UI UIView
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI UIView相关的知识,希望对你有一定的参考价值。
课程内容:
一、ios概述
2007年1月9日Macworld大会上公布iPhone OS系统,2010WWDC大会上改名为iOS
二、 UI编程概述
UI的本意是用户界面,是英文User和 Interface的缩写。
UI设计则是指对软件的人机交互、操作逻辑、界面美观的整 体设计。
三、UIWindow
UIView的子类,一般应用程序只有一个UIWindow对象
//创建UIWindow对象
// [UIScreen mainScreen].bounds是屏幕大小
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
// 给window设置背景颜色
self.window.backgroundColor = [UIColor whiteColor];
//使window显示
// [UIScreen mainScreen].bounds是屏幕大小
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
// 给window设置背景颜色
self.window.backgroundColor = [UIColor whiteColor];
//使window显示
[self.window makeKeyAndVisible];
四、UIView
表示屏幕上的一块矩形区域,负责渲染区域的内容,并且响应该区域内发生的触摸事件
- 功能:
1、处理矩形区域里的内容
2、处理矩形区域中的事件
3、子视图的管理
4、实现UIView动画
5、UIView作为父类,子类也具有这些功能
- 创建UIView的步骤
1、开辟空间并初始化视图(初始化时给出视图位置和大小)
2、对视图做一些设置(比如:背景颜色)
3、将视图添加到window上进行显示
代码:
// 开辟空间创建UIView对象
// 设置frame确定UIView对象的位置以及??
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
// 设置UIView对象的属性:设置背景颜?
view.backgroundColor = [UIColor redColor];
// 将创建好的UIView对象添加到Window上显?
// 设置frame确定UIView对象的位置以及??
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
// 设置UIView对象的属性:设置背景颜?
view.backgroundColor = [UIColor redColor];
// 将创建好的UIView对象添加到Window上显?
[self.window addSubview:view];
- 属性:
frame是UIView的属性,决定视图的大小和位置,是CGRect类型,基于它的父视图的坐标系而言

- 添加视图:

- UIButton
UIButton(按钮)是UIView的一个非常重要的子类,主要作用是拦截事件和动作消息发送到目标对象。
- 代码:
//创建UIButton对象
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置button的frame?属性
button.frame = CGRectMake(100, 100, 100, 100);
// 设置button的标题
[button setTitle:@"按钮" forState:UIControlStateNormal];
// 添加到父视图
[self.view addSubview:button];
// 设置button的点击方法
[button addTarget:self action:@selector(buttonAction:)forControlEvents:UIControlEventTouchUpInside];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
// 设置button的frame?属性
button.frame = CGRectMake(100, 100, 100, 100);
// 设置button的标题
[button setTitle:@"按钮" forState:UIControlStateNormal];
// 添加到父视图
[self.view addSubview:button];
// 设置button的点击方法
[button addTarget:self action:@selector(buttonAction:)forControlEvents:UIControlEventTouchUpInside];
Button的点击方法为 buttonAction: 当点击Button的时候会执行这个方法, 一定要实现这个方法,否则程序会因为找不到这个方法而导致程序崩溃。
// button点击方法实现
- (void)buttonAction:(UIButton *)sender {
- (void)buttonAction:(UIButton *)sender {
}
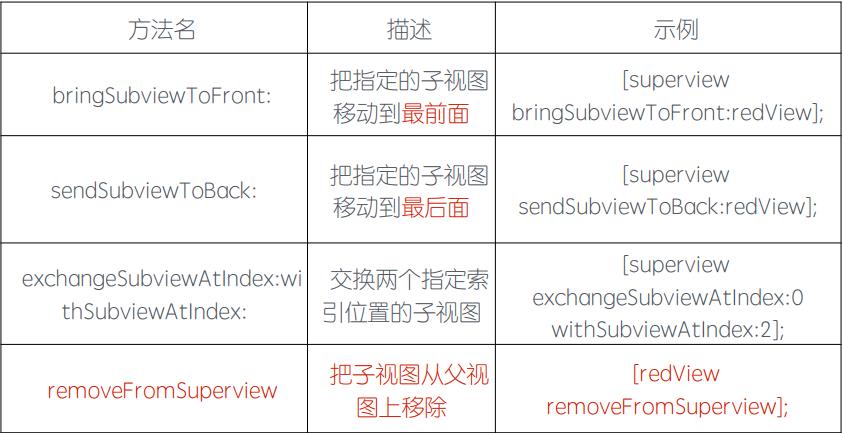
- 视图层次管理

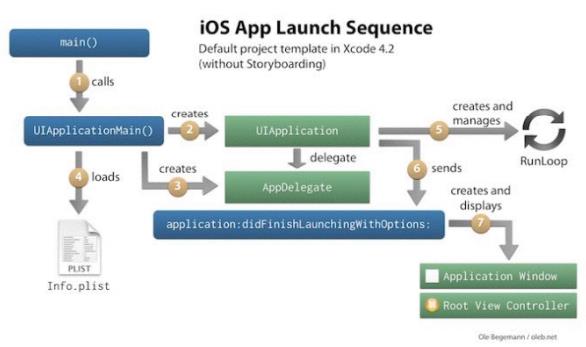
五、应用程序的启动流程

- UIApplicationMain在程序入口函数main函数中调用,主要实现了3 个功能:
1.创建应用程序(UIApplication)实例
2.创建应用程序代理(AppDelegate)实例
3.建立事件循环(runloop:死循环,不断检测程序运行状 态,是否被触摸、晃动等)
- 应用程序代理:

以上是关于UI UIView的主要内容,如果未能解决你的问题,请参考以下文章
我们可以在活动 xml 中编写 UI 以及在片段 xm 中编写 UI 吗?