08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器
Posted 码道安邦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器相关的知识,希望对你有一定的参考价值。
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
这个必须说下,本来是用Bootstrap-Select做的,很漂亮,正好后台也是Bootstrap。后来发现不能满足需求。标签有则选,没则添加 而Bootstrap-Select的文本框是不可以手动输入的==》so,用了Select2,这个可以不依赖Bootstrap
两种我都做了Demo,至于取舍就看你自己了~
先看在LoT.UI里面的应用效果图:
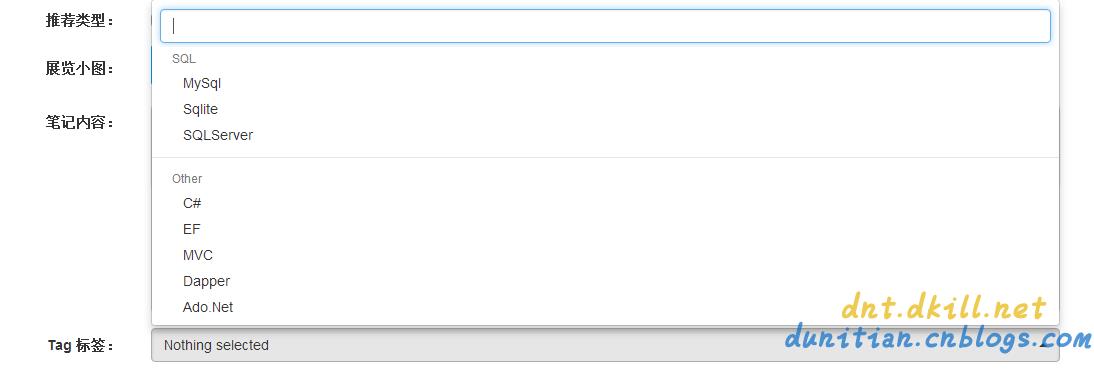
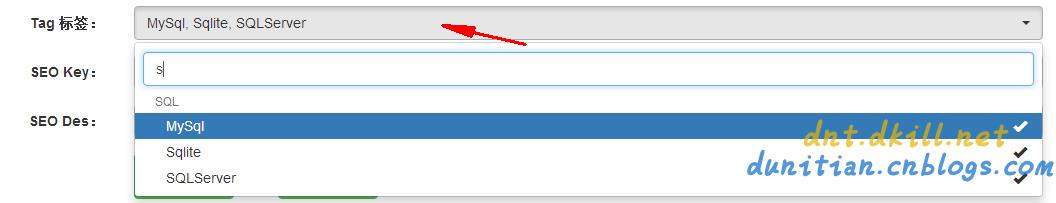
Bootstrap-Select:(诸如权限分配,菜单分配都可以用)


--------------------------------------------------------------------------------------------------------------------------------------------------------
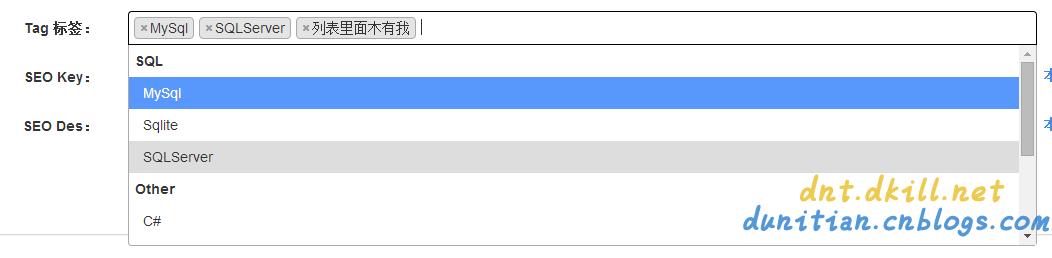
Select2:(通用,但丑了点。可后期美化)

----------------------------------------------------------------------------------------------------------------------------------------------------------
Bootstrap-Select 演示(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/select.html)
BootStrap-Select我这边就不具体说了,demo里面有演示,这边说下Select2
核心代码(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/select2.html)
1.样式部分:

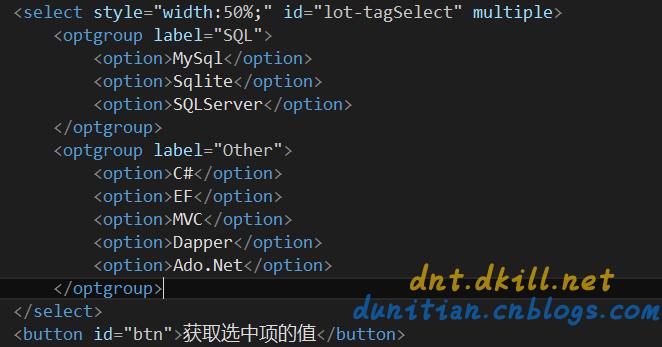
2.html部分

3.Script部分

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="/open/select2/select2.min.css" rel="stylesheet" />
</head>
<body>
<select style="width:50%;" id="lot-tagSelect" multiple>
<optgroup label="SQL">
<option>mysql</option>
<option>Sqlite</option>
<option>SQLServer</option>
</optgroup>
<optgroup label="Other">
<option>C#</option>
<option>EF</option>
<option>MVC</option>
<option>Dapper</option>
<option>Ado.Net</option>
</optgroup>
</select>
<button id="btn">获取选中项的值</button>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="/open/select2/select2.min.js"></script>
<script type="text/javascript">
$(\'#lot-tagSelect\').select2({
tags: true,
tokenSeparators: [\',\', \' \']
});
$(\'#btn\').click(function () {
var ids = $.map($(\'#lot-tagSelect\').select2("data"), function (row) {
return row.text;
});
alert(ids.join(\',\'));
});
</script>
</body>
</html>
开源组件:
以上是关于08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器的主要内容,如果未能解决你的问题,请参考以下文章
06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示(可自动切换背景)
07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器