flow_FormContentModel> list = formContentBLL.GeExaminetList(ref setNoPagerAscById, ""); foreach (var model in list) { List<Flow_FormContentStepCheckModel> stepCheckModelList = stepCheckBLL.GetListByFormId(model.FormId, model.Id); model.CurrentState = formContentBLL.GetCurrentFormState(model); } FlowStateCountModel stateModel = new FlowStateCountModel(); stateModel.requestCount = list.Count(); stateModel.passCount = list.Where(a => a.CurrentState == (int)FlowStateEnum.Pass).Count(); stateModel.rejectCount = list.Where(a => a.CurrentState == (int)FlowStateEnum.Reject).Count(); stateModel.processCount = list.Where(a => a.CurrentState == (int)FlowStateEnum.Progress).Count(); stateModel.closedCount = list.Where(a => a.TimeOut < DateTime.Now).Count(); return View(stateModel); } [HttpPost] public JsonResult GetList(GridPager pager, string queryStr) { List<Flow_FormContentModel> list = formContentBLL.GetList(ref pager, queryStr); var json = new { total = pager.totalRows, rows = (from r in list select new Flow_FormContentModel() { Id = r.Id, Title = r.Title, UserId = r.UserId, FormId = r.FormId, FormLevel = r.FormLevel, CreateTime = r.CreateTime, TimeOut = r.TimeOut, CurrentStep = formContentBLL.GetCurrentFormStep(r), CurrentState = formContentBLL.GetCurrentFormState(r), }).ToArray() }; return Json(json); } } }
DAL层方法(获取统计信息),对比申请的只去掉where 中的userid=
public IQueryable<Flow_FormContent> GeExamineList(DBContainer db) { IQueryable<Flow_FormContent> list = (from a in db.Flow_FormContent join b in db.Flow_Step on a.FormId equals b.FormId join c in db.Flow_FormContentStepCheck on b.Id equals c.StepId join d in db.Flow_FormContentStepCheckState on c.Id equals d.StepCheckId select a).Distinct(); return list; }
直接取得运行结果

以上是关于构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(54)-工作流设计-所有流程监控的主要内容,如果未能解决你的问题,请参考以下文章
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(54)-工作流设计-所有流程监控
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(55)-工作流设计-表单布局
构建ASP.NET MVC5+EF6+EasyUI 1.5+Unity4.x注入的后台管理系统-前言与目录(持续更新中...)
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(63)-Excel导入和导出
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(63)-Excel导入和导出
构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统(61)-如何使用框架来开发?
