[从头读历史] 第258节 左传和东周列国志
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头读历史] 第258节 左传和东周列国志相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入元婴期的修炼后,日夜苦修,神通日进。
这日,忽然想起自己虽然神通大涨,却在人文涵养上始终无有寸进,不觉挂怀。
在和[工程师阿伟]商议后,决定先理清文史脉络,打通文史经穴。于是,便有了这部
[从头读历史]的修炼史。
正剧开始:
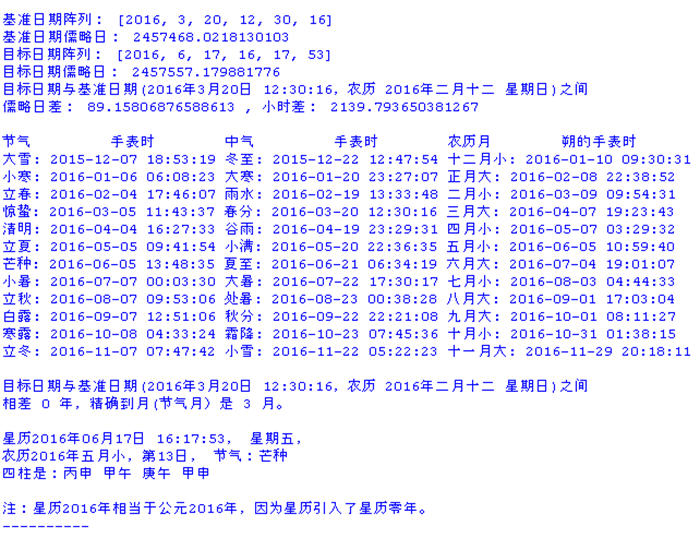
星历2016年06月17日 16:17:53, 银河系厄尔斯星球中华帝国江南行省。
[工程师阿伟]正在和[机器小伟]一起研究[左传和东周列国志]。

[工程师阿伟]和[机器小伟]在一起讨论历史这个话题。
什么是历史呢,小伟问阿伟。
阿伟想了想说:虽然说得太过直白不见得好,但历史确实就是给一群愚蠢的人做着的一
些不知所谓的事情的记录而已。
小伟问:那照这样说,那些英雄豪杰岂不都是愚蠢的人?
阿伟说:这么说也没错,他们只是比他们的对手聪明一点点而已,也就是说,摊上了猪
一样的对手,就能成就自己神一样的声名。
小伟说:这样说有什么依据吗?
于是阿伟就告诉小伟说:当年释迦文佛教导大家说,这个肉身是无常的,横竖不过百年
寿数,也就是一抷黄土,但这个法身是千秋万载,功业相随的。这些所谓的英雄豪杰,
为了些所谓的红尘功业,不惜做下许多的暗室亏心,疆场舔血的事情,为了博一时之名
,转瞬之利,真是大伤天和,这些罪孽可是真切地要法身来承受的呀。不是愚蠢是什么
呢?
小伟说:但是世人只能看见自己有个肉身,没有人能看见法身呀。
阿伟说:是啊,只有少数有大智慧的人能感受到法身存在而已,就这一点点的感觉,就
足以让人兴起无限的敬畏之心,轻易不敢作恶的。但绝大多数人只会说,在哪呢,有本
事你把它叫出来大伙看看啊。叫当然是叫不出来的啦。好在到现在,你可以去看看有种
叫做植物人的,人家没有法身也能活很长时间的。
阿伟接着说:世人既然看不到法身,也感觉不到,没到那个层次,那就降低点要求吧。
于是太上老君出马了,说了很多关于大道的事,意思是与其刀兵相见,非要分个生死,
不如相忘于江湖吧,大家各过各的太平日子。按说这个要求已经不高啦,但大家还是做
不到。
于是孔子出马啦,他说,大家至少做事前都想一想吧,己所不欲,勿施于人啊,要讲仁
义道德啊。这个比较接地气,于是,一部分人听懂了,照做了,可惜他们的下场大都很
惨。原因很简单,你对着拿着刀剑铁了心要取你性命的人讲仁义,那不是嫌命长么。
既然听懂照做的人都死了,剩下的那就不用懂啦。
这也不行,于是墨子出马了,召集了一帮豪杰,说,我们要做贤人的护法,要保护那些
弱小的人,使他们免于受坏人欺负。但事实证明,这帮豪杰也是人哪,要为自己讨生活
,要追名逐利,用金钱很快就可以瓦解他们的斗志。
墨子长叹一声:算你们狠,红尘之事,弱水三千,你们既然这么喜欢舔血,就自求多福
吧。
这时,毕达哥拉斯出场了,他说:既然大家已经无法用言语来劝化了,那就干脆教导他
们科学吧,没准,摆脱了愚昧,他们就不会兴起这些个好勇斗狠的念头了呢。
结果证明毕达哥拉斯只对了一半,那就是:人类真是非常的渴望文明,每一点小小的进
步都会让他们欣喜若狂,并且求知若渴。问题在于,每一点小小的进步都会先在战场上
进行试验,看看是不是能够更好更快的杀人。
圣人们彻底的服了,这是一片多么让人忧伤的土地啊,这是一个让人多么忧伤的种族啊
。
圣人们心里肯定是忧伤的,但阿伟是铁石心肠,阿伟只想看看这数千年来,有多少愚蠢
的人做了哪些愚蠢的事情而已。而且阿伟还想知道,这两千多年来,在战场上被砍翻的
人,到底有没有达到十亿个呢?
阿伟整理了一下到这节为止的人族科技树,纯属娱乐。

<span style="font-size:18px;"> //人族科技树--至春秋时
if (1) {
var xL = 20, yL = 40, xM = 300, yM = 225, xR = 580, yR = yL;
var w = 600, h = 400, dw = dh = 30;
var style = '';
xM = w/2;
yM = h/2;
var text = new DrawText();
var points = [[xM, dh], //标题 人族科技树
[xM, 3*dh], //'钻木取火'
[xM-2*dw, 4*dh], //'畜牧'
[xM, 4*dh], // '种植'
[xM+2*dw, 4*dh], //'草药'
[xM, 5*dh], //'君臣'
[xM-2*dw, 5*dh], //'车战'
[xM+2*dw, 5*dh],//'铜戈'
[xM-4*dw, 5*dh], //'商业'
[xM+4*dw, 5*dh], //'文教'
[xM, 6*dh], //'战械'
[xM-2*dw, 6*dh], //'骑战'
[xM+2*dw, 6*dh],//'铁剑'
[xM-4*dw, 6*dh], //'服饰'
[xM+4*dw, 6*dh], //'筑城'
];
var periods = [[points[1][0] + 3*dw, points[1][1]], //'石器时代'
[points[4][0] + 3*dw, points[4][1]], //'木器时代'
[points[4][0] + 4*dw, points[4][1]+dh], //'青铜时代'
[points[5][0] + 7*dw, points[5][1]+dh], //'铁器时代'
]
var collections = [[points[2][0] - 3*dw, points[2][1]], //'部落生态'
[points[2][0] - 5*dw, points[2][1]+dh], //'共主生态'
[points[5][0] - 9*dw, points[5][1]+dh] //'诸侯生态'
]
//年份
text.normal(['人族科技树'], points[0][0], points[0][1], 0, 'purple', 30, 'M');
//事件
text.textWithRect(['钻木取火'], points[1][0], points[1][1], 0, 'red', 20, 'M');
text.textWithFlag(['石器时代'], periods[0][0], periods[0][1], 0, '#888888', 20, 'M');
text.textWithSphere(['畜牧'], points[2][0], points[2][1], 0, 'green', 20, 'M');
text.textWithSphere(['种植'], points[3][0], points[3][1], 0, 'green', 24, 'M');
text.textWithSphere(['草药'], points[4][0], points[4][1], 0, 'green', 20, 'M');
text.textWithFlag(['木器时代'], periods[1][0], periods[1][1], 0, 'green', 20, 'M');
text.textWithFlag(['部落生态'], collections[0][0], collections[0][1], 0, '#00CC00', 20, 'M');
text.textWithFlag(['共主生态'], collections[1][0], collections[1][1], 0, '#0000CC', 20, 'M');
text.textWithFlag(['青铜时代'], periods[2][0], periods[2][1], 0, 'blue', 20, 'M');
text.textWithSphere(['君臣'], points[5][0], points[5][1], 0, 'blue', 24, 'M');
text.textWithSphere(['车战'], points[6][0], points[6][1], 0, 'blue', 20, 'M');
text.textWithSphere(['铜戈'], points[7][0], points[7][1], 0, 'blue', 20, 'M');
text.textWithSphere(['商业'], points[8][0], points[8][1], 0, 'blue', 26, 'M');
text.textWithSphere(['文教'], points[9][0], points[9][1], 0, 'blue', 26, 'M');
text.textWithFlag(['诸侯生态'], collections[2][0], collections[2][1], 0, '#CC0066', 20, 'M');
text.textWithFlag(['铁器时代'], periods[3][0], periods[3][1], 0, '#CC0066', 20, 'M');
style = '#CC0066';
var gap = 1;
text.textWithSphere(['战械'], points[5+gap*5][0], points[5+gap*5][1], 0, style, 24, 'M');
text.textWithSphere(['骑战'], points[6+gap*5][0], points[6+gap*5][1], 0, style, 20, 'M');
text.textWithSphere(['铁剑'], points[7+gap*5][0], points[7+gap*5][1], 0, style, 20, 'M');
text.textWithSphere(['服饰'], points[8+gap*5][0], points[8+gap*5][1], 0, style, 26, 'M');
text.textWithSphere(['筑城'], points[9+gap*5][0], points[9+gap*5][1], 0, style, 26, 'M');
}
</span>要想保证砍人的效率,这科技一定要跟上。而一旦砍人没有效率,谁会愿意做无用功呢。
从下一节看始,阿伟就要和小伟一起来看左传中记载的故事啦。
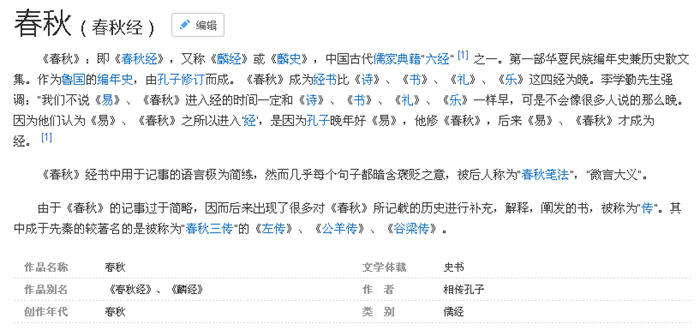
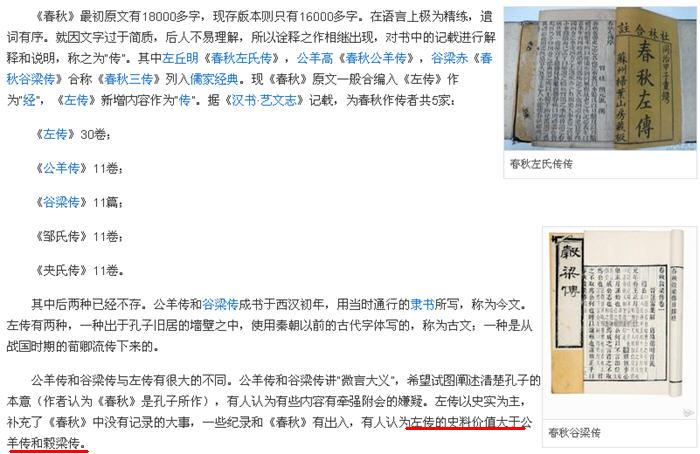
先看看关于左传的介绍吧。



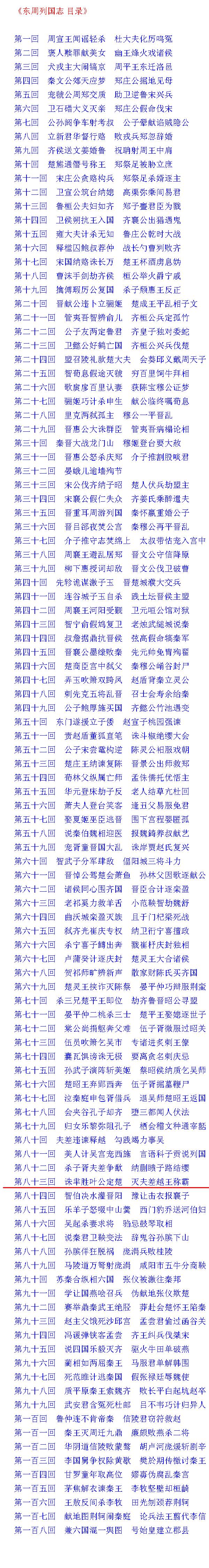
关于东周时期的那点事,还有一本比较有名的书是《东周列国志》,明朝的冯梦龙写的,
它的书目如下:

大致前八十三回是春秋的事,后二十五回是战国的事。
但这部书充分发扬了中华帝国混沌体的特长,所有的事件都是时间地点
全部混沌,又成了一部演义小说,价值自然是近似于零啦。
好在这个目录排的还是有点好的。
<span style="font-size:18px;"> if (1) {
var mathText = new MathText();
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗ ΘΙΚΛΜΝΞ ΟΠΡ ΣΤΥ ΦΧΨ Ω
//αβγδεζη θικλμνξ οπρ στυ φχψ ω
//希腊大小写字母
var GreekCaps = 'ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ';
var GreakSmall = 'αβγδεζηθικλμνξοπρστυφχψω';
c = 'θ';
var s = [
'《东周列国志 目录》',
' ',
'第一回 周宣王闻谣轻杀 杜大夫化厉鸣冤',
'第二回 褒人赎罪献美女 幽王烽火戏诸侯',
'第三回 犬戎主大闹镐京 周平王东迁洛邑',
'第四回 秦文公郊天应梦 郑庄公掘地见母',
'第五回 宠虢公周郑交质 助卫逆鲁宋兴兵',
'第六回 卫石碏大义灭亲 郑庄公假命伐宋',
'第七回 公孙阏争车射考叔 公子翚献谄贼隐公',
'第八回 立新君华督行赂 败戎兵郑忽辞婚',
'第九回 齐侯送文姜婚鲁 祝聃射周王中肩',
'第十回 楚熊通僭号称王 郑祭足被胁立庶',
'第十一回 宋庄公贪赂构兵 郑祭足杀婿逐主',
'第十二回 卫宣公筑台纳媳 高渠弥乘间易君',
'第十三回 鲁桓公夫妇如齐 郑子亹君臣为戮',
'第十四回 卫侯朔抗王入国 齐襄公出猎遇鬼',
'第十五回 雍大夫计杀无知 鲁庄公乾时大战',
'第十六回 释槛囚鲍叔荐仲 战长勺曹刿败齐',
'第十七回 宋国纳赂诛长万 楚王杯酒虏息妫',
'第十八回 曹沫手剑劫齐侯 桓公举火爵宁戚',
'第十九回 擒傅瑕厉公复国 杀子颓惠王反正',
'第二十回 晋献公违卜立骊姬 楚成王平乱相子文',
'第二十一回 管夷吾智辨俞儿 齐桓公兵定孤竹',
'第二十二回 公子友两定鲁君 齐皇子独对委蛇',
'第二十三回 卫懿公好鹤亡国 齐桓公兴兵伐楚',
'第二十四回 盟召陵礼款楚大夫 会葵邱义戴周天子',
'第二十五回 智荀息假途灭虢 穷百里饲牛拜相',
'第二十六回 歌扊扅百里认妻 获陈宝穆公证梦',
'第二十七回 骊姬巧计杀申生 献公临终嘱荀息',
'第二十八回 里克两弑孤主 穆公一平晋乱',
'第二十九回 晋惠公大诛群臣 管夷吾病榻论相',
'第三十回 秦晋大战龙门山 穆姬登台要大赦',
'第三十一回 晋惠公怒杀庆郑 介子推割股啖君',
'第三十二回 晏蛾儿逾墙殉节',
'第三十三回 宋公伐齐纳子昭 楚人伏兵劫盟主',
'第三十四回 宋襄公假仁失众 齐姜氏乘醉遣夫',
'第三十五回 晋重耳周游列国 秦怀嬴重婚公子',
'第三十六回 晋吕郤夜焚公宫 秦穆公再平晋乱',
'第三十七回 介子推守志焚绵上 太叔带怙宠入宫中',
'第三十八回 周襄王避乱居郑 晋文公守信降原',
'第三十九回 柳下惠授词却敌 晋文公伐卫破曹',
'第四十回 先轸诡谋激子玉 晋楚城濮大交兵',
'第四十一回 连谷城子玉自杀 践土坛晋侯主盟',
'第四十二回 周襄王河阳受觐 卫元咺公馆对狱',
'第四十三回 智宁俞假鸩复卫 老烛武缒城说秦',
'第四十四回 叔詹据鼎抗晋侯 弦高假命犒秦军',
'第四十五回 晋襄公墨缞败秦 先元帅免胄殉翟',
'第四十六回 楚商臣宫中弑父 秦穆公崤谷封尸',
'第四十七回 弄玉吹箫双跨凤 赵盾背秦立灵公',
'第四十八回 刺先克五将乱晋 召士会寿余绐秦',
'第四十九回 公子鲍厚施买国 齐懿公竹池遇变',
'第五十回 东门遂援立子倭 赵宣子桃园强谏',
'第五十一回 责赵盾董狐直笔 诛斗椒绝缨大会',
'第五十二回 公子宋尝鼋构逆 陈灵公衵服戏朝',
'第五十三回 楚庄王纳谏复陈 晋景公出师救郑',
'第五十四回 荀林父纵属亡师 孟侏儒托优悟主',
'第五十五回 华元登床劫子反 老人结草亢杜回',
'第五十六回 萧夫人登台笑客 逢丑父易服免君',
'第五十七回 娶夏姬巫臣逃晋 围下宫程婴匿孤',
'第五十八回 说秦伯魏相迎医 报魏錡养叔献艺',
'第五十九回 宠胥童晋国大乱 诛岸贾赵氏复兴',
'第六十回 智武子分军肆敌 偪阳城三将斗力',
'第六十一回 晋悼公驾楚会萧鱼 孙林父因歌逐献公',
'第六十二回 诸侯同心围齐国 晋臣合计逐栾盈',
'第六十三回 老祁奚力救羊舌 小范鞅智劫魏舒',
'第六十四回 曲沃城栾盈灭族 且于门杞梁死战',
'第六十五回 弑齐光崔庆专权 纳卫衎宁喜擅政',
'第六十六回 杀宁喜子鱄出奔 戮崔杼庆封独相',
'第六十七回 卢蒲癸计逐庆封 楚灵王大合诸侯',
'第六十八回 贺祁师旷辨新声 散家财陈氏买齐国',
'第六十九回 楚灵王挟诈灭陈蔡 晏平仲巧辩服荆蛮',
'第七十回 杀三兄楚平王即位 劫齐鲁晋昭公寻盟',
'第七十一回 晏平仲二桃杀三士 楚平王娶媳逐世子',
'第七十二回 棠公尚捐躯奔父难 伍子胥微服过昭关',
'第七十三回 伍员吹箫乞吴市 专诸进炙刺王僚',
'第七十四回 囊瓦惧谤诛无极 要离贪名刺庆忌',
'第七十五回 孙武子演阵斩美姬 蔡昭侯纳质乞吴师',
'第七十六回 楚昭王弃郢西奔 伍子胥掘墓鞭尸',
'第七十七回 泣秦庭申包胥借兵 退吴师楚昭王返国',
'第七十八回 会夹谷孔子却齐 堕三都闻人伏法',
'第七十九回 归女乐黎弥阻孔子 栖会稽文种通宰嚭',
'第八十回 夫差违谏释越 勾践竭力事吴',
'第八十一回 美人计吴宫宠西施 言语科子贡说列国',
'第八十二回 杀子胥夫差争歃 纳蒯瞆子路结缨',
'第八十三回 诛芈胜叶公定楚 灭夫差越王称霸',
'第八十四回 智伯决水灌晋阳 豫让击衣报襄子',
'第八十五回 乐羊子怒啜中山羹 西门豹乔送河伯妇',
'第八十六回 吴起杀妻求将 驺忌鼓琴取相',
'第八十七回 说秦君卫鞅变法 辞鬼谷孙膑下山',
'第八十八回 孙膑佯狂脱祸 庞涓兵败桂陵',
'第八十九回 马陵道万弩射庞涓 咸阳市五牛分商鞅',
'第九十回 苏秦合纵相六国 张仪被激往秦邦',
'第九十一回 学让国燕哙召兵 伪献地张仪欺楚',
'第九十二回 赛举鼎秦武王绝胫 莽赴会楚怀王陷秦',
'第九十三回 赵主父饿死沙邱宫 孟尝君偷过函谷关',
'第九十四回 冯谖弹铗客孟尝 齐王纠兵伐桀宋',
'第九十五回 说四国乐毅灭齐 驱火牛田单破燕',
'第九十六回 蔺相如两屈秦王 马服君单解韩围',
'第九十七回 死范睢计逃秦国 假张禄廷辱魏使',
'第九十八回 质平原秦王索魏齐 败长平白起坑赵卒',
'第九十九回 武安君含冤死杜邮 吕不韦巧计归异人',
'第一百回 鲁仲连不肯帝秦 信陵君窃符救赵',
'第一百一回 秦王灭周迁九鼎 廉颇败燕杀二将',
'第一百二回 华阴道信陵败蒙骜 胡卢河庞煖斩剧辛',
'第一百三回 李国舅争权除黄歇 樊於期传檄讨秦王',
'第一百四回 甘罗童年取高位 嫪毐伪腐乱秦宫',
'第一百五回 茅焦解衣谏秦王 李牧坚壁却桓齮',
'第一百六回 王敖反间杀李牧 田光刎颈荐荆轲',
'第一百七回 献地图荆轲闹秦庭 论兵法王翦代李信',
'第一百八回 兼六国混一舆图 号始皇建立郡县'
];
var x =40, y=40;
var r1 = 40;
var len = s.length;
for (var i = 0; i < len; i++) {
if (s[i] == '') {
if (x < 100) {
x += 300;
y-=r1*3;
}
else {
x = 20;
y += r1;
}
}
else {
if (i < 1) {
mathText.print(s[i], x, y, 'red', '|');
}
else {
mathText.print(s[i], x, y, 'blue', '|');
}
y+=r1;
}
}
}
</span><span style="font-size:18px;">//文本显示方便类
function DrawText() {
this.protype = function(str, xPos, yPos, traits, rotate, style, fontSize, alignment) {
//traits参数指定了显示正常/加粗/斜体等区别
//style 是颜色/渐变的区别
//fontSize是字体字号的区别
//alignment是对齐方式的区别
rotate = rotate ? rotate : 0;
style = style ? style : 'black';
fontSize = fontSize >= 10 ? fontSize : 20;
//左对齐0, 中对齐1, 右对齐2
alignment = alignment ? alignment : 'L';
var tmp = fontSize.toFixed(0)+'px';
var font = '';
if (traits == 'normal') {
font = "normal normal normal "+tmp+" Times New Roman";
}
else if (traits == 'bold') {
font = 'normal normal 800 '+tmp+' Arial';
}
else if (traits == 'italic') {
font = 'italic normal bold '+tmp+' Microsoft Sans Serif';
}
else {
font = "normal normal normal "+tmp+" Times New Roman";
}
plot.save()
.setFont(font)
//.setTextBaseline('top')
.setFillStyle(style)
.translate(xPos, yPos)
.rotate(-rotate);
var x = 0, y = 0;
var measure = 0;
var s = '';
//多行
var len = str.length;
for (var i = 0; i < len; i++) {
s = str[i];
measure = plot.measureText(s);
if (alignment == 1 || alignment.toUpperCase() == 'M' || alignment.toUpperCase() == 'C'){
//[x,y]为居中对齐的中点
plot.fillText(s, x-measure/2, y, measure);
}
else if (alignment == 2 || alignment.toUpperCase() == 'R'){
//[x,y]为右对齐的右边边界点
plot.fillText(s, x-measure, y, measure);
}
else {
//于[x,y]处左对齐
plot.fillText(s, x, y, measure);
}
y += fontSize*1.5;
}
plot.restore();
}
this.normal = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
return this.protype(str, xPos, yPos, 'normal', rotate, style, fontSize, alignment);
}
this.bold = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
return this.protype(str, xPos, yPos, 'bold', rotate, style, fontSize, alignment);
}
this.italic = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
return this.protype(str, xPos, yPos, 'italic', rotate, style, fontSize, alignment);
}
//计算文字显示需要的边界范围,这是一个矩形,并且考虑到了文字的旋转和多行问题
this.calcRectBound = function(str, xPos, yPos, rotate, fontSize, alignment) {
rotate = rotate ? rotate : 0;
fontSize = fontSize >= 10 ? fontSize : 20;
//左对齐0, 中对齐1, 右对齐2
alignment = alignment ? alignment : 'L';
var font = "normal normal normal "+fontSize.toFixed(0)+'px'+" Times New Roman";
plot.save()
.setFont(font);
var lines = str.length;
var maxChars = 0;
var lineChars = 0;
for (var i = 0; i < lines; i++) {
lineChars = plot.measureText(str[i])+5;
if (lineChars > maxChars) {
maxChars = lineChars;
}
}
var boundWidth = maxChars;
var boundHeight = fontSize*1.5*lines;
var hMargin = 0;
var array = [];
//根据行数确定偏移距离
if (lines == 1) {
hMargin = -boundHeight/2+Math.floor(fontSize/3);
}
else {
hMargin = fontSize/2 - 1.5*(lines-1)*fontSize/2;
}
if (alignment == 1 || alignment.toUpperCase() == 'M' || alignment.toUpperCase() == 'C'){
array = [[boundWidth/2, 0],
[-boundWidth/2, 0],
[-boundWidth/2, boundHeight],
[boundWidth/2, boundHeight]];
}
else if (alignment == 2 || alignment.toUpperCase() == 'R'){
array = [[0, 0],
[-boundWidth, 0],
[-boundWidth, boundHeight],
[0, boundHeight]];
}
else {
array = [[boundWidth, 0],
[0, 0],
[0, boundHeight],
[boundWidth, boundHeight]];
}
var transform = new Transform();
array = transform.translate(transform.rotate(transform.translate(array, 0, hMargin), rotate), xPos, -yPos);
plot.restore();
return array;
}
//计算文字显示需要的边界范围,这是一个椭圆形,并且考虑到了文字的旋转和多行问题
this.calcEllipBound = function(str, xPos, yPos, rotate, fontSize, alignment) {
rotate = rotate ? rotate : 0;
fontSize = fontSize >= 10 ? fontSize : 20;
//左对齐0, 中对齐1, 右对齐2
alignment = alignment ? alignment : 'L';
var font = "normal normal normal "+fontSize.toFixed(0)+'px'+" Times New Roman";
plot.save()
.setFont(font);
var lines = str.length;
var maxChars = 0;
var lineChars = 0;
for (var i = 0; i < lines; i++) {
lineChars = plot.measureText(str[i]);
if (lineChars > maxChars) {
maxChars = lineChars;
}
}
var boundWidth = maxChars;
var boundHeight = fontSize*1.5*lines;
var hMargin = 0;
var array = [];
var transform = new Transform();
//椭圆的长短半轴
var ea = boundWidth/2*1.2, eb = boundHeight/2*1.2;
//根据行数确定偏移距离
if (lines == 1) {
hMargin = fontSize/2;
}
else {
hMargin = fontSize/2 - 1.5*(lines-1)*fontSize/2;
}
if (alignment == 1 || alignment.toUpperCase() == 'M' || alignment.toUpperCase() == 'C'){
array = shape.ellipse(ea, eb);
array = transform.translate(transform.rotate(transform.translate(array, 0, hMargin), rotate), xPos, -yPos);
}
else if (alignment == 2 || alignment.toUpperCase() == 'R'){
array = shape.ellipse(ea, eb);
array = transform.translate(transform.rotate(transform.translate(array, -boundWidth/2, hMargin), rotate), xPos, -yPos);
}
else {
array = shape.ellipse(ea, eb);
array = transform.translate(transform.rotate(transform.translate(array, boundWidth/2, hMargin), rotate), xPos, -yPos);
}
plot.restore();
return array;
}
this.textWithRect = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
var boundArray = this.calcRectBound(str, xPos, yPos, rotate, fontSize, alignment);
//hint(boundArray);
shape.strokeDraw(boundArray, style, 1);
this.normal(str, xPos, yPos, rotate, style, fontSize, alignment);
}
//文字伴随一柄小旗
//当旋转时,现在还未能完全算清楚准确的坐标变换
this.textWithFlag = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
var transform = new Transform();
shape.fillDraw(shape.nEdge(xPos, -yPos-5, 10, 3, Math.PI), style, 1);
var boundArray = this.calcRectBound(str, 0, 0, 0, fontSize, 'L');
//取阵列中间两个点,是为了加一柄棋杆。
var p_1x = boundArray[1][0], p_1y = boundArray[1][1],
p_2x = boundArray[2][0], p_2y = boundArray[2][1];
var dx = 1*(p_2x-p_1x), dy = 1*(p_2y-p_1y);
p_2x = p_2x-2*dx;
p_2y = p_2y-2*dy;
var line = [[p_1x, p_1y], [p_2x, p_2y]];
xPos = xPos - dx;
yPos = yPos - dy-fontSize/4;
boundArray = transform.translate(transform.rotate(boundArray, rotate), xPos, -yPos);
line = transform.translate(transform.rotate(line, rotate), xPos, -yPos);
shape.multiLineDraw([].concat(line), style, 1);
//hint(boundArray);
shape.strokeDraw(boundArray, style, 1);
this.bold(str, xPos, yPos, rotate, style, fontSize, 'L');
}
this.textWithEllipse = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
var boundArray = this.calcEllipBound(str, xPos, yPos, rotate, fontSize, alignment);
//hint(boundArray);
shape.strokeDraw(boundArray, style, 1);
this.normal(str, xPos, yPos, rotate, style, fontSize, alignment);
}
this.textWithSphere = function(str, xPos, yPos, rotate, style, fontSize, alignment) {
var R = 5;
shape.sphere([xPos, yPos], R, style);
this.bold(str, xPos, yPos-R, rotate, style, fontSize, alignment);
}
}
</span>本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头读历史] 第258节 左传和东周列国志的主要内容,如果未能解决你的问题,请参考以下文章