statusBar状态栏_03
Posted 快乐加油站789
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了statusBar状态栏_03相关的知识,希望对你有一定的参考价值。
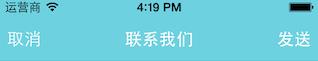
ios7 中的StatusBar和之前版本的相比发生了很大变化,在iOS7下对statusbar的使用需要全新的方法,现在就总结以下statusbar的方法:
- 样式
- 显示和隐藏
- 动画效果
- 默认无StatusBar
1. 样式
StatusBar有两种样式:
- UIStatusBarStyleDefault :

- UIStatusBarStyleLightContent

要改变StatusBar的显示样式需要在UIViewController中重载:
- (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; }
这个方法不能直接调用,在需要改变样式的地方调用:[self setNeedsStatusBarAppearanceUpdate]
示例:
- (void)viewWillAppear:(BOOL)animated { [self setNeedsStatusBarAppearanceUpdate]; }
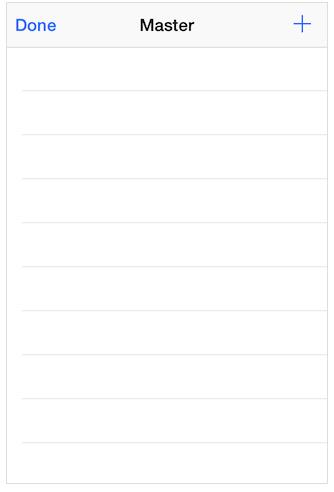
2. 显示和隐藏
显示和隐藏StatusBar只要在UIViewController中重载:
- (BOOL)prefersStatusBarHidden { return YES; }
同样式改变一样需要调用 [self setNeedsStatusBarAppearanceUpdate] 方法
3. 动画效果
现在有两种动画效果:UIStatusBarAnimationFade ,UIStatusBarAnimationSlide.从他们的名字可以得知他的具体是什么眼的效果。 实现动画需要重载:
- (UIStatusBarAnimation )preferredStatusBarUpdateAnimation { return UIStatusBarAnimationSlide; }
但是重载这个方法后,并没有动画效果。这时,我们需要把 [self setNeedsStatusBarAppearanceUpdate] 放在动画block中执行:
[UIView animateWithDuration:0.3 animations:^{ [self setNeedsStatusBarAppearanceUpdate]; }];
这样动画效果就出现了。
4. 默认无StatusBar
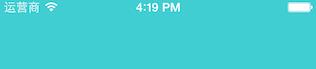
有一些应用默认就没有Statusbar如:

这样的应用很丑,总感觉缺点什么,但是有些产品经理就是喜欢。
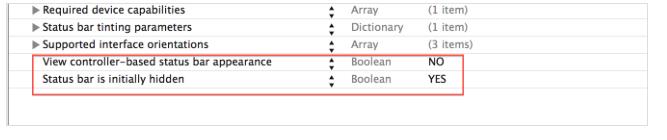
要实现这种效果,最需要在项目配置plist文件总将Status bar is initially hidden 字段设置为 YES, 添加View controller-based status bar appearance 字段, 并将值设置为 NO:

以上是关于statusBar状态栏_03的主要内容,如果未能解决你的问题,请参考以下文章
StatusBar 仅在 iOS 15 中忽略 .lightContent 样式