UIView视图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UIView视图相关的知识,希望对你有一定的参考价值。
UIView视图的基本使用
打开视图控制器代码文件ViewController.swift
编写代码:
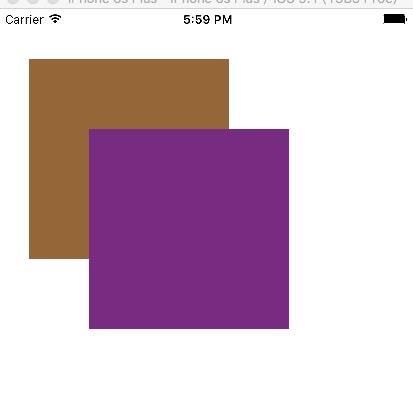
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. //添加两个视图 //CGRect结构,在屏幕上定义了一个矩形,它包含了对象的原点位置,和大小尺寸 let rect1 = CGRectMake(30, 50, 200, 200) //创建一个原点在(30,50),尺寸为(200,200)的UIView视图 let view1 = UIView(frame: rect1) //设置视图的背景颜色为棕色 view1.backgroundColor = UIColor.brownColor() //创建另一个视图 let rect2 = CGRectMake(90, 120, 200, 200) let view2 = UIView(frame: rect2) view2.backgroundColor = UIColor.purpleColor() //紫色 //将两个视图添加到当前视图控制器的根视图 self.view.addSubview(view1) self.view.addSubview(view2) }
运行:

UIView视图的层次关系
创建三个UIView,第二视图是第三个视图的父视图
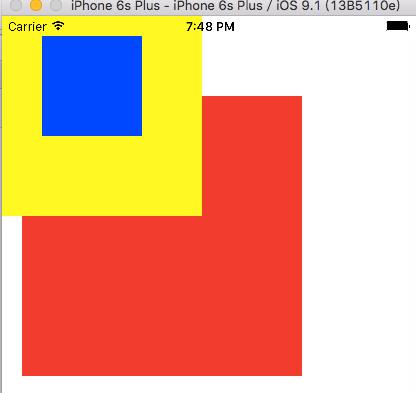
override func viewDidLoad() { super.viewDidLoad() // 第一个视图 let rect1 = CGRectMake(20, 80, 280, 280) let view1 = UIView(frame: rect1) view1.backgroundColor = UIColor.redColor() self.view.addSubview(view1) // 第二个视图 let rect2 = CGRectMake(0, 0, 200, 200) let view2 = UIView(frame: rect2) //setBound方法,用来设置视图本地坐标系统中的位置和大小,它会影响子视图的位置和显示 view2.bounds = CGRectMake(-40, -20, 200, 200) view2.backgroundColor = UIColor.yellowColor() self.view.addSubview(view2) // 第三个视图 let viewSub = UIView(frame: CGRectMake(0, 0, 100, 100)) viewSub.backgroundColor = UIColor.blueColor() view2.addSubview(viewSub) //将第三个视图添加到第二个视图上 }
运行:

UIView视图的基本操作
视图的添加和删除,切换视图在父视图中的层次。
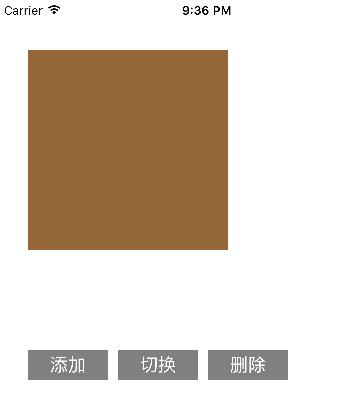
override func viewDidLoad() { super.viewDidLoad() let rect = CGRectMake(30 , 50, 200, 200) let view = UIView(frame: rect) view.backgroundColor = UIColor.brownColor() self.view.addSubview(view) //创建一个按钮,当点击这个按钮时,将动态添加另一个视图 let buAdd = UIButton(frame: CGRectMake(30, 350, 80, 30)) buAdd.backgroundColor = UIColor.grayColor() //设置按钮在正常状态下的标题,其它状态包括按下,弹起等状态 buAdd.setTitle("添加", forState: UIControlState.Normal) buAdd.addTarget(self, action: "addView", forControlEvents: UIControlEvents.TouchUpInside) //绑定事件 self.view.addSubview(buAdd) //创建第二个按钮,点击切换根视图中,两个视图的层次顺序 let btBack = UIButton(frame: CGRectMake(120, 350, 80, 30)) btBack.backgroundColor = UIColor.grayColor() btBack.setTitle("切换", forState: UIControlState.Normal) btBack.addTarget(self, action: "bringViewBack", forControlEvents: UIControlEvents.TouchUpInside) self.view.addSubview(btBack) //创建第三个按钮,点击后删除新添加的那个视图 let btRemove = UIButton(frame: CGRectMake(210, 350, 80, 30)) btRemove.backgroundColor = UIColor.grayColor() btRemove.setTitle("删除", forState: UIControlState.Normal) btRemove.addTarget(self, action: "removeView", forControlEvents: UIControlEvents.TouchUpInside) self.view.addSubview(btRemove) } //第一个按钮的事件响应函数 func addView(sender:UIButton!){ let rect = CGRectMake(60, 90, 200, 200) let view = UIView(frame: rect) view.backgroundColor = UIColor.purpleColor() view.tag = 1; //给视图指定一个标志,这样在以后需要的时候,通过标志找到这个视图 self.view.addSubview(view) } //第二个按钮的事件响应函数 func bringViewBack(sender:UIButton) { let view = self.view.viewWithTag(1)//通过tag来获取之前添加过的视图 self.view.sendSubviewToBack(view!)//将新添加的视图移动到所有兄弟视图的后面 } //第三个按钮的事件响应函数 func removeView(sender:UIButton!){ let view = self.view.viewWithTag(1) view?.removeFromSuperview()//将新添加的视图从父视图中删除 }
运行:

以上是关于UIView视图的主要内容,如果未能解决你的问题,请参考以下文章