JS原型和面向对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS原型和面向对象相关的知识,希望对你有一定的参考价值。
1.原型 prototype和原型链_proto_
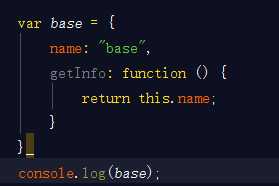
每个函数都会有一个prototype的属性并且可以共享的,而_proto_是一个对象的内置属性,每次实例化一个对象的时候,内部都会新建一个_proto_属性。
每个对象都有一个内部属性,这个内部属性的值可以是一个对象也可以是一个null,如果它的值是一个对象,那么这个对象还会有一个自己的原型,这样就
形成一条链,称为原型链。(原型链这有待于进一步学习,理解的还不是很透彻! )
示例:

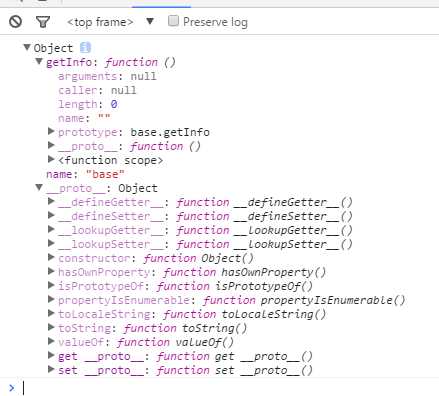
控制台显示结果:

2.JS对象创建
(1)工厂模式:
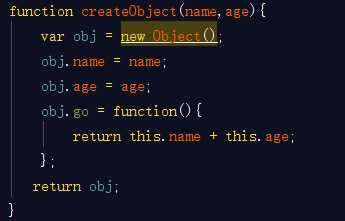
工厂模式就是在函数中创建一个对象,然后给这个对象添加属性和方法然后返回该对象。但是每次都需要创建对象去调用方法,这样的话会很占内存。
创建对象:

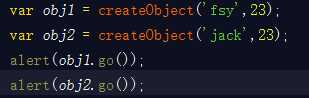
调用:

输出结果为:


(2)构造函数模式:
注意:构造模式的函数首字母必须是大写,不用创建对象,用this指向属性和方法。构造模式的主要问题是每个方法都要在实例上重新创建一次
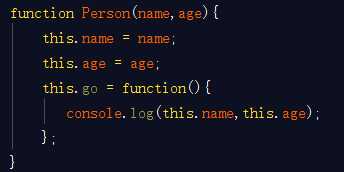
如下是构造函数模式:

上面的this指向Person的一个对象,每个对象都会有一个go方法,会浪费资源。
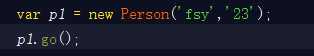
调用:

输出结果为:

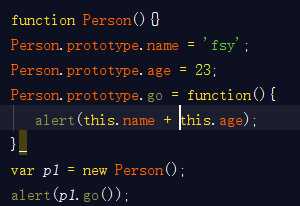
(3)原型模式:
每个函数都有一个prototype属性,可以理解为指针,指向一个对象,而这个对象包含可以共享的属性和方法,再创建其他对象都是
可以共享这个原型对象的属性和方法,一旦这个原型的属性改变了,那么调用原型对象的那个对象也会随之改变,因此常与构造函数模型
一起使用。但是该方法避免了每个对象都创建函数。

先弹出的fsy23,紧接着弹出undefined ,因为this指向的是Person.prototype.go,里面没有name和age。so undefined。
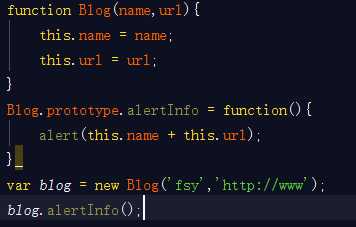
(4)混合模式:
就是构造函数模式和原型模式的混合,支持传递初始参数,将所有属性定义在构造函数中,这种模式解决了传参和引用共享的难题。
示例:

输出结果为:

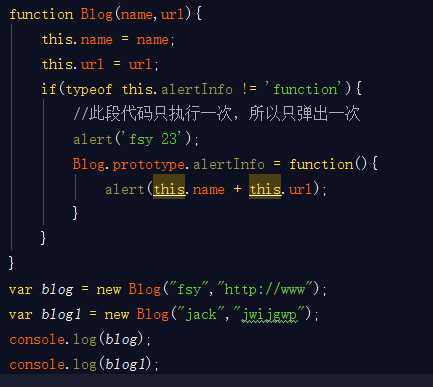
(5)动态原型模式:
将属性和方法都封装在了构造函数中,通过构造函数初始化原型原型,还有一个特点是可以通过判断该方法是否有效而选择是否初始化原型。

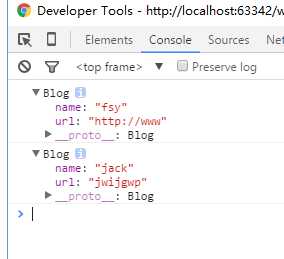
只弹出一次,但是控制台上都console出来,因为会先进行判断,符合就alert,只需要初始化一次。


以上是关于JS原型和面向对象的主要内容,如果未能解决你的问题,请参考以下文章