CSS滤镜filter
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS滤镜filter相关的知识,希望对你有一定的参考价值。
CSS滤镜filter
1.1 什么是滤镜
滤镜就是对图像进行的视觉处理(模糊、饱和度、对比度等)
滤镜的实现:filter属性
1.2 常用的滤镜函数
1.2 1 模糊效果
模糊效果使用blur()来设置,()中数值越大图像越模糊。
语法为:
filter: blur(模糊半径);
例如,html文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: blur(2px);
}

1.2.2 设置图像的亮度
设置图像的亮度可以用brightness()来设置,()中数值越大图像越亮,但是不能取负值,可以是整数也可以是百分比。
语法为:
filter: brightness(亮度值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
/* 亮度调整为原来图片的1.5倍 */
filter: brightness(150%);
}

1.2.3 图像的对比度
图像的对比度可以用contrast()来设置,取值可以是非负的整数或小数,也可以是百分比。
语法为:
filter: contrast(对比度数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: contrast(50%);
}

1.2.4 阴影效果
阴影效果使用drop-shadow(args1 args2 args3 args4)来设置,作用类似CSS中的box-shadow属性。其中:
args1:阴影水平偏移量
args2:阴影的垂直偏移量
args3:阴影的模糊半径
args4:阴影的颜色
格式为:
filter: drop-shadow(args1 args2 args3 args4)
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式为:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: drop-shadow(4px 4px 4px orange);
}

1.2 5 图像的灰度转换
图像的灰度转换用grayscale(number)来设置,number可以是小数也可以是百分比。
语法为:
filter: grayscale(灰度数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式为:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: grayscale(0.5);
}

1.2.6 图像反转
图像反转可以用invert()来设置,取值可以是非负的整数或小数,也可以是百分比。
语法为:
filter: invert(反转数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: invert(0.8);
}

1.2.7 图像的不透明度
图像的不透明度用opacity()来设置,取值可以是非负的整数或小数,也可以是百分比。
语法为:
filter: opacity(透明度数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: opacity(0.5);
}

1.2.8 图像转换为棕褐色
图像转换为棕褐色用sepia()来设置,取值可以是非负的整数或小数,也可以是百分比。
语法为:
filter: sepia(棕褐色数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: sepia(100%);
}

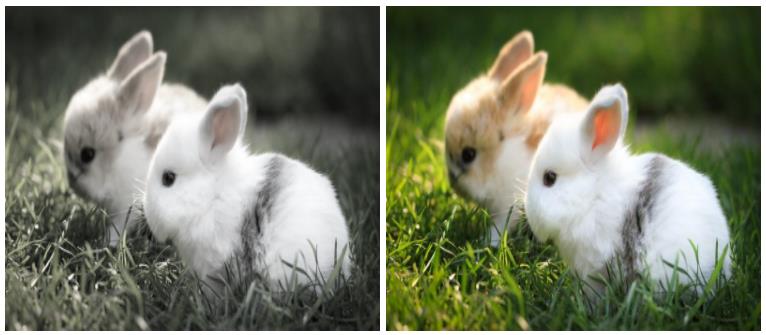
1.2.9 图像的饱和度
图像的饱和度用saturate()来设置,取值可以是非负的整数或小数,也可以是百分比。
语法为:
filter: saturate(饱和度数值);
例如,HTML文件中代码如下:
<img id="img1" src="../images/2.png" alt="">
<img src="../images/2.png" alt="">
CSS样式如下:
img {
height: 260px;
width: 300px;
}
#img1 {
filter: saturate(20%);
}

以上是关于CSS滤镜filter的主要内容,如果未能解决你的问题,请参考以下文章