CSS文本字体个别属性效果对比
Posted 凉の茶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS文本字体个别属性效果对比相关的知识,希望对你有一定的参考价值。
text-align:justify;文本两端对齐效果

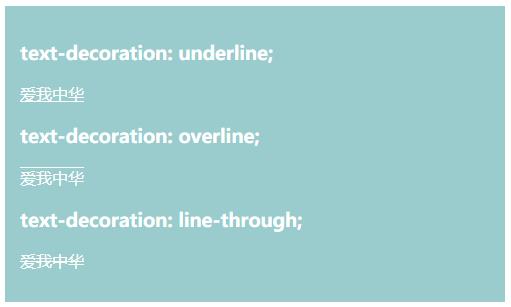
text-decoration 下划线、上划线、中划线

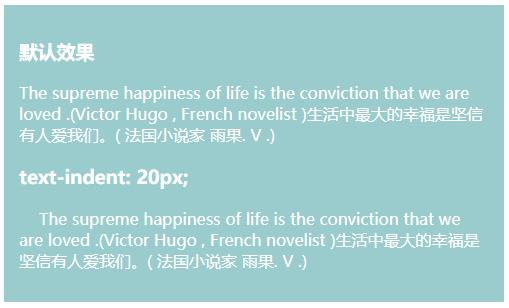
text-index 首行缩进效果

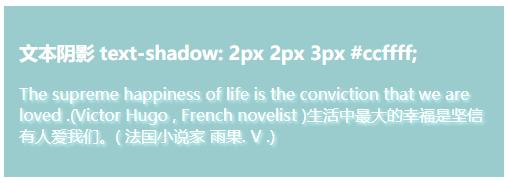
text-shadow 文本阴影

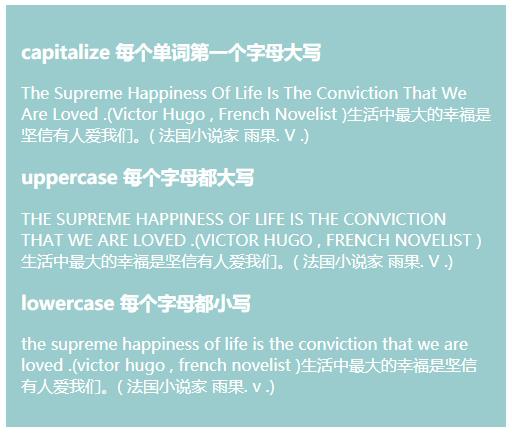
text-transform 控制单词字母的大小写

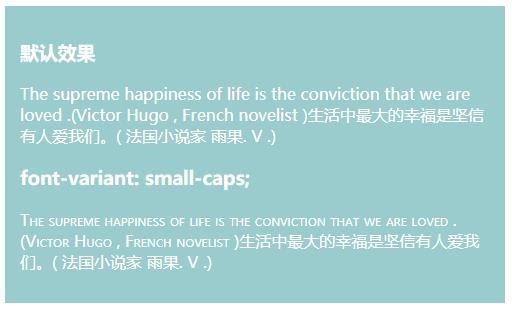
font-variant 显示小型的大写字母的字体(对小写字母有效)

以上是关于CSS文本字体个别属性效果对比的主要内容,如果未能解决你的问题,请参考以下文章