MVVM 模式下iOS项目目录结构详细说明
Posted 听云APM
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM 模式下iOS项目目录结构详细说明相关的知识,希望对你有一定的参考价值。
我们在做项目的时候,会经常用到各种设计模式,最常见的要数 MVC (模型,视图,控制器)了。但是,今天我们要说的是另一种设计模式——MVVM。 所以 MVVM 到底是什么?下面,我们将结合代码,说明 MVVM 设计模式以及项目目录结构。
一、MVVM 模式介绍
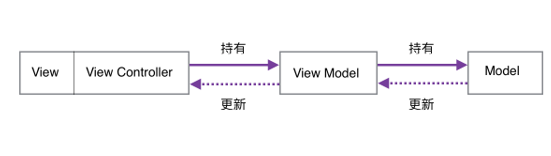
MVVM 是 Model-View-View Model 的缩写,MVVM 听起来好像很复杂的样子,但它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。在 ios 中使用 MVVM 可以将 ViewController 中处理 Mode 的业务逻辑全部交由 ViewModel,让 ViewController 不再显的特别臃肿。
MVVM模式是通过下面三个核心组件组成,每个都有它自己所要处理的事情:
-
Model -数据模型
-
View – 用来将Model 的内容显示出来
-
ViewModel - 扮演“View”和“Model”之间的使者,帮忙处理 View 的业务逻辑
如图:
那么MVVM 模式有什优点呢?
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
4. 可测试。界面素来是比较难于测试的,而使用MVVM的一大好处是我们可以很容易对 ViewModel 进行单元测试
二、项目目录结构
我认为一个合理的项目目录结构首先应该是让人一目了然的,让人一眼看上去就能大概了解目录的职责,了解每个文件夹下的内容是做什么的,而且容易应对新的改变方便后续添加功能或者扩展。iOS 项目目录结构不一定适合所有人的想法,关键是看你希望用一个结构解决什么问题。对于我自己来讲,我认为一个良好的项目目录结构,要达到以下两个目的:
1)使项目更适合于团队开发,能够降低耦合、便于任务的划分和代码的整合管理。
2)使项目能够积累出更多可复用的代码和架构。
这个结构会在不断遇到问题解决问题的过程中权衡、进化,在这个过程最重要的是能够保持:
1)主干简洁。主干上防止过度划分,过度划分会让代码放在这个目录下也可以,放在另一个目录下好像也行,容易混乱。
2)分支开放。不对过于细节的分支做严格规范,可以发挥大家的灵活性和创造性。
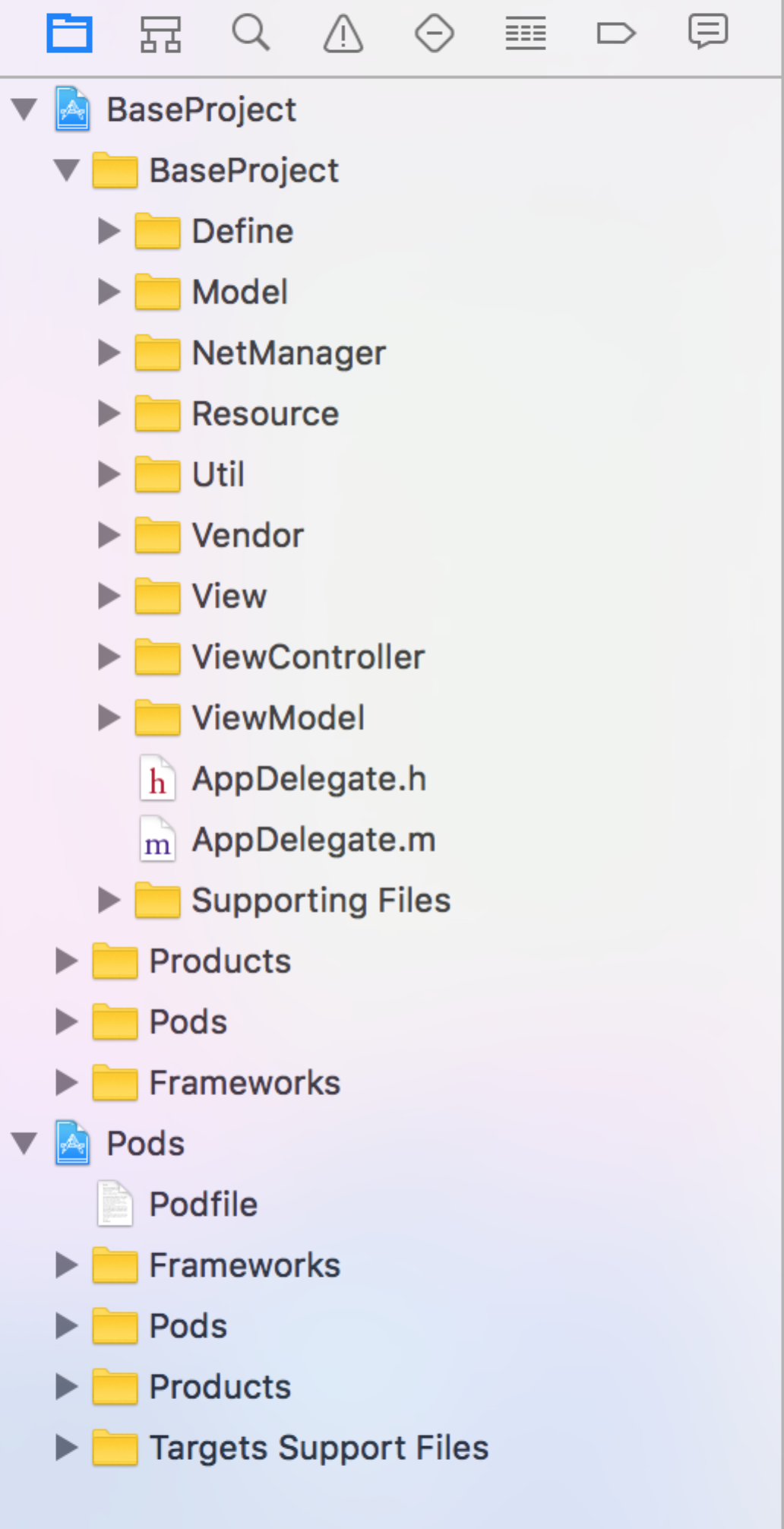
下面我们来看,我构建的项目目录结构,如下图所示。
Define —— 用于存放我们设置的一些宏(#define)。
Model —— 用于存放模型类(数据模型)。
NetworkManager —— 用于存放网络请求类
Resources —— 用于存放资源 例如xib,storyboard,图片,plist,音频,视频
Util —— 用于存放我们定义的分类和扩展或者工具类
Vendors —— 用于存放第三方框架或者第三方SDK文件
View —— 用于存放视图类
ViewControllers —— 用于存放视图控制器类
ViewModel —— 用于存放视图模型类,及处理 View 和 Model 之间的业务逻辑。
整体项目的运行流程是:
ViewController->向ViewModel请求数据->ViewModel->向网络请求数据->需要数据解析类型负责解析
项目编写的顺序是,需要先完成最底层的依赖,然后层层向上。
我们通过一个小 Demo,来讲解我们的目录结构。
第一,我们需要在 Model 中写好数据模型,根据接口提供的数据,进行解析。在这个 Demo 中,解析我们用到了第三方框架MJExtension。
在这儿我们需要注意的是, Model(模型)类的命名规则。我认为,我们需要一层一层的命名,体现出包含关系。这样更清晰的表示了数据模型。
如:
@class CarHomeResultModel,CarHomeResultHeadlineinfoModel,CarHomeResultTopnewsinfoModel,CarHomeResultNewslistModel; @interface CarHomeModel : BaseModel @property (nonatomic, strong) CarHomeResultModel *result; @property (nonatomic, assign) NSInteger returncode; @property (nonatomic, copy) NSString *message; @end @interface CarHomeResultModel : NSObject @property (nonatomic, assign) BOOL isloadmore; @property (nonatomic, assign) NSInteger rowcount; @property (nonatomic, strong) CarHomeResultHeadlineinfoModel *headlineinfo; @property (nonatomic, strong) NSArray *focusimg; @property (nonatomic, strong) NSArray<CarHomeResultNewslistModel *> *newslist; @property (nonatomic, strong) CarHomeResultTopnewsinfoModel *topnewsinfo; @end
我们可以看到,在.h 文件中,CarHomeModel 和 CarHomeResultModel。可以明确看出包含关系。
然后我们还需要注意,在.m文件中,需要对,数组和一些关键词做特殊处理才能解析。
如:
#import "CarHomeModel.h"
@implementation CarHomeResultModel
+ (NSDictionary *)objectClassInArray{
return @{@"newslist" : [CarHomeResultNewslistModel class]};
}
@end
@implementation CarHomeResultNewslistModel
+ (NSDictionary *)replacedKeyFromPropertyName
{
return @{@"ID":@"id"};
}
@end
对数组,需要指定解析的类的类型,对关键字需要将改变前和改变后的词相对应。
第二,在写完 Model 之后,我们需要进行网络请求了。在 NetManager 目录下面我们主要做所有的网络请求工作。为了方便,简单的封装了 AFNetworking。闲话不多说,直接上代码。在 BaseNetManager.h 文件中。我们公开了两个类方法
#import <Foundation/Foundation.h> #define kCompletionHandle completionHandle:(void(^)(id model, NSError *error))completionHandle @interface BaseNetManager : NSObject /** 对AFHTTPSessionManager的GET请求方法进行了封装 */ + (id)GET:(NSString *)path parameters:(NSDictionary *)params completionHandler:(void(^)(id responseObj, NSError *error))complete; /** 对AFHTTPSessionManager的POST请求方法进行了封装 */ + (id)POST:(NSString *)path parameters:(NSDictionary *)params completionHandler:(void(^)(id responseObj, NSError *error))complete; @end
我们在 BaseNetManager.m 中对其实现。
#import "BaseNetManager.h"
static AFHTTPSessionManager *manager = nil;
@implementation BaseNetManager
+ (AFHTTPSessionManager *)sharedAFManager{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
manager = [AFHTTPSessionManager manager];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"text/html", @"application/json", @"text/json", @"text/javascript", @"text/plain", nil];
});
return manager;
}
+ (id)GET:(NSString *)path parameters:(NSDictionary *)params completionHandler:(void(^)(id responseObj, NSError *error))complete{
return [[self sharedAFManager] GET:path parameters:params success:^void(NSURLSessionDataTask * task, id responseObject) {
complete(responseObject, nil);
} failure:^void(NSURLSessionDataTask * task, NSError * error) {
complete(nil, error);
}];
}
+ (id)POST:(NSString *)path parameters:(NSDictionary *)params completionHandler:(void(^)(id responseObj, NSError *error))complete{
return [[self sharedAFManager] POST:path parameters:params success:^void(NSURLSessionDataTask * task, id responseObject) {
complete(responseObject, nil);
} failure:^void(NSURLSessionDataTask * task, NSError * error) {
[self handleError:error];
complete(nil, error);
}];
}
@end
封装好网络请求的基类之后,我们就可以使用它们了。
在我们继承的CarHomeManager.h 中,我们用 block 回调的方式, 公开一个类方法,用来网络请求。
#import "BaseNetManager.h"
//http://app.api.autohome.com.cn/autov5.0.0/news/newslist-pm1-c0-nt3-p4-s30-l0.json
@interface CarHomeManager : BaseNetManager
+(id)getCarHomeWithLastTime:(NSString *)lasttime kCompletionHandle;
@end
在CarHomeManager.m 文件中实现
#import "CarHomeManager.h"
#import "CarHomeModel.h"
#define Kpath @"http://app.api.autohome.com.cn/autov5.0.0/news/newslist-pm1-c0-nt3-p4-s30-l%@.json"
@implementation CarHomeManager
//http://app.api.autohome.com.cn/autov5.0.0/news/newslist-pm1-c0-nt3-p4-s30-l0.json
+(id)getCarHomeWithLastTime:(NSString *)lasttime completionHandle:(void (^)(id, NSError *))completionHandle{
NSString *path = [NSString stringWithFormat:Kpath,lasttime];
return [self GET:path parameters:nil completionHandler:^(id responseObj, NSError *error) {
completionHandle([CarHomeModel objectWithKeyValues:responseObj],error);
}];
}
@end
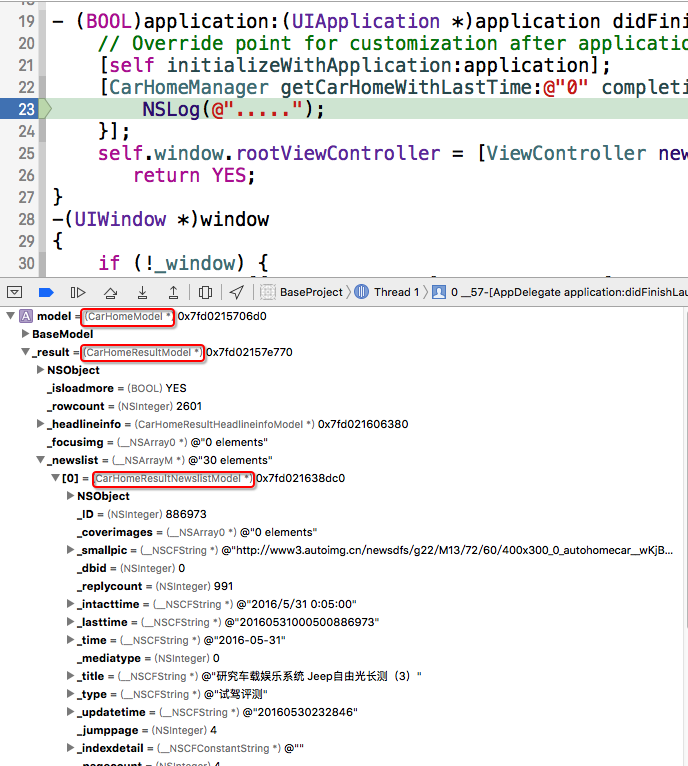
这样封装的好处有很多,当我们的接口有改变时,我们只需要改变上面的宏定义的请求 URL地址就可以了。而且,方便我们测试网络请求已经数据解析到底成不成功。例如,我们在 AppDelegate.m 文件中调用改类方法,用断点调试的方式,可以看到请求和解析是否成功。
第三,我们在做完网络请求后,就要根据产品所给的 UI 界面的设计稿,要开始做 ViewModel 层了,这一层主要是 View 显示的一些业务逻辑。
代码如下:
在 CarHomeViewModel.h中
#import "BaseViewModel.h"
#import "CarHomeModel.h"
@interface CarHomeViewModel : BaseViewModel
//多少行
@property (nonatomic)NSInteger newlistNumber;
//每行的图片地址
- (NSURL *)newlistIconURLWithForRow:(NSInteger )row;
//每行的标题名
- (NSString *)titleWithForRow:(NSInteger )row;
//每行的评论数
- (NSString *)replycountWithForRow:(NSInteger )row;
//每行的时间
- (NSString *)intacttimeWithForRow:(NSInteger )row;
@property (nonatomic,strong)NSString *lasttime;
@property (nonatomic,strong) CarHomeResultNewslistModel *newlistModel;
@end
CarHomeViewModel.m 中实现
#import "CarHomeViewModel.h"
#import "CarHomeManager.h"
#import "CarHomeModel.h"
@implementation CarHomeViewModel
-(NSInteger)newlistNumber
{
return self.dataArr.count;
}
-(void)getDataFromNetCompleteHandle:(CompletionHandle)completionHandle
{
//[self cancelTask];
[CarHomeManager getCarHomeWithLastTime:self.lasttime completionHandle:^(CarHomeModel *model, NSError *error) {
if (!error) {
if ([_lasttime isEqualToString:@"0"]) {
[self.dataArr removeAllObjects];
}
[self.dataArr addObjectsFromArray:model.result.newslist];
}
completionHandle(error);
}];
}
-(void)getMoreDataCompletionHandle:(CompletionHandle)completionHandle
{
self.lasttime = self.newlistModel.lasttime;
return [self getDataFromNetCompleteHandle:completionHandle];
}
- (CarHomeResultNewslistModel *)newslistModelForRowInResultModel:(NSInteger)row
{
self.newlistModel = self.dataArr[row];
return self.dataArr[row];
}
-(void)refreshDataCompletionHandle:(CompletionHandle)completionHandle
{
self.lasttime = @"0";
return [self getDataFromNetCompleteHandle:completionHandle];
}
- (NSURL *)newlistIconURLWithForRow:(NSInteger )row;
{
return [NSURL URLWithString:[self newslistModelForRowInResultModel:row].smallpic];
}
- (NSString *)titleWithForRow:(NSInteger )row;
{
return [self newslistModelForRowInResultModel:row].title;
}
- (NSString *)replycountWithForRow:(NSInteger )row;
{
return [NSString stringWithFormat:@"%ld",[self newslistModelForRowInResultModel:row].replycount];
}
- (NSString *)intacttimeWithForRow:(NSInteger )row;
{
return [self newslistModelForRowInResultModel:row].intacttime;
}
将 View 的业务逻辑分离到 VewModel 之后,可复用性大大提高了。
第四,将 ViewModel 写完之后,我们就开始考虑 ViewController 和界面的布局等。
关于视图部分就不多说了。下面附上 Demo 地址:
https://github.com/mengruirui/MVVMDemo
目前说的就这么多,如果有疑问,欢迎大家来讨论。
原文链接:http://blog.tingyun.com/web/article/detail/650
以上是关于MVVM 模式下iOS项目目录结构详细说明的主要内容,如果未能解决你的问题,请参考以下文章