ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色
Posted 啊·带鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色相关的知识,希望对你有一定的参考价值。
很多app中可以看到不同与导航栏的状态栏的颜色,他妈的真绕嘴.
一.更改状态栏颜色 (StatusBar)
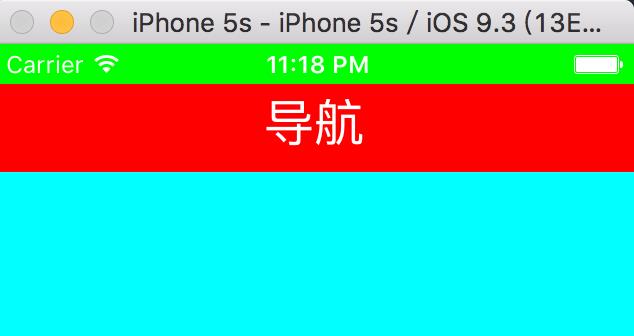
就是比如导航栏是红色的状态栏是绿色的.

要实现这样的效果其实很简单,就是添加一个背景view.
简单的实现过程如下:
1 // 设置导航颜色 可用
2 [self.navigationController.navigationBar setBarTintColor:[UIColor redColor]];
3 //创建一个高20的假状态栏
4 UIView *statusBarView = [[UIView alloc] initWithFrame:CGRectMake(0, -20, self.view.bounds.size.width, 20)];
5 //设置成绿色
6 statusBarView.backgroundColor=[UIColor greenColor];
7 // 添加到 navigationBar 上
8 [self.navigationController.navigationBar addSubview:statusBarView];
二.自定义 StatusBar 和 NavigationBar 的颜色
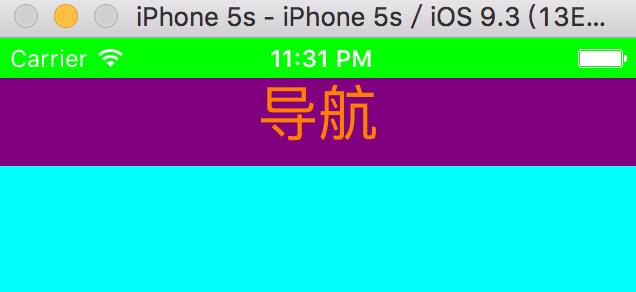
再说一下实现导航栏的标题的字体和颜色
效果如下:

代码如下:
1 // Attributes 属性
2 NSDictionary *textAttributes=@{NSForegroundColorAttributeName:[UIColor whiteColor],NSFontAttributeName:[UIFont systemFontOfSize:30]};
3 // 设置导航栏的字体大小 颜色
4 [self.navigationController.navigationBar setTitleTextAttributes:textAttributes];
三.隐藏 NavigationBar 和 StatusBar
效果如下:

代码如下:
1 // 隐藏NavigationBar(导航栏)
2 // [self.navigationController setNavigationBarHidden:YES];
3 [self.navigationController setNavigationBarHidden:YES animated:YES];
效果如下:

代码如下:
1 // 隐藏状态栏 重写prefersStatusBarHidden
2 - (BOOL)prefersStatusBarHidden
3 {
4 return YES; // yes 隐藏
5 }
四.状态栏字体颜色 白色
代码如下:
方法一:
1 // 设置 状态栏 字体白色
2 // 默认黑色 UIBarStyleDefault
3 // 白色 UIBarStyleBlack ; UIBarStyleBlackOpaque ; UIBarStyleBlackTranslucent
4 [self.navigationController.navigationBar setBarStyle:UIBarStyleBlack];
5 //[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
方法二:
1 // 状态栏字体 白色 重写preferredStatusBarStyle 方法
2 - (UIStatusBarStyle)preferredStatusBarStyle
3 {
4 // UIStatusBarStyleLightContent 白色
5 // UIStatusBarStyleDefault 黑色
6 return UIStatusBarStyleLightContent;
7 }
五.设置导航栏的背景图片
效果如下:

代码如下:
1 //设置导航栏的背景图片
2 [self.navigationController.navigationBar setTranslucent:YES]; // 设置navigationBar的透明效果
3 [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"导航栏背景图片"] forBarMetrics:UIBarMetricsDefault];
以上内容参考:
ios开发中UINavigationBar和Status Bar实例应用及隐藏各种bar //http://www.111cn.net/sj/ios8/90056.htm
IOS 实现自定义的导航栏背景以及自定义颜色的状态栏(支持7.0以及低版本) //http://www.cnblogs.com/wt616/p/3784717.html
以上是关于ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色的主要内容,如果未能解决你的问题,请参考以下文章