07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
Posted 码道安邦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器相关的知识,希望对你有一定的参考价值。
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
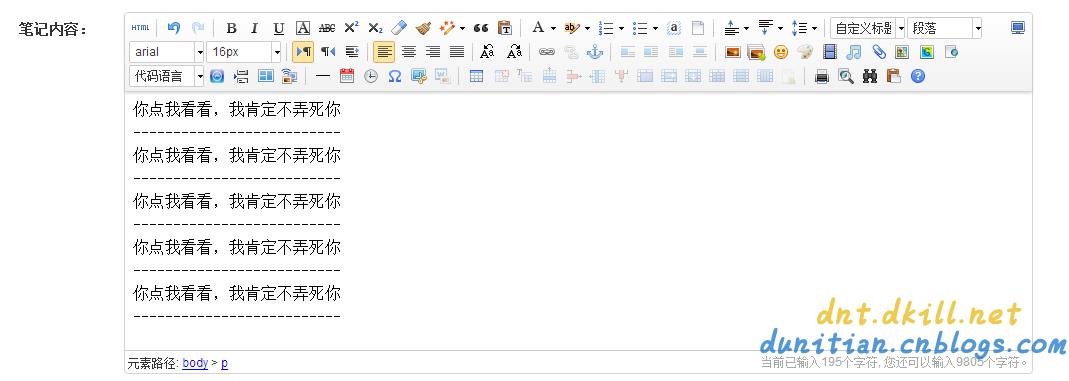
先看在LoT.UI里面的应用效果图:

完整Demo:(https://github.com/dunitian/LoTCodeBase/tree/master/NetCode/3.常用技能/03.Ueditor)
核心代码演示:
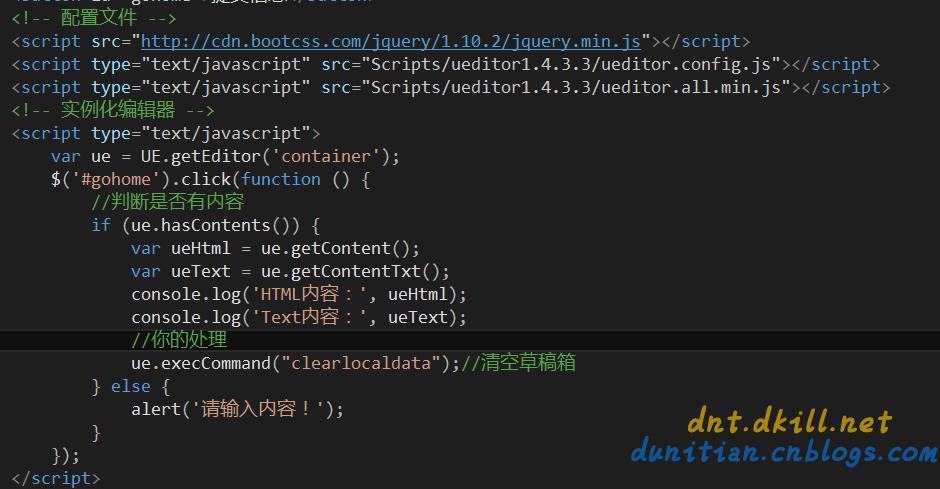
1.html部分:

2.Script部分(提交的时候最好清一下草稿箱)

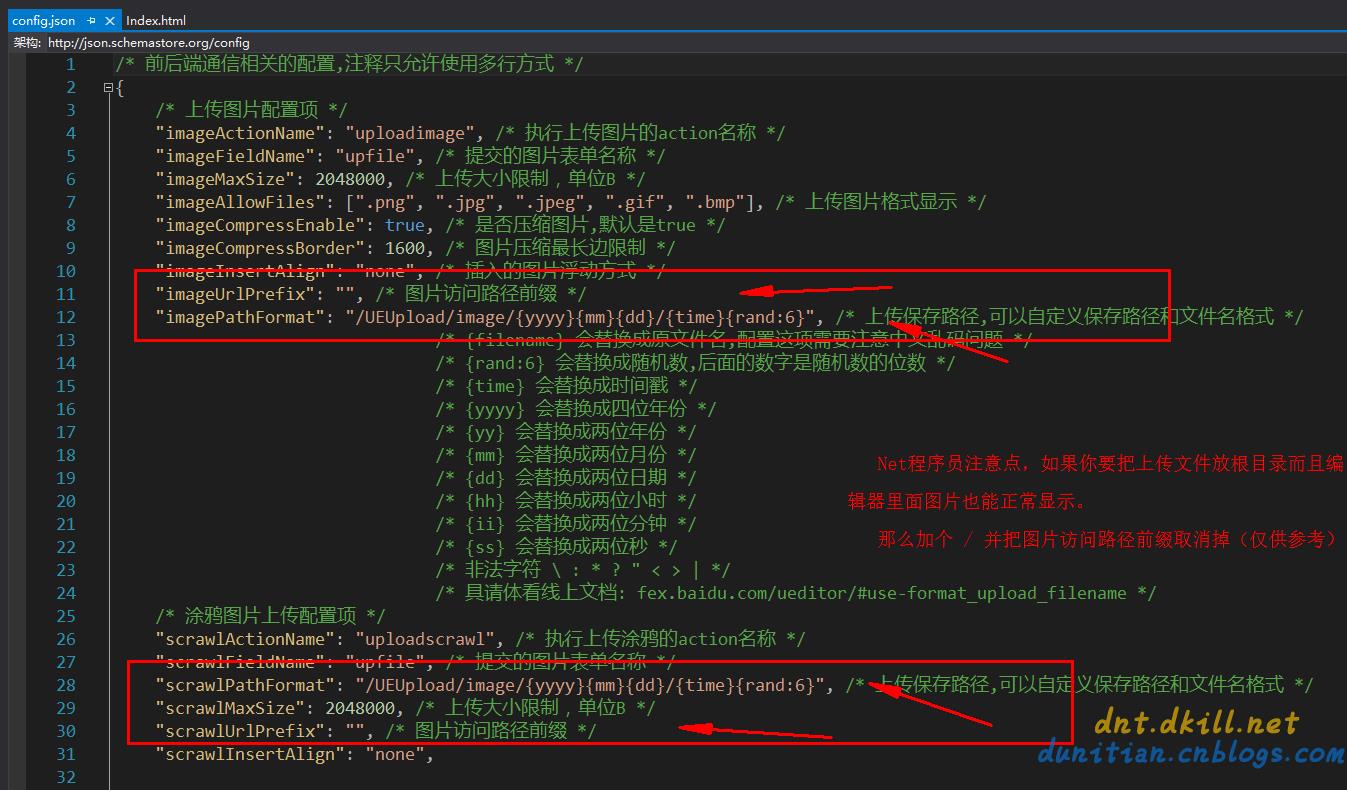
net程序员注意点:(根目录的配置)(所有的都改下,这边就举例2处,下面是我的配置文件,仅供参考)

/* 前后端通信相关的配置,注释只允许使用多行方式 */
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "upfile", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "", /* 图片访问路径前缀 */
"imagePathFormat": "/UEUpload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \\ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 涂鸦图片上传配置项 */
"scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */
"scrawlFieldName": "upfile", /* 提交的图片表单名称 */
"scrawlPathFormat": "/UEUpload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"scrawlMaxSize": 2048000, /* 上传大小限制,单位B */
"scrawlUrlPrefix": "", /* 图片访问路径前缀 */
"scrawlInsertAlign": "none",
/* 截图工具上传 */
"snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */
"snapscreenPathFormat": "/UEUpload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"snapscreenUrlPrefix": "", /* 图片访问路径前缀 */
"snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */
/* 抓取远程图片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */
"catcherFieldName": "source", /* 提交的图片列表表单名称 */
"catcherPathFormat": "/UEUpload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"catcherUrlPrefix": "", /* 图片访问路径前缀 */
"catcherMaxSize": 2048000, /* 上传大小限制,单位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "upfile", /* 提交的视频表单名称 */
"videoPathFormat": "/UEUpload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "", /* 视频访问路径前缀 */
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/UEUpload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "", /* 文件访问路径前缀 */
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "upload/image", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "upload/file", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
}
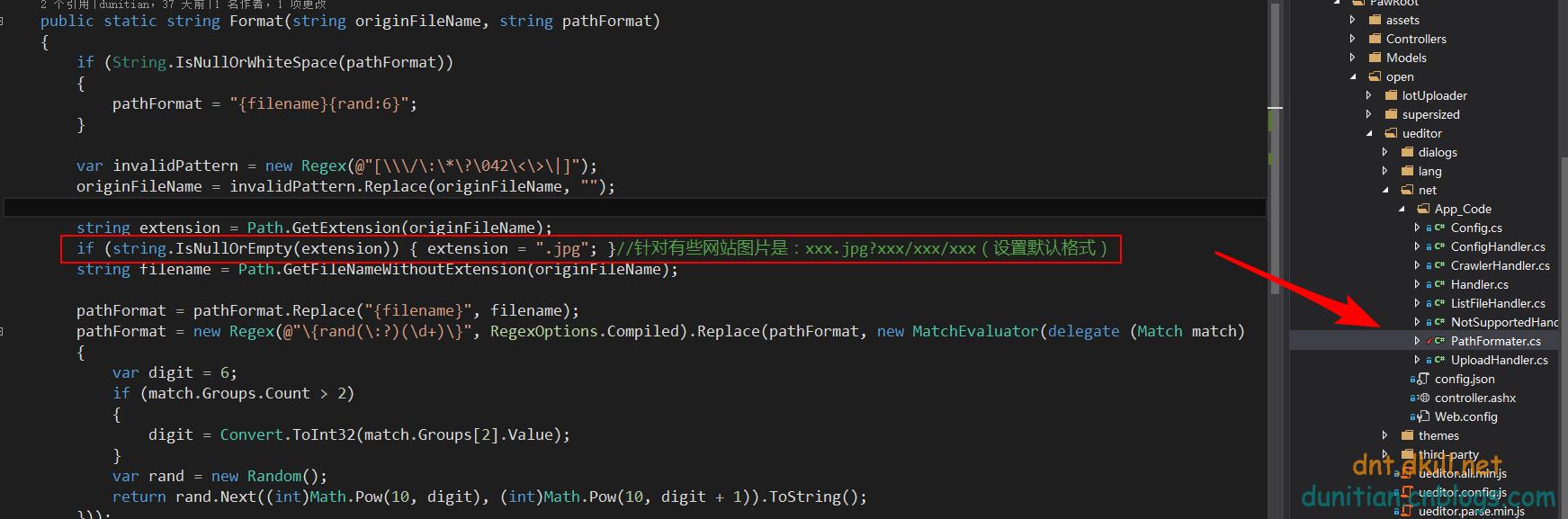
文件后缀:if (string.IsNullOrEmpty(extension)) { extension = ".jpg"; } //针对有些网站图片是:xxx.jpg?xxx/xxx/xxx 或者 xxx.aspx?id=123 后缀就为空了。你通过UE保存的图片也就没有后缀了,如果你IIS设置了则图片正常显示,没有设置就蛋疼了,所以还是加个默认格式吧

网络参考方法:(IIS显示没有后缀的图)
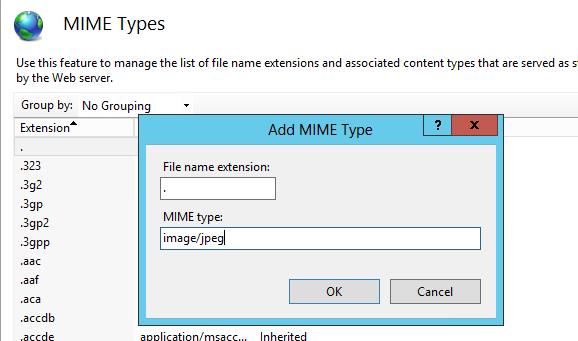
显然,默认情况下IIS不支持对这种无任何后缀文件的解析,因为它无法识别这是普通的HTML文件,还是图片文件,抑或是其他类型的文件。从IIS 7.0版本开始,就已经支持相当多种的后缀名了,其机制是在“MIME类型”这个模块中完成的。如下图,这是IIS 8.0的界面,也同样适用于IIS 7.0/7.5/8.0/8.5,但不适用于IIS 6.0(IIS 6.0也可以设置MIME类型,只是界面不同)。
进入“MIME类型”模块后,我们点击右侧的“添加”,然后填好文件扩展名和类型值。对于无后缀的图片文件,扩展名只需填写“点”符号即可,类型值根据图片文件实际的扩展名填写。如果是jpeg格式的,那么就填写image/jpeg,同样的道理,也可以填写image/gif或image/png等。
这样,就完成了新MIME类型的设置。其实,设置MIME类型无需服务器管理员来操作,IIS 7.0以上的版本已经把这个功能放权给了站长。细心的人会发现,设置完成后,在站点根目录下多了一个web.config文件。稍微观察下就会发现,config文件里的XML代码就对应着我们刚才的设置。如果您还需要设置其他MIME类型的话,只需接着第一个mimeMap标记后继续编写即可。需要注意的是,自定义的设置不能和IIS默认已经提供的其他文件后缀名重复。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension="." mimeType="image/jpeg" /> </staticContent> </system.webServer> </configuration>
以上是关于07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器的主要内容,如果未能解决你的问题,请参考以下文章
02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器