Angular最新教程-第四节详细说明初始化项目
Posted 小虎Oni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular最新教程-第四节详细说明初始化项目相关的知识,希望对你有一定的参考价值。
首先打开新建的项目。
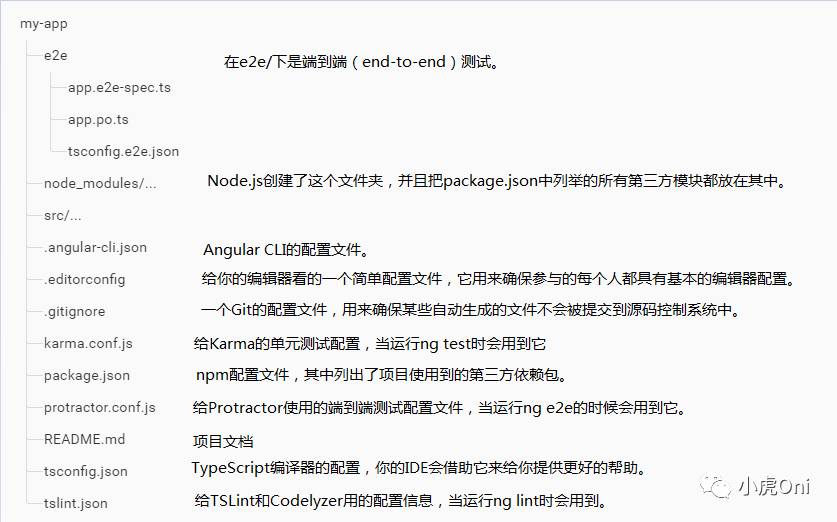
我们先来看一下新建项目的目录结构。
查看项目目录结构
src文件夹
你的应用代码位于src文件夹中。 所有的Angular组件、模板、样式、图片以及你的应用所需的任何东西都在那里。 这个文件夹之外的文件都是为构建应用提供支持用的。
根目录
src/文件夹是项目的根文件夹之一。 其它文件是用来帮助你构建、测试、维护、文档化和发布应用的。它们放在根目录下,和src/平级。

运行初始化项目
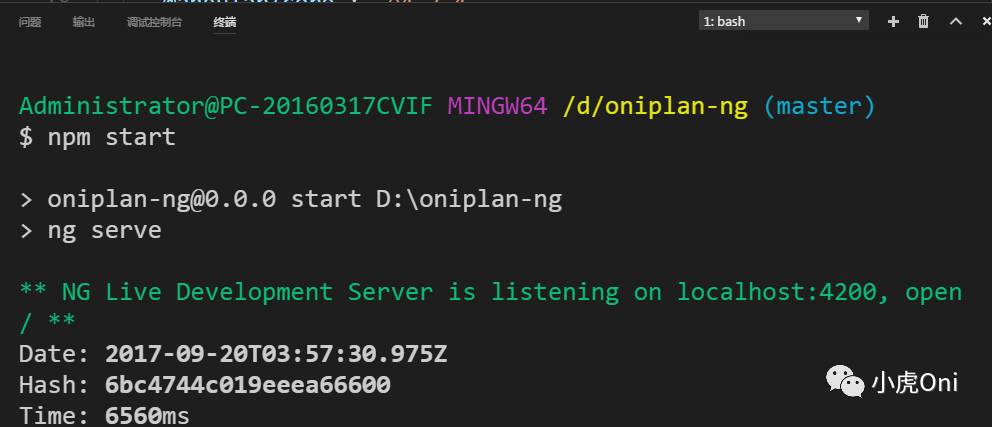
在终端(vscode快捷键ctrl+`)中运行npm start 或者 ng serve。

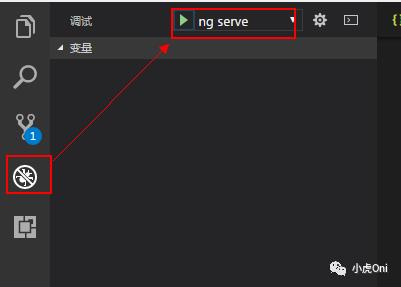
从调试中选择运行ng serve。(上一节课讲DeBUG的时候,已经讲解了。)

运行如下:(以后都是这么运行的,后续不再讲解。)

查看源码
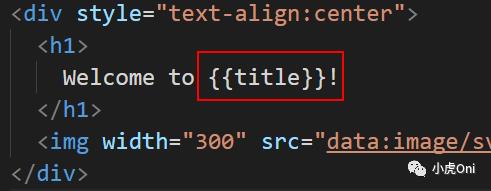
我们打开src\app\app.component.html,删除第八行之后的代码(包括第八号)。保存。

注意图中{{}}双括号里面的内容,这里还是跟ng1一样,使用双向绑定。
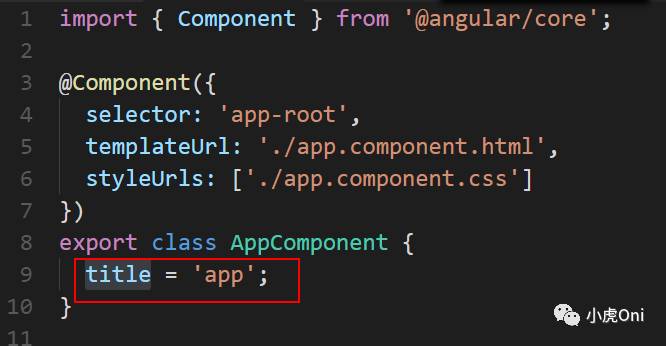
我们再打开src\app\app.component.ts

这里的title就是绑定到界面上的title,你可以尝试着修改这个值,可以看到界面上更新。
这里我们把关注点放到别的地方。
导入依赖
第一行中的import { Component } from ‘@angular/core’;定义了我们编写代码的时候要用到的模块。这里我们导入了Component。
‘@angular/core’部分高速程序到哪里查找所需要的模块,从他里面取出对象({}中声明的,这里是Component )。
Component注解
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] })这里应该是借鉴java中的概念,我不懂java,材料里面介绍的。
但是注解其实就是让编辑器为代码添加功能的一种方式。
可以简单的理解为注解就是把元数据添加到代码中。
我们在这里使用注解就是把这个对象decotate成了一个Component。
这里的’app-root’表示我们可以再html中使用<app-root>标签来使用它。
selector表示该组价将使用什么标签,当html中有这个标签是,就会用当前组件去编译和渲染。
templateUrl添加模板
这里是导入项目模板的意思。
也可以是用template代替,只是把对应的html写在了当前的文件中而已。没什么歧义的。
styleUrls表明要关联的样式表
styleUrls: [‘./app.component.css’]
这个参数是一个数组哦,所以你可以写上一个路径的字符串数组。
理解了上面的这些内容,我们现在就知道了,这个app-root也只是一个普通的组件,
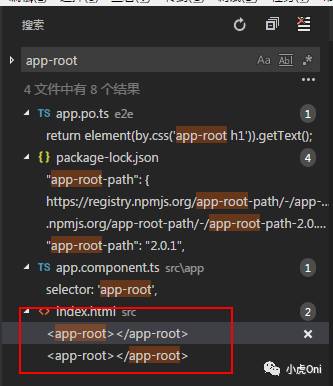
我们用全局搜索(快捷键ctrl+shift+f或者左侧边栏有一个放大镜的图标)的方式,来查找一下app-root组件在哪里被使用了。

以上是关于Angular最新教程-第四节详细说明初始化项目的主要内容,如果未能解决你的问题,请参考以下文章