javascript获取浏览器的高度和宽度(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript获取浏览器的高度和宽度(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,相关的知识,希望对你有一定的参考价值。

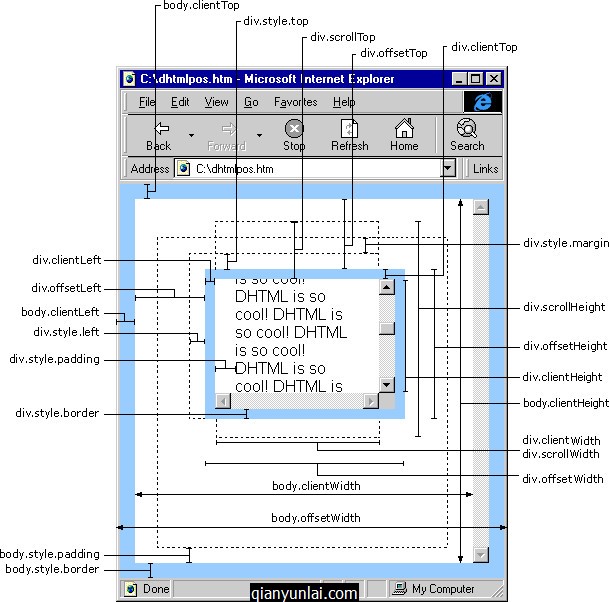
document.body.clientHeight:
IE、chrome、firefox:
body对象高度(height+padding),body的默认高度为0
document.body.clientWidth:
IE、chrome、firefox
body对象的宽度(width+padding),body的默认宽度是浏览器宽度减去body的maring
document.documentElement.clientHeight/document.documentElement.clientWidth:
IE、chrome、firefox
浏览器可是区域的高度/宽度
document.body.scrollHeight 、 document.body.scrollWidth
IE、firefox:
scrollHeight:body里边内容的实际高度,加上body的padding值。
scrollWidth:body的scrollWidth的最小值是浏览器的宽度减去body的左右maring的值,如果横向有滚动条,那么就是内容的实际宽度
<style type="text/css"> body{ margin-top: 20px; padding-top: 20px;} div{ float: left; width: 300px; height: 100px; margin: 0 auto; background: darkred; overflow: auto;} </style> console.log("body scrollHeight : " + document.body.scrollHeight); //它的值就是100+20,body.scrollHeight的最小值是0,body的scrollWidth的最小值是浏览器的宽度减去body的左右maring的值
chrome:
浏览器里边内容的的实际宽度(包含的滚动条滚动的宽度),比如当前窗口的宽度是500px,然后浏览器的滚动条还可以再滚动300px,那么在chrome下,scrollWidth的值为800px。
浏览器里边内容的的实际宽度(包含的滚动条滚动的宽度),比如当前窗口的宽度是500px,然后浏览器的滚动条还可以再滚动300px,那么在chrome下,scrollWidth的值为800px。
总结一下:对于document.body.scrollHeidht/width,chrome浏览器的算法是针对浏览器里边的内容,而firefox和IE是针对body里边的内容,所以有时候会有很大的区别。比如body里边有内容,但是内容是浮动的,那么此时在IE或FF下很有可能scrollHeight是0,而在chrome下该元素还是真实内容的值。
document.documentElement.scrollHeight:
chrome中的算法是针对浏览器中实际内容的宽和高度,比如
<style type="text/css"> body{ margin-top: 20px; } div{ float: left; width: 300px; height: 100px; margin: 0 auto; background: darkred; overflow: auto;} </style>
//document.documentElement.scrollHeight的值是120,而FF和IE的值则是浏览器里边所有的内容的值,意思就是如果内容小于窗口的高度,那么就是窗口的高度,如果内容大于窗口的高度,那么就是所有内容的高度,包括body的magin
<div></div>
普通元素的scrollHeight和scrollWidth,oDiv.scrollHeight说的就是div中所有内容的真是高度,IE、FF、Chrome是一样的,不一样的话一般就是它们里边的元素默认样式不一样大小,比如都是div里边的p标签,但是p的默认高度是不一样的,这种情况下有可能造成它们的值不一样
以上是关于javascript获取浏览器的高度和宽度(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,的主要内容,如果未能解决你的问题,请参考以下文章
javascript获取浏览器的高度和宽度(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,
如何使用 JavaScript 获取图像大小(高度和宽度)?
JavascriptJquery获取浏览器和屏幕各种高度宽度