JavaScript中的callapplybind方法的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的callapplybind方法的区别相关的知识,希望对你有一定的参考价值。
在javascript 中,this的指向是动态变化的,很可能在写程序的过程中,无意中破坏掉this的指向,所以我们需要一种可以把this的含义固定的技术,于是就有了call,apply 和bind这三个方法,来改变函数体内部 this 的指向,因为函数存在「定义时上下文」和「运行时上下文」以及「上下文是可以改变的」这样的概念
apply、call
apply:应用某一对象的一个方法,用另一个对象替换当前对象
call:调用一个对象的一个方法,以另一个对象替换当前对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
function person() {}person.prototype = { attr: {age:18,sex:‘girl‘}, say: function() { console.log("My age is " + this.attr.age); console.log("I am a " + this.attr.sex); }}var Marry = new person();Marry.say();// My age is 18// I am a girl |
改变指向
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
function person() {}person.prototype = { attr: {age:18,sex:‘girl‘}, say: function() { console.log("My age is " + this.attr.age); console.log("I am a " + this.attr.sex); }}xiaoming ={ attr : {age:20,sex:‘boy‘} };var Marry = new person();Marry.say();Marry.say.call(xiaoming);// My age is 18// I am a girl// My age is 20// I am a boy |
共同之处
都可以用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
不同之处
1、apply:最多只能有两个参数——新this对象和一个数组 argArray。如果给该方法传递多个参数,则把参数都写进这个数组里面,当然,即使只有一个参数,也要写进数组里面。如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj,并且无法被传递任何参数。
|
1
2
3
4
5
6
7
|
fun.call(thisArg[, arg1[, arg2[, ...]]])function f(x,y){ console.log(x+y);}f.call(null, 1, 1)//return 2 |
2、call:则是直接的参数列表,主要用在js对象各方法互相调用的时候,使当前this实例指针保持一致,或在特殊情况下需要改变this指针。如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
|
1
2
3
4
5
6
7
|
fun.apply(thisArg, [argsArray])function f(x,y){ console.log(x+y);}f.call(null, [1,1])//return 2 |
apply和call功能一样,只是传入的参数列表形式不同,其中 thisArg 是你想指定的上下文,他可以是任何一个 JavaScript 对象(JavaScript 中一切皆对象),call 需要把参数按顺序传递进去,而 apply 则是把参数放在数组里。
如果某个函数的参数数量是不固定的,当你的参数是明确知道数量时用 call ,而不确定的时候用 apply,然后把参数 push 进数组传递进去。当参数数量不确定时,函数内部也可以通过 arguments 这个数组来遍历所有的参数,我们看一下一些用法
代码一
|
1
2
3
4
5
|
var array1 = [12 , "foo" , {name:"Joe"} , -2458];var array2 = ["Doe" , 555 , 100];Array.prototype.push.apply(array1, array2);console.log(array1);//[12, "foo", Object, -2458, "Doe", 555, 100] |
代码二
|
1
2
3
|
var numbers = [5, 458 , 120 , -215 ];Math.max.apply(null,numbers);//458 |
代码三
|
1
2
3
4
5
6
7
|
log(12 , "foo" , {name:"Joe"} , -2458);function log(){ var args = Array.prototype.slice.call(arguments); args.unshift(‘(app)‘); console.log.apply(console, args);};// (app) 12 foo Object {name: "Joe"} -2458 |
bind
|
1
|
fun.bind(thisArg[, arg1[, arg2[, ...]]]) |
与上面不同的是,bind会返回一个改变this指向的新函数 ,注意这里强调的是新函数,其与之前的使用的不是同一块内存地址,所以当你需要重复使用这个函数的时候,你就不得不把其保存到一个变量,方便下次调用。上面的两个函数都是返回的执行结果,即调用即执
行,此外,另外需要注意的地方是,bind函数中的首个参数,会自动成为返回新函数中参数的默认值,那么正式调用的时候,只需要给出除首个参数外,剩余参数即可。
|
1
2
3
4
5
6
7
8
|
function f(x,y){ console.log(x+y);}f.call(null, [1,1])var new_f = f.bind(null,1,1)//return new functionnew_f(1)//return 2 |
需要说明的是,上面所有示例代码中的thisArg参数均用null来代替了,在未给出指定thisArg对象的情况下,null与undefined下this指向是全局对象,即js代码执行环境
具体可以参考 Javascript中bind()方法的使用与实现
apply、call、bind比较
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
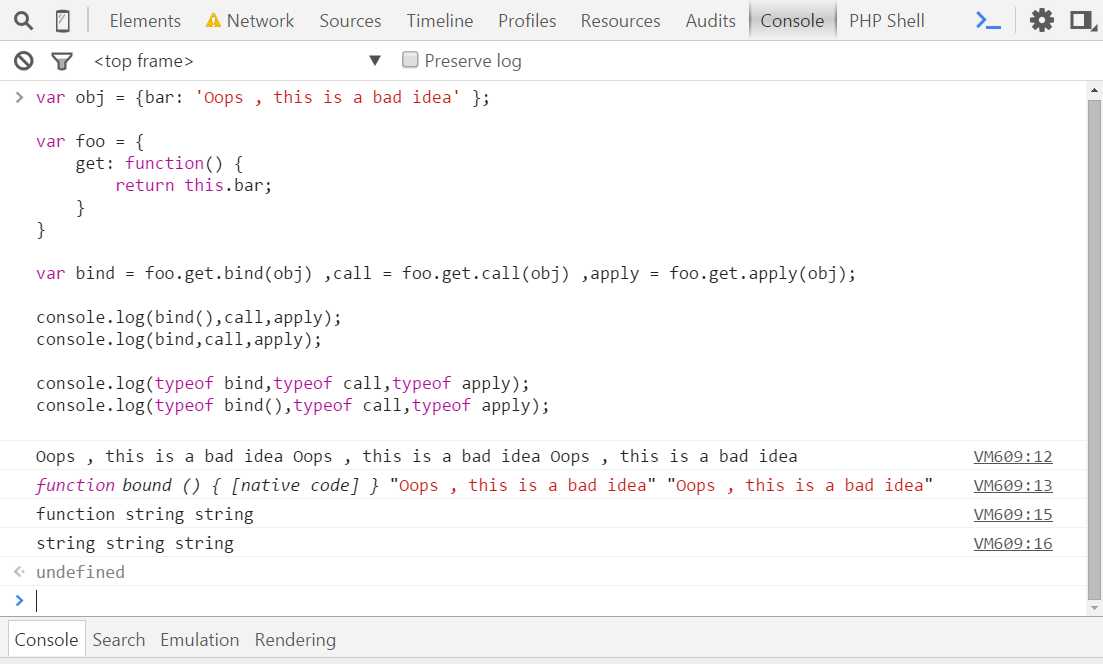
var obj = {bar: ‘Oops , this is a bad idea‘ };var foo = { get: function() { return this.bar; }}var bind = foo.get.bind(obj) ,call = foo.get.call(obj) ,apply = foo.get.apply(obj);console.log(bind(),call,apply);console.log(bind,call,apply); console.log(typeof bind,typeof call,typeof apply);console.log(typeof bind(),typeof call,typeof apply); |

看到区别没有,区别是,当你希望改变上下文环境之后并非立即执行,而是回调执行的时候,使用 bind() 方法。而 apply/call 则会立即执行函数
|
1
2
3
4
|
apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;apply 、 call 、bind 三者第一个参数都是this要指向的对象,也就是想指定的上下文;apply 、 call 、bind 三者都可以利用后续参数传参;bind是返回对应函数,便于稍后调用;apply、call则是立即调用 |
以上是关于JavaScript中的callapplybind方法的区别的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript中的callapplybind方法的区别