Qwt扩展之-数据拾取
Posted 尘中远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qwt扩展之-数据拾取相关的知识,希望对你有一定的参考价值。
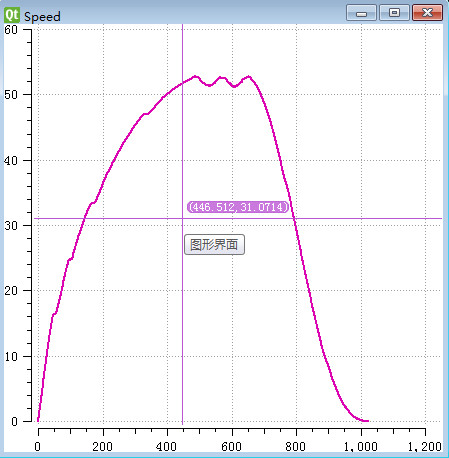
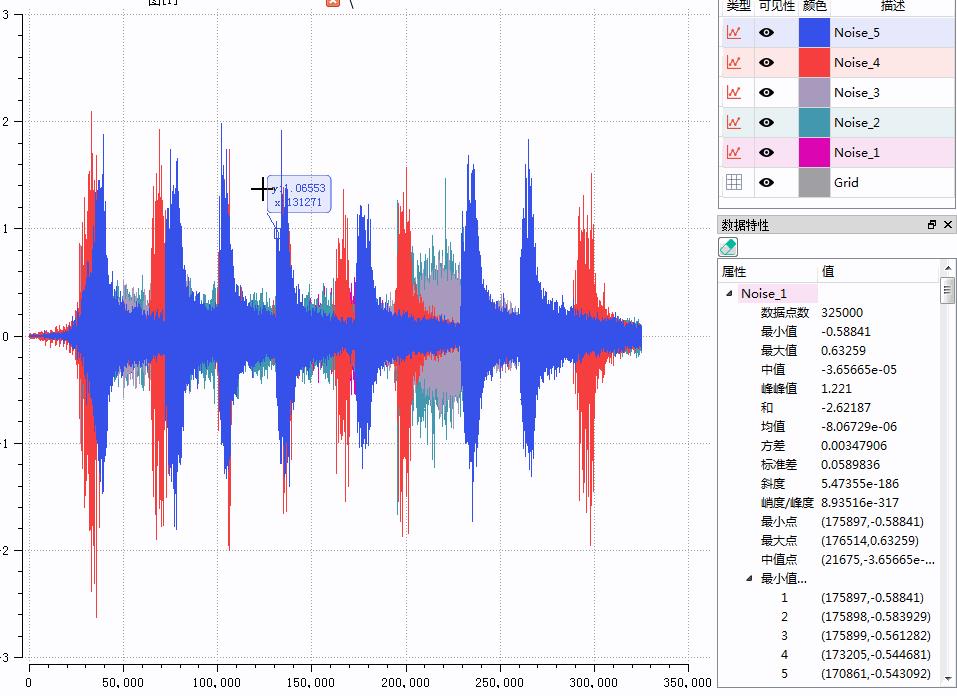
在文章之前,首先看看这篇文章要实现的效果:

数据拾取就是在鼠标经过线条时,会捕获一些特征数据,上图是捕获离鼠标最接近的点。
Qwt提供了拾取数据的现成的类,同时也留有非常好的接口,用户可以任意扩展,下面就介绍Qwt专门负责拾取数据及鼠标跟踪用的QwtPicker及其子类。并对其扩展,构建一个用于显示鼠标经过图像时捕获最近点的拾取器。
拾取器
Qwt拾取器QwtPicker,用于显示鼠标经过图像时的信息,内置了一些坐标变换和鼠标位置及动作等函数
QwtPicker
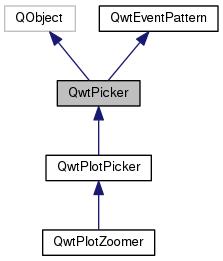
QwtPicker的继承关系如下图所示

这个类可以捕获当前鼠标位置及动作,同时使用户在图表上显示一些特殊的信息。
拾取器的”橡皮圈“(Rubber Band)
所谓橡皮圈,就是在图表上的一些附加显示
QwtPicker有个QwtPicker::RubberBand的枚举,此枚举例举了默认的橡皮圈:
HLineRubberBand
A horizontal line ( only for QwtPickerMachine::PointSelection )VLineRubberBand
A vertical line ( only for QwtPickerMachine::PointSelection )CrossRubberBand
A crosshair ( only for QwtPickerMachine::PointSelection )RectRubberBand
A rectangle ( only for QwtPickerMachine::RectSelection )EllipseRubberBand
An ellipse ( only for QwtPickerMachine::RectSelection )PolygonRubberBand
A polygon ( only for QwtPickerMachine::PolygonSelection )UserRubberBand
Values >= UserRubberBand can be used to define additional rubber bands.
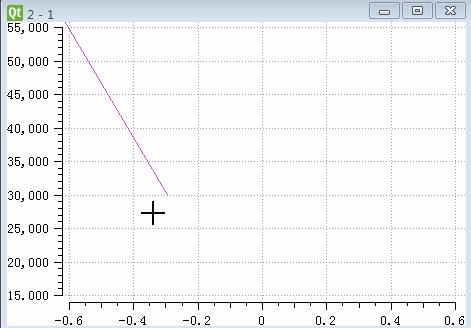
HLineRubberBand是一个水平线,VLineRubberBand是一个垂直线,CrossRubberBand是十字线,如下图所示:

坐标变换
在重写拾取器之前需要先了解qwt的一些函数,其中最重要的就是坐标变换问题
由于qwt是一个绘图控件,图形有图形刻度的坐标,控件有控件的坐标,可能图形坐标x轴是0到100万,y轴是0到10万,这个图却在屏幕上只有x方向600像素,y方向400像素,这时,鼠标在图形屏幕上点(200,200)位置,对应图形坐标的位置是多少,这需要一个转变,QwtPlotPicker内置两个函数实现图形屏幕坐标到图形数值坐标的转换以及逆转换:
把图形数值坐标转换为屏幕坐标:
QRect transform (const QRectF &) const
QPoint transform (const QPointF &) const把屏幕坐标转换为图形数值坐标:
QRectF invTransform (const QRect &) const
QPointF invTransform (const QPoint &) const有了这两个函数,就可以方便的对坐标进行转换了。
自定义拾取器
虽然Qwt内置了几种常用的”橡皮圈“,但是使用者肯定有许多不一样的需求,例如本文开头显示的图片所示,随着鼠标的移动,自动捕抓最近的点,并把最近点的信息显示出来,且文字颜色也有相应的改变,这种特殊要求,就必须自己重写QwtPicker
重写QwtPicker主要需要重写如下虚函数:
//用于控制显示文字内容及区域的:
virtual QwtText trackerText (const QPoint &pos) const
virtual QRect trackerRect (const QFont &) const
//用于控制’橡皮筋‘RubberBand的绘制的
virtual void drawRubberBand (QPainter *) const
//用于控制追踪鼠标显示的内容(默认是显示文字及一个矩形背景)
virtual void drawTracker (QPainter *) constdrawRubberBand
为了实现上面追踪最近点的拾取器
这里自定义一个拾取器,继承于QwtPlotPicker
头文件:
#include <qwt_plot_picker.h>
class QwtPlotCurve;
class SAXYDataTracker: public QwtPlotPicker
{
public:
SAXYDataTracker(QWidget * canvas);
protected:
virtual void drawRubberBand (QPainter *painter) const;
};实现文件:
SAXYDataTracker::SAXYDataTracker(QWidget* canvas) :
QwtPlotPicker( canvas )
{
setTrackerMode( QwtPlotPicker::ActiveOnly );
setRubberBand( UserRubberBand );
setStateMachine( new QwtPickerTrackerMachine() );
}
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
QwtPlotPicker::drawRubberBand (painter);
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
QwtPainter::drawLine( painter, pos.x(),
pos.y(), 0,0 );
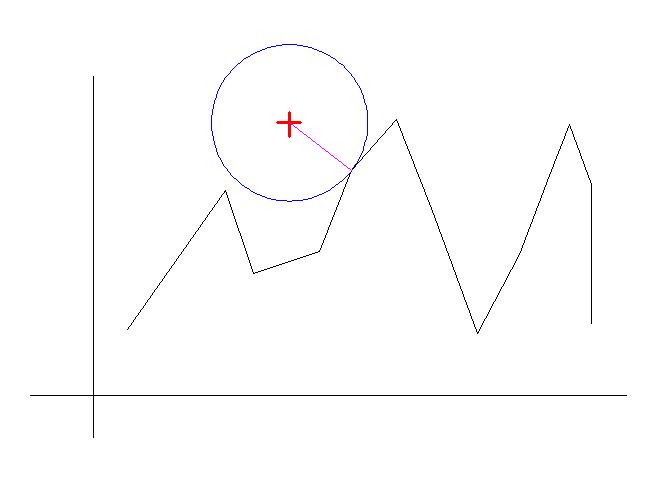
}这里只做一个简单的实现,就是绘制一条线到(0,0)点

drawRubberBand 是在绘图画布上进行重绘,在QwtPickerTrackerMachine的状态下,只要鼠标移动就会触发
上面只是一个小例子,大家可以忽略,请看下面详细教程:
最近点捕获拾取器
求最近点
QwtPlotCurve提供了求最近点的函数int QwtPlotCurve::closestPoint(const QPoint& _pos_,double * _dist_ = NULL)const
效果是找到鼠标最近的一个点:

不过,注意,此函数是遍历整个曲线所有点来求取的,在曲线点数非常多时,谨慎使用
自定义最近点捕获Picker
定义求取图形最近点的函数
头文件:
#include <qwt_plot_picker.h>
class QwtPlotCurve;
class QwtPlotItem;
class SAXYDataTracker: public QwtPlotPicker
{
public:
SAXYDataTracker(QWidget * canvas);
protected:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;
virtual void drawRubberBand (QPainter *painter) const;
void calcClosestPoint(const QPoint& pos);
private:
///
/// \\brief 记录最近点的信息
///
class closePoint
{
public:
closePoint();
QwtPlotCurve * curve() const{return this->m_curve;}
void setCurve(QwtPlotCurve * cur);
bool isValid() const;
QPointF getClosePoint() const;
int index() const{return this->m_index;}
void setIndex(int i){this->m_index = i;}
double distace() const{return this->m_distace;}
void setDistace(double d){this->m_distace = d;}
void setInvalid();
private:
QwtPlotCurve *m_curve;
int m_index;
double m_distace;
};
closePoint m_closePoint;
private slots:
//捕获鼠标移动的槽
void mouseMove(const QPoint &pos);
public slots:
void itemAttached(QwtPlotItem* plotItem,bool on);
};源文件: (跳过吧!)
#include "SAXYDataTracker.h"
#include <qwt_plot_item.h>
#include <qwt_plot_curve.h>
#include <qwt_picker_machine.h>
#include <qwt_plot_dict.h>
#include <qwt_plot.h>
#include <qwt_painter.h>
#include <algorithm>
#include <numeric>
SAXYDataTracker::SAXYDataTracker(QWidget* canvas) :
QwtPlotPicker( canvas )
{
setTrackerMode( QwtPlotPicker::ActiveOnly );
setRubberBand( UserRubberBand );
setStateMachine( new QwtPickerTrackerMachine() );
connect (this,&QwtPicker::moved,this,&SAXYDataTracker::mouseMove);
if(plot ())
connect (plot(),&QwtPlot::itemAttached,this,&SAXYDataTracker::itemAttached );
}
QwtText SAXYDataTracker::trackerTextF(const QPointF& pos) const
{
QwtText trackerText;
if(!m_closePoint.isValid ())
return trackerText;
trackerText.setColor( Qt::black );
QColor lineColor = m_closePoint.curve()->pen ().color ();
QColor bkColor(lineColor);
bkColor.setAlpha (30);
trackerText.setBorderPen( m_closePoint.curve()->pen () );
trackerText.setBackgroundBrush( bkColor );
QPointF point = m_closePoint.getClosePoint ();
QString info = QStringLiteral("<font color=\\"%1\\">y:%2</font><br>")
.arg(lineColor.name ()).arg(point.y ())
+
QStringLiteral("<font color=\\"%1\\">x:%2</font>")
.arg(lineColor.name ()).arg(point.x ());
trackerText.setText( info );
trackerText.setBorderRadius (5);
return trackerText;
}
QRect SAXYDataTracker::trackerRect(const QFont& font) const
{
QRect r = QwtPlotPicker::trackerRect( font );
r += QMargins(5,5,5,5);
return r;
}
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
if(!m_closePoint.isValid ())
return;
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);
//QwtPainter::drawEllipse (painter,r);
}
void SAXYDataTracker::calcClosestPoint(const QPoint& pos)
{
const QwtPlotItemList curveItems =
plot()->itemList( QwtPlotItem::Rtti_PlotCurve );
if(curveItems.size () <= 0)
return;
//把屏幕坐标转换为图形的数值坐标
QPointF mousePoint = invTransform(pos);
//记录最短的距离,默认初始化为double的最大值
double distance = std::numeric_limits<double>::max ();
//记录前一次最近点的曲线指针
QwtPlotCurve * oldCur = m_closePoint.curve ();
for ( int i = 0; i < curveItems.size(); ++i )
{
QwtPlotCurve * cur = static_cast<QwtPlotCurve *>( curveItems[i] );
int index = cur->closestPoint (pos);
if(-1 == index)
continue;
QPointF p = cur->sample (index);
QLineF lp(p,mousePoint);
double l = lp.length ();
if(l < distance)
{
m_closePoint.setDistace(l);
m_closePoint.setIndex(index);
m_closePoint.setCurve(cur);
distance = l;
}
}
//说明最近点的曲线更换了,标记线的颜色换为当前曲线的颜色
if(m_closePoint.isValid () && oldCur!=m_closePoint.curve ())
{
QPen p(m_closePoint.curve ()->pen ());
p.setWidth (1);
setRubberBandPen (p);
}
}
void SAXYDataTracker::mouseMove(const QPoint& pos)
{
calcClosestPoint(pos);
}
void SAXYDataTracker::itemAttached(QwtPlotItem* plotItem, bool on)
{
if(!on)
{
if(QwtPlotItem::Rtti_PlotCurve == plotItem->rtti ())
{
QwtPlotCurve * cur = static_cast<QwtPlotCurve *>( plotItem);
if(cur == m_closePoint.curve())
m_closePoint.setInvalid ();
}
}
}
SAXYDataTracker::closePoint::closePoint()
:m_curve(nullptr)
,m_index(-1)
,m_distace(std::numeric_limits<double>::max ())
{
}
void SAXYDataTracker::closePoint::setCurve(QwtPlotCurve* cur)
{
this->m_curve = cur;
}
bool SAXYDataTracker::closePoint::isValid() const
{
return ((this->curve() != nullptr) && (this->index() > 0));
}
QPointF SAXYDataTracker::closePoint::getClosePoint() const
{
if(isValid ())
return this->curve()->sample (this->index());
return QPointF();
}
void SAXYDataTracker::closePoint::setInvalid()
{
setCurve (nullptr);
setIndex (-1);
setDistace (std::numeric_limits<double>::max ());
}
下面等我慢慢介绍上面的代码:
求全局最近点
函数:
void calcClosestPoint(const QPoint& pos);
是用于求取全局最近点的,为了防止频繁求取,我们把得到的最近点信息保存下来,因此建立了一个内部类:
///
/// \\brief 记录最近点的信息
///
class closePoint
{
public:
closePoint();
QwtPlotCurve * curve() const{return this->m_curve;}
void setCurve(QwtPlotCurve * cur);
bool isValid() const;
QPointF getClosePoint() const;
int index() const{return this->m_index;}
void setIndex(int i){this->m_index = i;}
double distace() const{return this->m_distace;}
void setDistace(double d){this->m_distace = d;}
void setInvalid();
private:
QwtPlotCurve *m_curve;
int m_index;
double m_distace;
};此类的作用就是保存最近点的信息,这里并没有把那个点保存了下来,而是保存了对应的曲线和索引。
通过QPointF getClosePoint() const函数可以获取最近点。
void calcClosestPoint(const QPoint& pos);的实现就是遍历plot里的所有曲线,并求取其最近的那个点,并把信息保存在closePoint里,这里连点距离借用了Qt的QLineF类来求,当然自己写也是很简单的事情。
函数void calcClosestPoint(const QPoint& pos)里,首先把屏幕坐标转换为坐标轴的数值坐标
//把屏幕坐标转换为图形的数值坐标
QPointF mousePoint = invTransform(pos);并用一个double记录最短的距离,初始化为double的最大值,用到了stl里的numeric_limits函数
std::numeric_limits<double>::max ();最后检查最大值的曲线与上一次的曲线是否一样,不一样就更换RubberBand的颜色,实现RubberBand的颜色跟随曲线一致
//说明最近点的曲线更换了,标记线的颜色换为当前曲线的颜色
if(m_closePoint.isValid () && oldCur!=m_closePoint.curve ())
{
QPen p(m_closePoint.curve ()->pen ());
p.setWidth (1);
setRubberBandPen (p);
}绘制鼠标到最近点的连线
最近点求取后,就是绘制鼠标到最近点的连线
本例里重载了三个QwtPicker的虚函数:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;
virtual void drawRubberBand (QPainter *painter) const;其中virtual void drawRubberBand (QPainter *painter) const;是为了绘制橡皮筋(RubberBand)其实就是图表的绘制用的。
void SAXYDataTracker::drawRubberBand(QPainter* painter) const
{
if ( !isActive() || rubberBand() == NoRubberBand ||
rubberBandPen().style() == Qt::NoPen )
{
return;
}
if(!m_closePoint.isValid ())
return;
QPolygon pickedPoint = pickedPoints ();
if(pickedPoint.count () < 1)
return;
//获取鼠标的客户坐标位置
const QPoint pos = pickedPoint[0];
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);
}QPolygon pickedPoint = pickedPoints ();函数获取鼠标当前的点,当然,用trackerPosition 一样能获取,在这里效果一致:
//获取鼠标的客户坐标位置
const QPoint pos = trackerPosition ();
if(pos.isNull ())
return;m_closePoint.getClosePoint获取最近的那个点,此点是数值结果,需要转变为屏幕坐标,因此使用了QwtPlotPicker::transform函数,把数值结果转换为屏幕坐标
const QPointF closePoint = m_closePoint.getClosePoint ();
const QPoint cvp = transform (closePoint);之后就是绘制图形了:
QwtPainter::drawLine (painter,pos,cvp);
QRect r(0,0,10,10);
r.moveCenter (cvp);
QwtPainter::drawRect (painter,r);Qwt把绘图的函数封装在QwtPainter的类里,此类全部为静态函数,相当于命名空间,负责所有QPainter的操作。这样可以在const函数里使用QPainter。
这时就能绘制一个线,从鼠标的位置连接到最近点的位置。
绘制文本
QwtPicker的跟踪文本绘制有两个虚函数:
virtual QwtText trackerTextF(const QPointF & pos) const;
virtual QRect trackerRect(const QFont & font) const;virtual QwtText trackerTextF(const QPointF & pos) const;负责显示的内容
virtual QRect trackerRect(const QFont & font) const;负责绘制的区域
绘制区域需要根据内容来设定:
QRect SAXYDataTracker::trackerRect(const QFont& font) const
{
QRect r = QwtPlotPicker::trackerRect( font );
r += QMargins(5,5,5,5);
return r;
}QwtPlotPicker::trackerRect( font );可获取默认的绘制区域,此区域紧紧包裹着文字,为了好看点,让区域外扩5像素r += QMargins(5,5,5,5);
trackerTextF用来控制显示的信息
QwtText SAXYDataTracker::trackerTextF(const QPointF& pos) const
{
QwtText trackerText;
if(!m_closePoint.isValid ())
return trackerText;
trackerText.setColor( Qt::black );
QColor lineColor = m_closePoint.curve()->pen ().color ();
QColor bkColor(lineColor);
bkColor.setAlpha (30);
trackerText.setBorderPen( m_closePoint.curve()->pen () );
trackerText.setBackgroundBrush( bkColor );
QPointF point = m_closePoint.getClosePoint ();
QString info = QStringLiteral("<font color=\\"%1\\">y:%2</font><br>")
.arg(lineColor.name ()).arg(point.y ())
+
QStringLiteral("<font color=\\"%1\\">x:%2</font>")
.arg(lineColor.name ()).arg(point.x ());
trackerText.setText( info );
trackerText.setBorderRadius (5);
return trackerText;
}QwtText 支撑html文本的显示,同时能比较方便的设置背景及画刷,这里使用html把文字用与曲线相同的颜色绘制,背景使用曲线相同颜色的背景,不过透明度更低。
最终效果如下:

这是有5条325000个点的数据线的绘制情况:

可以看到C++的响应速度还是很可观的
要点
- Qwt图形数值坐标转换为屏幕坐标以及屏幕坐标转换为数值坐标:
QRect transform (const QRectF &) const
QPoint transform (const QPointF &) const
QRectF invTransform (const QRect &) const
QPointF invTransform (const QPoint &) constQwtPlotCurve求最近点:
QwtPlotCurve提供了求最近点的函数int QwtPlotCurve::closestPoint(const QPoint& _pos_,double * _dist_ = NULL)const
本文源码都在原文中
以上是关于Qwt扩展之-数据拾取的主要内容,如果未能解决你的问题,请参考以下文章