使用重置按钮,重置表单信息
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用重置按钮,重置表单信息相关的知识,希望对你有一定的参考价值。
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用重置按钮使输入框恢复到初始状态。只需要把type设置为"reset"就可以。
语法:
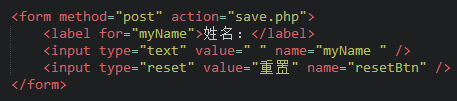
<input type="reset" value="重置">
type:只有当type值设置为reset时,按钮才有重置作用
value:按钮上显示的文字
举例:
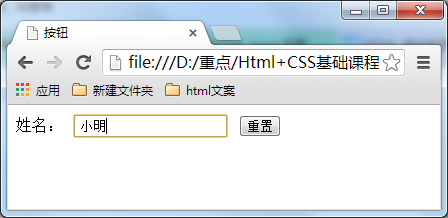
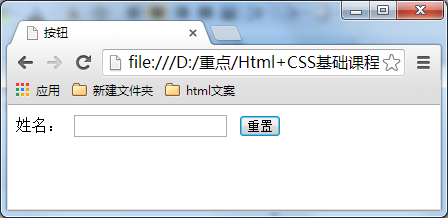
在浏览器中显示的结果:
输入账号
单击重置按钮
以上是关于使用重置按钮,重置表单信息的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 表单 ② ( 按钮表单 | 普通按钮 | 提交按钮 | 重置按钮 | 图片按钮 | 文件域 )