第一个Web----注册页面
Posted dyjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个Web----注册页面相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html> 3 <style> 4 p{ 5 text-align:center; 6 } 7 8 .injected-text { 9 margin-bottom: -50px; 10 text-align: center; 11 } 12 13 .box { 14 border-style: solid; 15 border-color: black; 16 border-width: 5px; 17 text-align: center; 18 } 19 20 .yellow-box { 21 background-color: yellow; 22 padding: 10px; 23 } 24 25 .gray-box { 26 background-color: gray; 27 margin-top: 40px; 28 margin-right: 200px; 29 margin-bottom: 20px; 30 margin-left:200px; 31 padding-top: 20px; 32 padding-bottom: 20px; 33 } 34 </style> 35 <head> 36 <meta charset="utf-8"> 37 <title>sing in</title> 38 </head> 39 <body> 40 41 <h2 class="injected-text">注册</h5> 42 <div class="box yellow-box"> 43 <div class="box gray-box"> 44 <form action="/statics/demosource/demo-form.php" method="post"> 45 用户名: <input type="text" name="FirstName" placeholder="用户名" required><br/><br/> 46 email: <input type="text" name="LastName" placeholder="email" required><br/><br/> 47 密码: <input type="text" name="LastName" placeholder="密码" required><br><br/> 48 确认密码: <input type="text" name="LastName" placeholder="密码" required><br><br/> 49 <label><input type="radio" name="sex" checked> 男</label> 50 <label><input type="radio" name="sex"> 女</label><br/><br/> 51 <input type="submit" value="提交"> 52 </form> 53 </div> 54 </div> 55 56 <p text-align:center>填完所有信息后,点击"提交"按钮”。</p> 57 58 </body> 59 </html>
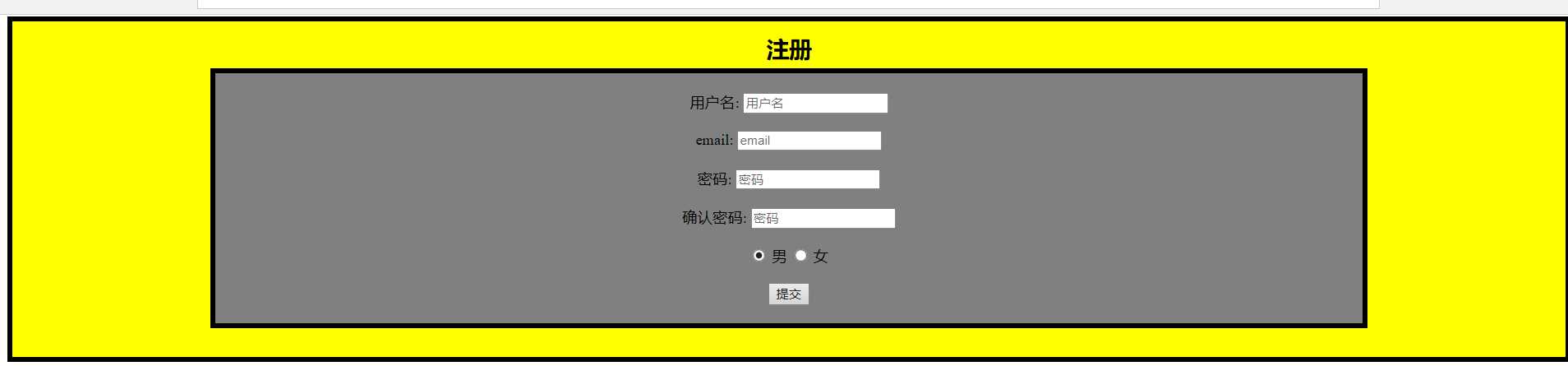
效果图:

以上是关于第一个Web----注册页面的主要内容,如果未能解决你的问题,请参考以下文章