[从头读历史] 第244节 三皇与五帝
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头读历史] 第244节 三皇与五帝相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入元婴期的修炼后,日夜苦修,神通日进。
这日,忽然想起自己虽然神通大涨,却在人文涵养上始终无有寸进,不觉挂怀。
在和[工程师阿伟]商议后,决定先理清文史脉络,打通文史经穴。于是,便有了这部
[从头读历史]的修炼史。
正剧开始:
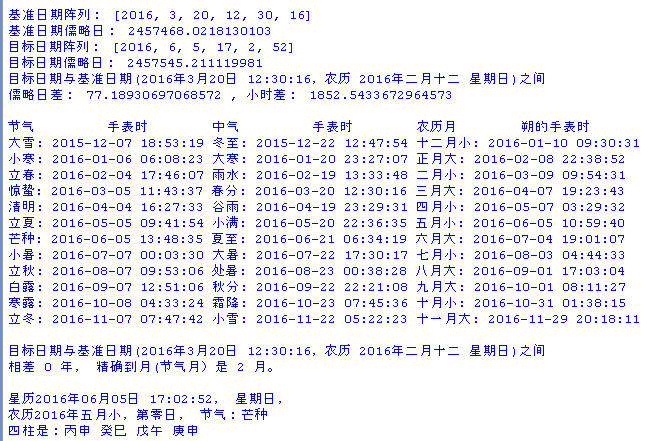
星历2016年06月05日 17:02:52, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[三皇与五帝]。

这次主要研究的是历史的最早记录,三皇与五帝,但在研究之前呢,要先界定下可考年与不可考年的分界。

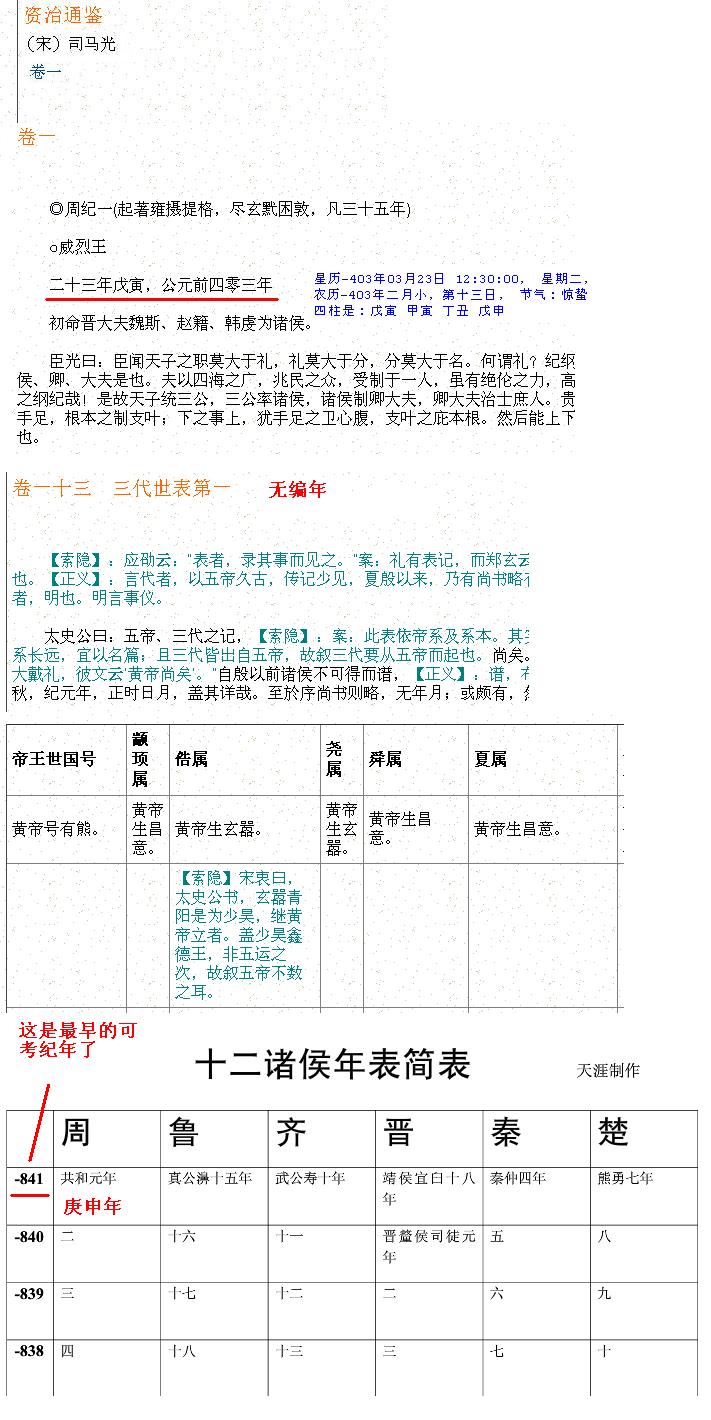
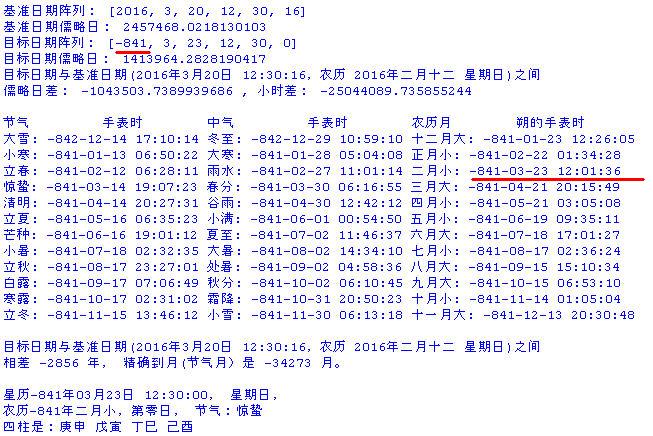
所以说,从司马迁的史记那里来说,最早的可考纪年是公元前841年,那年的信息是这样的:

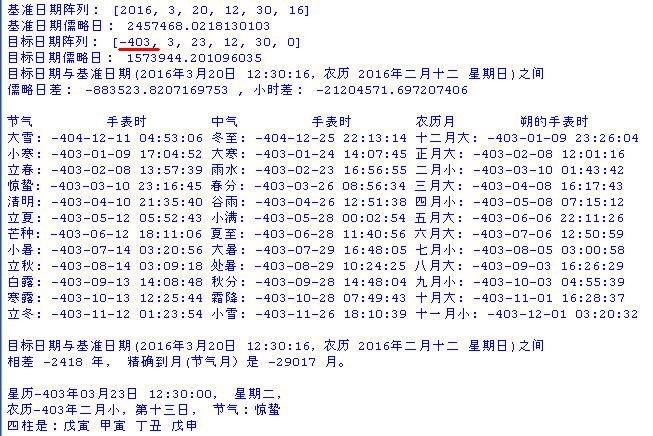
从司马光的资治通鉴那里来看,时间就相当后了,公元前403年,那年的信息是这样的:

所以说,在最早的那个前841年以前,只知道古人做了些什么,大事是有纪录的,时间是不知道的。
古人嘛,既然多受这几千年香火,这点损失想必也是可以接受的啦。
所以进入这次的主题。三皇五帝,到底是些什么人,都做了什么事。
哦,这里还要再检验一下一个字数统计的工具,所有的结果都要让小伙伴们信服才可以啊。

好,下面正式了解三皇五帝,这是《史记》中记载的。

不好说什么,大神伏義,不管在神马仙剑,古剑中多牛,整个历史关于他的记录就这么多。

事实上,对于补天一说,阿伟一直存疑,主要是这个炼石的鼎呢,没有宝鼎就想炼制法器?
还有那个砍乌龟腿的刀啊剑啊的,总得有个工具吧。
经过仔细地推敲,阿伟倒还真的想到了一种解释。
女娲大神的功绩,主要有两个,一个是补天,一个是造人。依现在的科学来看,所谓的
天,也就是大气层,是不可能用石头来填补的,而不管是什么乌龟,它的腿脚是不可能
撑住地的,而造人,这人的法身来自[光、音、天],这且不表,而肉身是从猿猴进化,
这是有DNA谱系为证的。再看用芦灰止滔水,这材料怎么看怎么不合适。
但阿伟知道,古代的史家,那是不可能胡言乱语的,人家得对得起他自己的理想和爱好
。
所以,要想把这所有的文字都与事实对上号,可以有这样一个解释:女娲是建了一个她
所在部落的居住环境的模型,就像现在售楼处里供人参观的那个楼盘模型。
下面说一下共工和祝融,这是两个称呼,在那个年代的部落里,可以想到,需要一个照
管部落中人用水的职位,这个职位的职责就是从离部落不远的河里打水过来,有时给小
溪小河上架个小木桥好方便来往,那个年代能用的材料只有木和石,兽类和鱼类的各种
器官也是可用的材料,可没有铜、铁的。那祝融呢,就是要保证部落的篝火不灭,女娲
那时,种植业还没起步,那是后来神农的功绩,而伏義已经向部落传授了畜养野兽的技
术,可以不用每日进山打猎了。这个篝火是很重要的,没了它部落所有人都要吃生肉了
,尤其是刮风下雨或是寒冬腊月的,如果这堆篝火灭了,那时又没有火柴和打火石,虽
然老早的燧人氏已经教会了大家钻木取火,但临时去这样钻火也是相当辛苦的。
接着说女娲,她的部族因为N年前出了一个伏義,发明了畜养野兽的技术,所以比较兴盛
,不用每天去山林打猎,所以有闲的时间也比较多。所以伏義就可以看天文画八卦,也
可以造个琴搞点乐音。而女娲呢,她也做了个口琴,叫做笙簧,没事时吹一吹,也很快
乐的。女娲还是一个地理爱好者,她把居住环境排成了沙盘,放在部落中议事大厅的厅
堂里面,哪里是山,哪里是河,哪里是村,哪里是人,部落里的其它人看看沙盘就全明
白了。女娲还用粘土捏了很多小人,把它们打扮得漂漂亮亮的,放在沙盘里,更加显得
这沙盘做的精致真实有动感,就像现在的建筑效果图一样。有了地理,以后就渐渐地加
上天文,女娲去河边捡些漂亮的小石子,圆圆的,小小的,各种颜色的,把它们排得就
和你抬头看天时看到的一样。这样一来,部落的人一到这个沙盘前,不管外面的天气如
何,能不能看见星,能不能出个门,都能把这一片天地装在心里,感觉很舒服。
直到有一天,部落里管火的和管水的两人吵架了,打起来了,管水的那个是个大老粗,
却把自己看得很高,认为自己能文能武的,很聪明,谁都不服,但老粗就是老粗,最后
输了,还不服气。于是就和管火的在议事厅里当着女娲面还是吵闹不休,又动起手来,
不小心就碰到女娲的沙盘了,然后是把沙盘的支架弄断了还是弄歪了,把那个象征天文
的小石子也碰掉几颗,摔坏了,反正沙盘被他弄乱了。女娲叹了口气,做为一个女人,
管着部族,手下这些大老粗这么乱,她也是没什么办法。算啦,重新把沙盘规整一下,
再去河边找些漂亮小石子来把星象重新排好。她们部族居住的地方就是后来曹操起兵的
陈留那块,过了河就是河北冀州,所以女娲就把沙盘里表示黄河的那些水用芦灰止了止
,可不能让这些水淹到冀州。好了,就这样,女娲重建了沙盘,地平天成,不改旧物。
那为什么要斩那只可怜的乌龟呢?是要乌龟的四个脚还是不要这四个脚,这个实在不好
说,如果女娲看上了乌龟壳又高又平的,就是伸出四个脚来看着烦,砍掉后拿乌龟壳当
个地基啊平台啊,也是可以理解的。或者是拿着这四个脚离沙盤一定距离外定个桩拉个
线,对手下小弟说,以后只能在那条线外参观,也是一种说法。至于那个年代,天天吃
鱼吃肉的,动物的性命对女娲她们来说也不算啥啦。
推演到这里,如果你当时是女娲部落里的一员,当时在那个场景中,然后你向其它部族
的人说这个故事,你会怎么说呢?阿伟想,说到史记原文中这样,也是没错的,全是大
实话。问题在于理解的人有偏差,把风洞里的飞机和现实中的飞机等同起来了,所有的
事就变得不可思议了。

其实神农是第一个农民,也是第一个商人,膜拜一下,而且六十四爻还是他首发的。
关于三皇,就这可怜的几百字打发了,太史公治学严谨,其实这还不是他写的。
那阿伟就可以这样理解了,其实吧,三皇就是那个年代三个稍微比别人聪明点的人,
像伏義啊他就知道画个八卦图看看,然后养点猪啊羊啊什么的,还知道这婚嫁不能
直接拉着人家手就往家走,多少得有个仪式神马的吧。然后没事时还知道用一点木头
做点能发出点比较好听声音的乐器来玩一玩。大致也就这样了。
至于那个神马蛇身啊,牛首啊,如果解释成信仰的图腾比较合理,真要是人长成那样,
不符合基因理论的,那DNA不可能是人族祖先的。
好了,三皇解完,下面是五帝。

鼎鼎大名的轩辕剑,其实是没有的。这位黄帝是中华帝国的第一位军事家,
一生就是四处征战了。

这是位和平帝王,所以没有什么功绩可说。



这是中华帝国第一位成功完成逆袭的苦娃娃。
好了,真实的历史其实很简单,当然,大家都比较喜欢神话和童话。
原文:
太皞庖牺氏 风姓 代燧人氏 继天而王 母曰华胥 履大人迹于雷泽 而生 庖牺于成纪 蛇身
人首 有圣德 仰则观象于天 俯则观法于地 旁观鸟兽之文 与地之宜 近取诸身 远取诸物
始画八卦 以通神明之德 以类万物之情 造书契以代结绳之政 于是始制嫁娶 以俪皮为礼
养牺牲以庖厨 故曰庖牺 有龙瑞 以龙纪官 号曰龙师 作三十五弦之瑟 木德王 注春令 故
《易》称帝出乎震 月令孟春其帝太皞 是也 都于陈 东封太山 立一百一十一年崩 其后裔
当春秋时 有任 宿 须 句 颛臾 皆风姓之胤也
>>> 汉字字数统计(不计一切标点): 194
>>> 空格数:44
女娲氏亦风姓 蛇身人首 有神圣之德 代宓牺立 号曰女希氏 无革造 惟作笙簧 故《易》不
载 不承五运 一曰 亦木德王 盖宓牺之后 已经数世 金木轮环 周而复始 特举女娲 以其功
高而充三皇 故频木王也 当其末年也 诸侯有共工氏 任智刑 以强霸而不王 以水承木 乃与
祝融战 不胜而怒 乃头触不周山 崩 天柱折 地维缺 女娲乃炼五色石以补天 断鼇足以立四
极 聚芦灰以止滔水 以济冀州 天是地平天成 不改旧物
>>> 汉字字数统计(不计一切标点): 165
>>> 空格数:35
女娲氏没 神农氏作 炎帝神农氏 姜姓 母曰女登 有娲氏之女 为少典妃 感神龙而生炎帝
人身牛首 长于姜水 因以为姓 火德王 故曰炎帝 以火名官 斲木为耜 揉木为耒 耒耨之用
以教万人 始教耕 故号神农氏 于是作蜡祭 以赭鞭鞭草木 始尝百草 始有医药 又作五弦
之瑟 教人日中为市 交易而退 各得其所 遂重八卦为六十四爻 初都陈 后居曲阜 立一百二
十年崩 葬长沙 神农本起烈山 故左氏称 烈山氏之子曰柱 亦曰厉山氏 礼曰 厉山氏之有天
下 是也 神农纳奔水氏之水曰听妃詙 为妃 生帝魁 魁生帝承 承生帝明 明生帝直 直生
帝氂 氂生帝哀 哀生帝克 克生帝榆罔 凡八代 五百三十年 而轩辕氏兴焉 其后有州 甫 甘
许 戏 露 齐 纪 怡 向 申 吕 皆姜姓之后 并为诸侯 或分掌四岳 当周室 甫侯 申伯 为
王贤相 齐 许列为诸侯 霸于中国 盖圣人德泽广大 故其祚胤繁昌久长云
>>> 汉字字数统计(不计一切标点): 307
>>> 空格数:77
黄帝者 少典之子 姓公孙 名曰轩辕 生而神灵 弱而能言 幼而徇齐 长而敦敏 成而聪明
轩辕之时 神农氏世衰 诸侯相侵伐 暴虐百姓 而神农氏弗能征 于是轩辕乃习用干戈 以征
不享 诸侯咸来宾从 而蚩尤最为暴 莫能伐 炎帝欲侵陵诸侯 诸侯咸归轩辕 轩辕乃修德振
兵 治五气 艺五种 抚万民 度四方 教熊罴貔貅○虎 以与炎帝战于阪泉之野 三战 然后得
其志 蚩尤作乱 不用帝命 于是黄帝乃征师诸侯 与蚩尤战于涿鹿之野 遂禽杀蚩尤 而诸侯
咸尊轩辕为天子 代神农氏 是为黄帝 天下有不顺者 黄帝从而征之 平者去之 披山通道 未
尝宁居
东至于海 登丸山 及岱宗 西至于空桐 登鸡头 南至于江 登熊 湘 北逐荤粥 合符釜山 而
邑于涿鹿之阿 迁徙往来无常处 以师兵为营卫 官名皆以云命 为云师 置左右大监 监于万
国 万国和 而鬼神山川封禅与为多焉 获宝鼎 迎日推荚 举风后 力牧 常先 大鸿以治民 顺
天地之纪 幽明之占 死生之说 存亡之难 时播百谷草木 淳化鸟兽虫蛾 旁罗日月星辰水波
土石金玉 劳勤心力耳目 节用水火材物 有土德之瑞 故号黄帝
黄帝二十五子 其得姓者十四人
黄帝居轩辕之丘 而娶于西陵之女 是为嫘祖 嫘祖为黄帝正妃 生二子 其后皆有天下:其一
曰玄嚣 是为青阳 青阳降居江水;其二曰昌意 降居若水 昌意娶蜀山氏女 曰昌仆 生高阳
高阳有圣德焉 黄帝崩 葬桥山 其孙昌意之子高阳立 是为帝颛顼也
>>> 汉字字数统计(不计一切标点): 499
>>> 空格数:98
帝颛顼高阳者 黄帝子孙而昌意之子也 静渊以有谋 疏通而知事;养材以任地 载时以象天
依鬼神以制义 治气以教化 絜诚以祭祀 北至于幽陵 南至于交阯 西至于流沙 东至于蟠木
动静之物 大小之神 日月所照 莫不砥属 帝颛顼生子曰穷蝉 颛顼崩 而玄嚣之孙高辛立
是为帝喾
>>> 汉字字数统计(不计一切标点): 112
>>> 空格数:20
帝喾高辛者 黄帝之曾孙也 高辛父曰蟜极 蟜极父曰玄嚣 玄嚣父曰黄帝 自玄嚣与蟜极皆不
得在位 至高辛即帝位 高辛于颛顼为族子
高辛生而神灵 自言其名 普施利物 不于其身 聪以知远 明以察微 顺天之义 知民之急 仁
而威 惠而信 修身而天下服 取地之财而节用之 抚教万民而利诲之 历日月而迎送之 明鬼
神而敬事之 其色郁郁 其德嶷嶷 其动也时 其服也士 帝喾溉执中而遍天下 日月所照 风雨
所至 莫不从服
帝喾娶陈锋氏女 生放勋 娶娵訾氏女 生挚 帝喾崩 而挚代立 帝挚立 不善 崩 而弟放勋立
是为帝尧
>>> 汉字字数统计(不计一切标点): 209
>>> 空格数:41
帝尧者 放勋 其仁如天 其知如神 就之如日 望之如云 富而不骄 贵而不舒 黄收纯衣 彤车
乘白马 能明驯德 以亲九族 九族既睦 便章百姓 百姓昭明 合和万国
乃命羲 和 敬顺昊天 数法日月星 敬授民时 分命羲仲 居郁夷 曰旸谷 敬道日出 便程东作
日中 星鸟 以殷中春 其民析 鸟兽字微 申命羲叔 居南交 便程南为 敬致 日永 星火 以
正中夏 其民因 鸟兽希革 申命和仲 居西土 曰昧谷 敬道日入 便程西成 夜中 星虚 以正
中秋 其民夷易 鸟兽毛毨 申命和叔 居北方 曰幽都 便在伏物 日短 星昴 以正中冬 其民
燠 鸟兽氄毛 岁三百六十日 以闰月正四时 信饬百官 众功皆兴
尧曰 谁可顺此事 放齐曰 嗣子丹朱开明 尧曰 吁 顽凶 不用 尧又曰 谁可者 驩兜曰 共工
旁聚布功 可用 尧曰 共工善言 其用僻 似恭漫天 不可 尧又曰 嗟 四岳 汤汤洪水滔天 浩
浩怀山襄陵 下民其忧 有能使治者 皆曰鲧可 尧曰 鲧负命毁族 不可 岳曰 异哉 试不可用
而已 尧于是听岳用鲧 九岁 功用不成
尧曰 嗟 四岳 朕在位七十载 汝能庸命 践朕位 岳应曰 鄙德忝帝位 尧曰 悉举贵戚及疏远
隐匿者 众皆言于尧曰 有矜在民间 曰虞舜 尧曰 然 朕闻之 其何如 岳曰 盲者子 父顽 母
嚚 弟傲 能和以孝 烝烝治 不至奸 尧曰 吾其试哉 于是尧妻之二女 观其德于二女 舜饬下
二女于妫汭 如妇礼 尧善之 乃使舜慎和五典 五典能从 乃遍入百官 百官时序 宾于四门
四门穆穆 诸侯远方宾皆敬 尧使舜入山林川泽 暴风雷雨 舜行不迷 尧以为圣 召舜曰 女谋
事至而言可绩 三年矣 女登帝位 舜让于德不怿 正月上日 舜受终于文祖 文祖者 尧大祖也
于是帝尧老 命舜摄行天子之政 以观天命 舜乃在璇玑玉衡 以齐七政 遂类于上帝 禋于六
宗 望于山川 辩于群神 揖五瑞 择吉月日 见四岳诸牧 班瑞 岁二月 东巡狩 至于岱宗 祡
望秩于山川 遂见东方君长 合时月正日 同律度量衡 修五礼五玉三帛二生一死为挚 如五
器 卒乃复 五月 南巡狩;八月 西巡狩;十一月 北巡狩 皆如初 归 至于祖祢庙 用特牛礼
五岁一巡狩 群后四朝 遍告以言 明试以功 车服以庸 肇十有二州 决川 象以典刑 流宥五
刑 鞭作官刑 扑作教刑 金作赎刑 眚灾过 赦;怙终贼 刑 钦哉 钦哉 惟刑之静哉
驩兜进言共工 尧曰不可而试之工师 共工果淫辟 四岳举鲧治鸿水 尧以为不可 岳强请试之
试之而无功 故百姓不便 三苗在江淮 荆州数为乱 于是舜归而言于帝 请流共工于幽陵 以
变北狄;放驩兜于崇山 以变南蛮;迁三苗于三危 以变西戎;殛鲧于羽山 以变东夷 四罪
而天下咸服
尧立七十年得舜 二十年而老 令舜摄行天子之政 荐之于天 尧辟位凡二十八年而崩 百姓悲
哀 如丧父母 三年 四方莫举乐 以思尧 尧知子丹朱之不肖 不足授天下 于是乃权授 授舜
则天下得其利而丹朱病;授丹朱 则天下病而丹朱得其利 尧曰终不以天下之病而利一人 而
卒授舜以天下 尧崩 三年之丧毕 舜让辟丹朱于南河之南 诸侯朝觐者不之丹朱而之舜 狱讼
者不丹朱而之舜 讴歌者不讴歌丹朱而讴歌舜 舜曰天也 夫而后之中国践天子位焉 是为帝
舜
>>> 汉字字数统计(不计一切标点): 1065
>>> 空格数:243
虞舜者 名曰重华 重华父曰瞽叟 瞽叟父曰桥牛 桥牛父曰句望 句望父曰敬康 敬康父曰穷
蝉 穷蝉父曰帝颛顼 颛顼父曰昌意 以至舜七世矣 自从穷蝉以至帝舜 皆微为庶人 舜父瞽
叟盲 而舜母死 瞽叟更娶妻而生象 象傲 瞽叟爱后妻子 常欲杀舜 舜避逃 及有小过 则受
罪 顺事父及后母与弟 日以笃谨 匪有解 舜 冀州之人也 舜耕历山 淦雷泽 陶河滨 作什器
于寿丘 就时于负夏 舜父瞽叟顽 母嚚 弟象傲 皆欲杀舜 舜顺适不失子道 兄弟孝慈 欲杀
不可得 即求 尝在侧
舜年二十以孝闻 三十而帝尧问可用者 四岳咸荐虞舜 曰可 于是尧乃以二女妻舜以观其内
使九男 与处以观其外 舜居妫汭 内行弥谨 尧二女不敢以贵骄事舜亲戚 甚有妇道 尧九男
皆益笃 舜耕历山 历山之人皆让畔 渔雷泽 雷泽上人皆让居 陶河滨 河滨器皆不苦窳 一年
而所居成聚 二年成邑 三年成都 尧乃赐舜絺衣 与琴 为筑仓廪 予牛羊 瞽叟尚欲杀之 使
舜上涂廪 瞽嫂从下纵火焚廪 舜乃以两笠自扞而下 去 得不死 后瞽叟又使舜穿井 舜穿井
为匿空旁出 舜既入深 瞽叟与象共下土实井 舜从匿空出 去 瞽叟 象喜 以舜为已死 象曰
本谋者象 象与其父母分 于是曰 舜妻尧二女 与琴 象取之 牛羊仓廪予父母 象乃止舜宫
居 鼓其琴 舜往见之 象鄂不怿 曰 我思舜正郁陶 舜曰 然 尔其庶矣 舜复事瞽叟爱弟弥谨
于是尧乃试舜五典百官 皆治
昔高阳氏有才子八人 世得其利 谓之八恺 高辛氏有才子八人 世谓之八元 此十六族者 世
济其美 不陨其名 至于尧 尧未能举 舜举作八恺 使主后土 以揆百事 莫不时序 举八元 使
布五教于四方 父义 母慈 兄友 弟恭 子孝 内平外成
昔帝鸿氏有不才子 掩义隐贼 好行凶慝 天下谓之浑沌 少皞氏有不才子 毁信恶忠 崇饰恶
言 天下谓之穷奇 颛顼氏有不才子 不可教训 不知话言 天下谓之梼杌 此三族世忧之 至于
尧 尧未能去 缙云有不才子 贪于饮食 冒于货贿 天下谓之饕餮 天下恶之 比之三凶 舜宾
于四门 乃流四凶族 迁于四裔 以御螭魅 于是四门辟 言毋凶人也
舜入于大麓 烈风雷雨不迷 尧乃知舜之足授天下 尧老 使舜摄行天子政 巡狩 舜得举用事
二十年 而尧使摄政 摄政八年而尧崩 三年丧毕 让丹朱 天下归舜 而禹 皋陶 契 后稷 伯
夷 夔 龙 倕 益 彭祖自尧时而皆举用 未有分职 于是舜乃至于文祖 谋于四岳 辟四门 明
通四方耳目 命十二牧论帝德 行厚德 远佞人 则蛮夷率服 舜谓四岳曰 有能奋庸美尧之事
者 使居官相事 皆曰 伯禹为司空 可美帝功 舜曰 嗟 然 禹 汝平水土 维是勉哉 禹拜稽首
让于稷 契与皋陶 舜曰 然 往矣 舜曰 弃 黎民始饥 汝后稷播时百谷 舜曰 契 百姓不亲
五品不驯 汝为司徒 而敬敷五教 在宽 舜曰 皋陶 蛮夷猾夏 寇贼奸轨 汝作士 五刑有服
五服三就 五流有度 五度三居 维明能信 舜曰 谁能驯予工 皆曰垂可 于是以垂为共工 舜
曰 谁能驯予上下草木鸟兽 皆曰益可 于是以益为朕虞 益拜稽首 让于诸臣朱虎 熊罴 舜曰
往矣 汝谐 遂以朱虎 熊罴为佐 舜曰 嗟 四岳 有能典朕三礼 皆曰伯夷可 舜曰 嗟 伯夷
以汝为秩宗 夙夜维敬 直哉维静絜 伯夷让夔 龙 舜曰 然 以夔为典乐 教稚子 直而温 宽
而栗 刚而毋虐 简而毋傲 诗言意 歌长言 声依永 律和声 八音能谐 毋相夺伦 神人以和
夔曰 于 予击石拊石 百兽率舞 舜曰 龙 朕畏忌谗说殄伪 振惊朕众 命汝为纳言 夙夜出入
朕命 惟信 舜曰 嗟 女二十有二人 敬哉 惟时相天事 三岁一考功 三考绌陟 远近众功咸兴
分北三苗
此二十二人咸成厥功 皋陶为大理 平 民各伏得其实 伯夷主礼 上下咸让 垂主工师 百工致
功 益主虞 山泽辟 弃主稷 百谷时茂 契主司徒 百姓亲和 龙主宾客 远人至 十二牧行而九
州莫敢辟违 唯禹之功为大 披九山 通九泽 决九河 定九州 各以其职来贡 不失厥宜 方五
千里 至于荒服 南抚交阯 北发 西戎 析枝 渠廋 氐 羌 北山戎 发 息慎 东长 鸟夷 四海
之内咸戴帝舜之功 于时禹乃兴《九招》之乐 致异物 凤皇来翔 天下明德皆自虞帝始
舜年二十以孝闻 年三十尧举之 年五十摄行天子事 年五十八尧崩 年六十一代尧践帝位 践
帝位三十九年 南巡狩 崩于苍梧之野 葬于江南九疑 是为零陵 舜之践帝位 载天子旗 往朝
父瞽叟 夔夔唯谨 如子道 封弟象为诸侯 舜子商均亦不肖 舜乃豫荐禹于天 十七年而崩 三
年丧毕 禹亦乃让舜子 如舜让尧子 诸侯归之 然后禹践天子位 尧子丹朱 舜子商均 皆有疆
土 以奉先祀 服其服 礼乐如之 以客见天子 天子弗臣 示不敢专也
>>> 汉字字数统计(不计一切标点): 1544
>>> 空格数:360
下面是一点彩蛋:
<span style="font-size:18px;">//球坐标转直角坐标
function sphere2XYZ(point) {
//P(r, psai, thita)
var r = point[0], psai = point[1], thita = point[2];
return [r*Math.sin(psai)*Math.cos(thita), r*Math.sin(psai)*Math.sin(thita), r*Math.cos(psai)];
}</span>

<span style="font-size:18px;"> //绘制经线和纬线
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphpaper2D(0, 0, r);
config.axis2D(0, 0,180);
var R = 8*r;
//psai - 纬度 thita - 经度
var psai_ = thita_ = 0;
var matrix = [], vector = [], point = [];
//角度转弧度
var rad = Math.PI/180;
var x = y = z = 0;
//纬线
for (var psai = -90; psai <= 90; psai += 30) {
vector = [];
for (var thita = -90; thita <= 90; thita += 10) {
thita_ = thita * rad;
psai_ = psai * rad;
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
//hint(point);
//三维按斜二投影降至二维
point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
for (var i = 0; i < size; i++) {
vector = [].concat(matrix[i]);
shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
vector = shape.angularSort(vector);
shape.strokeDraw(vector, colorArray[i], 1);
}
}
</span>

<span style="font-size:18px;">//_(3)
//绘制经线和纬线
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
var R = 8*r;
//psai - 纬度 thita - 经度
var psai_ = thita_ = 0;
var matrix = [], vector = [], point = [];
//角度转弧度
var rad = Math.PI/180;
var x = y = z = 0;
//纬线
for (var psai = -90; psai <= 90; psai += 30) {
vector = [];
for (var thita = -180; thita <= 180; thita += 5) {
thita_ = thita * rad;
psai_ = psai * rad;
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
point = [point[1], point[0], point[2]];
//hint(point);
//三维按斜二投影降至二维
point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
plot.setLineWidth(5);
for (var i = 0; i < size; i++) {
//vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i], 1);
}
}</span>






<span style="font-size:18px;">//_(12)
//绘制经线和纬线
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
var R = 8*r;
var R_2 = 1.25*R;
//psai - 纬度 thita - 经度
var psai_ = thita_ = 0;
var matrix = [], vector = [], point = [];
//角度转弧度
var rad = Math.PI/180;
var x = y = z = 0;
/*
//纬线
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/6) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
point = [point[2], point[1], point[0]];
//hint(point);
//三维按斜二投影降至二维
point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}*/
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/6) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[2])*0.8;
point = [point[0], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
plot.setLineWidth(5);
for (var i = 0; i < size; i++) {
vector = [].concat(matrix[i]);
shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i%7], 1);
}
}
</span>
<span style="font-size:18px;">//_(13)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/6) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[2])*0.8;
point = [point[0], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>

<span style="font-size:18px;">//_(14)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/6) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[0])*0.8;
point = [point[1], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
</span>
<span style="font-size:18px;">//_(15)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[0])*0.8;
point = [point[2], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(16)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[0])*0.8;
point = [y, point[2]];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(17)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[0])*0.4;
point = [y, point[2]];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(18)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[0])*0.2;
point = [point[2], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
</span>
<span style="font-size:18px;">//_(19)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[2])*0.6;
point = [point[0], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(20)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/36) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[1]+point[2])*0.6;
point = [point[0], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(22)
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/12) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[1])*0.66;
point = [y, point[2]];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}</span>
<span style="font-size:18px;">//_(23)
//绘制经线和纬线
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
var R = 8*r;
//psai - 纬度 thita - 经度
var psai_ = thita_ = 0;
var matrix = [], vector = [], point = [];
//角度转弧度
var rad = Math.PI/180;
var x = y = z = 0;
/*
//纬线
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/6) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
point = [point[2], point[1], point[0]];
//hint(point);
//三维按斜二投影降至二维
point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}*/
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/36) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[1])*0.66;
point = [y, point[2]];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
plot.setLineWidth(3);
for (var i = 0; i < size; i++) {
//vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i%7], 1);
}
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/36) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[1])/1.5;
point = [point[2], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
for (var i = 0; i < size; i++) {
//vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i%3], 1);
}
}</span>
<span style="font-size:18px;">//_(24)
//绘制经线和纬线
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
var R = 8*r;
//psai - 纬度 thita - 经度
var psai_ = thita_ = 0;
var matrix = [], vector = [], point = [];
//角度转弧度
var rad = Math.PI/180;
var x = y = z = 0;
var size = size_1 = 0;
plot.setLineWidth(3);
var transform = new Transform();
var colorArray = ['red', 'orange', '#0088FF', 'green', 'cyan', 'blue', '#FF00FF',
'#888888', 'black'];
var R_1 = R;
//纬线
for (var thita = -Math.PI/2; thita <= Math.PI/2; thita += Math.PI/18) {
vector = [];
var r_ = Math.abs(R_1*Math.sin(thita));
var h_ = thita >= 0 ? R_1*Math.cos(thita)-0.2*r_ : -(R_1*Math.cos(thita)-0.2*r_);
vector = shape.ellipse(r_, 0.4*r_);
vector = transform.translate(vector, 0, h_ );
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
for (var i = 0; i < size; i++) {
//vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
vector.push(vector[0]);
vector = vector.slice(size_1/2, size_1+2);
shape.multiLineDraw(vector, colorArray[i%7], 1);
}
matrix = [];
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/18) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/18) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[1])*0.75;
point = [y, point[2]];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
size = matrix.length;
size_1 = matrix[0].length;
for (var i = 0; i < size; i++) {
vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
//vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i%7], 1);
}
matrix = [];
/*
for (var psai = -Math.PI/2; psai <= Math.PI/2; psai += Math.PI/36) {
vector = [];
for (var thita = -Math.PI; thita <= Math.PI; thita += Math.PI/36) {
//球坐标转直角坐标
point = sphere2XYZ([R, thita, psai]);
y = (point[0]+point[1])/1.5;
point = [point[2], y];
//hint(point);
//三维按斜二投影降至二维
//point = shape.point3D(point);
vector.push(point);
}
matrix.push(vector);
}
var size = matrix.length;
var size_1 = matrix[0].length;
for (var i = 0; i < size; i++) {
//vector = [].concat(matrix[i]);
//shape.pointDraw(vector, 'red', 1, 0);
vector = [].concat(matrix[i]);
//vector = shape.angularSort(vector);
//vector = vector.slice(0, size_1/2);
shape.strokeDraw(vector, colorArray[i%3], 1);
}*/
}
</span>这些图呢留着玩玩,没准哪天就能用上了呢。


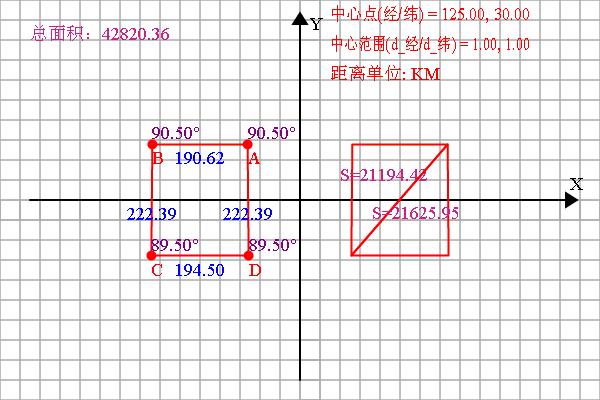
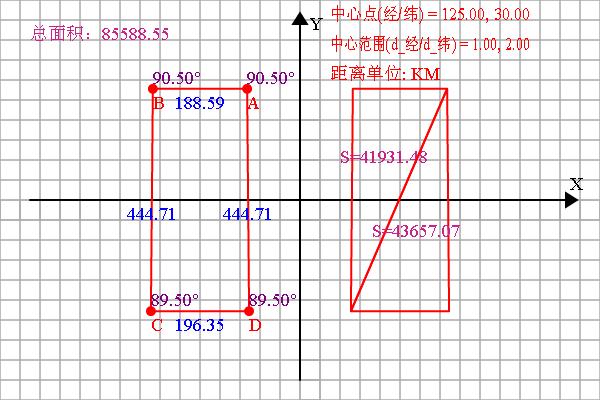
这是球面上一个中心点周围一定范围的距离和面积显示:
<span style="font-size:18px;">//球面上两个经纬度之间的距离
function haversine(lon1, lat1, lon2, lat2) {
/*
Calculate the great circle distance between two points
on the earth (specified in decimal degrees)
*/
// 将十进制度数转化为弧度
//lon1, lat1, lon2, lat2 = map(math.radians, [lon1, lat1, lon2, lat2])
var coef = Math.PI/180;
var lon1 = coef*lon1, lat1 = coef*lat1, lon2 = coef*lon2, lat2 = coef*lat2;
// haversine公式
var dlon = lon2 - lon1;
var dlat = lat2 - lat1;
var a = Math.pow(Math.sin(dlat/2), 2) + Math.cos(lat1) * Math.cos(lat2) * Math.pow(Math.sin(dlon/2), 2);
var c = 2 * Math.asin(Math.sqrt(a))
var r = 6371 // 地球平均半径,单位为公里
return c * r * 1000;
}
//球面上以某一点为中心,d_lon, d_lat(分别为经度差,纬度差)所组成的四边形的各数值
function neighbourArea(lon, lat, d_lon, d_lat) {
var x, y;
var vector = [];
/*
var d1, d2, d3, d4;
d1 = haversine(lon, lat, lon+d_lon, lat+d_lat);
d2 = haversine(lon, lat, lon-d_lon, lat+d_lat);
d3 = haversine(lon, lat, lon+d_lon, lat-d_lat);
d4 = haversine(lon, lat, lon-d_lon, lat-d_lat);
*/
//四个经纬度点组成等腰梯形ADBC, 其中AD平行于BC在纬度上是底,
//AC和BD长度相等是腰,在经度上
var coef = Math.PI/180;
lon *= coef;
lat *= coef;
d_lon *= coef;
d_lat *= coef;
var R = 6371;
var AD = 2*Math.sin(2*d_lon/2)*Math.cos(lat-d_lat)*R;
var BC = 2*Math.sin(2*d_lon/2)*Math.cos(lat+d_lat)*R;
var AC = 2*Math.sin(2*d_lat/2)*R;
vector = [[-AD/2, -AC/2], [AD/2, -AC/2], [-BC/2, AC/2], [BC/2, AC/2]];
vector = shape.angularSort(vector);
return vector;
}
//以某点为中心,一定经纬度差范围的面积、距离等数据
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0, 180);
var scale = 0.5;
var transform = new Transform();
//中心点的经纬度
var centerLon = 125,
centerLat = 30,
//区域范围
dLon = 1,
dLat = 1;
var array = neighbourArea(centerLon, centerLat, dLon, dLat);
var tmp = [].concat(array);
//hint(array);
shape.angleDraw(transform.translate(array, -100/scale, 0), 'red', scale);
shape.areaDraw(transform.translate(array, 100/scale, 0), 'red', scale);
//document.write(array+'<br/>');
plot.setFillStyle('red');
plot.fillText('中心点(经/纬) = '+centerLon.toFixed(2)+', '+centerLat.toFixed(2), 30, -180, 200);
plot.fillText('中心范围(d_经/d_纬) = '+dLon.toFixed(2)+', '+dLat.toFixed(2), 30, -150, 200);
plot.fillText('距离单位: KM ', 30, -120, 200);
}
}
</span>本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头读历史] 第244节 三皇与五帝的主要内容,如果未能解决你的问题,请参考以下文章