nodejsgulp调试工具node-inspector使用
Posted 千灯处的黎明
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejsgulp调试工具node-inspector使用相关的知识,希望对你有一定的参考价值。
俗话说欲善其功,必先利其器。
作为目前新型的Web Server开发栈倍受开发者关注的Nodejs来说,调试技术是学习开发的基石,所以对于开始学习Nodejs童鞋来说,Nodejs的调试工具使用是必不可少的,总的来说Nodejs的调试方法主要分类三类:
1、基于Nodejs内建的调试器
2、基于V8调试插件
3、基于Chrome浏览器的调试器。
至于使用哪一个作为Nodejs的调试工具,就要看你的选择了,作为一个用惯了chrome调试前端工程的前端开发人员来说,我还是倾向于基于Chrome浏览器的调试器,今天主要是介绍的也是基于Chrome浏览器的nodejs调试器node-inspector(文档地址:https://github.com/node-inspector/node-inspector ),废话不多说,直接进入如何使用node-inspector的正题。
首先我们需要先通过npm来安装node-inspector
npm install -g node-inspector // -g 导入安装路径到环境变量
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听Nodejs的debug调试端口。
node-inspector

默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动nodejs程序
Nodejs 调试
下面以一个E盘下的一个app.js为例子,展示下如何使用node-inspector调试Nodejs程序
首先定位到app.js位置 输入
Node-debug app.js

回车后自动打开的chrome调试界面:

Gulp任务调试
下面以E盘下的一个gulpfile.js文件为例,展示下如何使用node-inspector调试gulp任务,当然前提是要先安装好gulp了。
Gulp 代码
var gulp = require(\'gulp\'); gulp.task(\'mytest\', function() { debugger; });
同Nodejs调试一样首先定位到gulpfile.js文件位置 输入
Node-debug gulp mytest

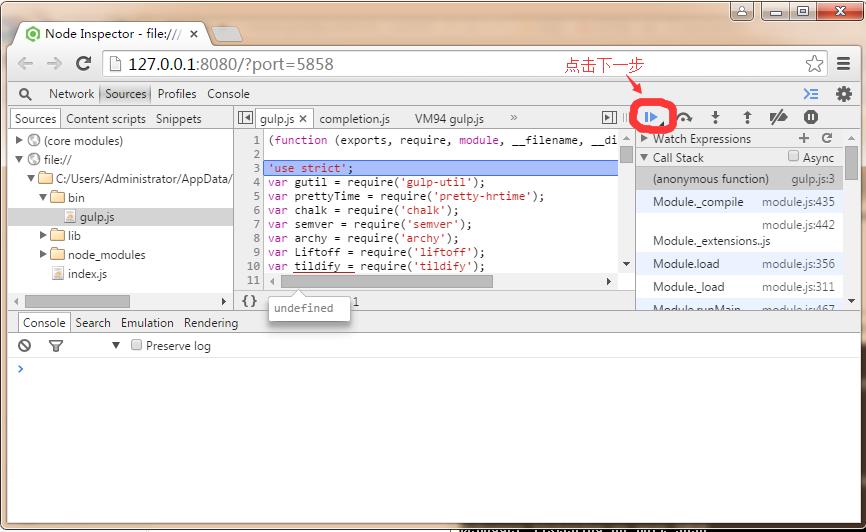
回车后自动打开的chrome调试界面:


怎么样node-inspector是不是很方便,不过如果有更好用的调试工具,欢迎大家留言推荐哦!
以上是关于nodejsgulp调试工具node-inspector使用的主要内容,如果未能解决你的问题,请参考以下文章
CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )