HTMLHTML 表单 ② ( 按钮表单 | 普通按钮 | 提交按钮 | 重置按钮 | 图片按钮 | 文件域 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 表单 ② ( 按钮表单 | 普通按钮 | 提交按钮 | 重置按钮 | 图片按钮 | 文件域 )相关的知识,希望对你有一定的参考价值。
文章目录
一、按钮表单
1、普通按钮
将 <input /> 标签 的 type 属性设置为 button , 就可以将该 表单组件 设置为 普通按钮 类型表单 ;
通过 value 属性 可以设置 该 普通按钮 显示的 文本内容 ;
<input type="button" value="普通按钮">
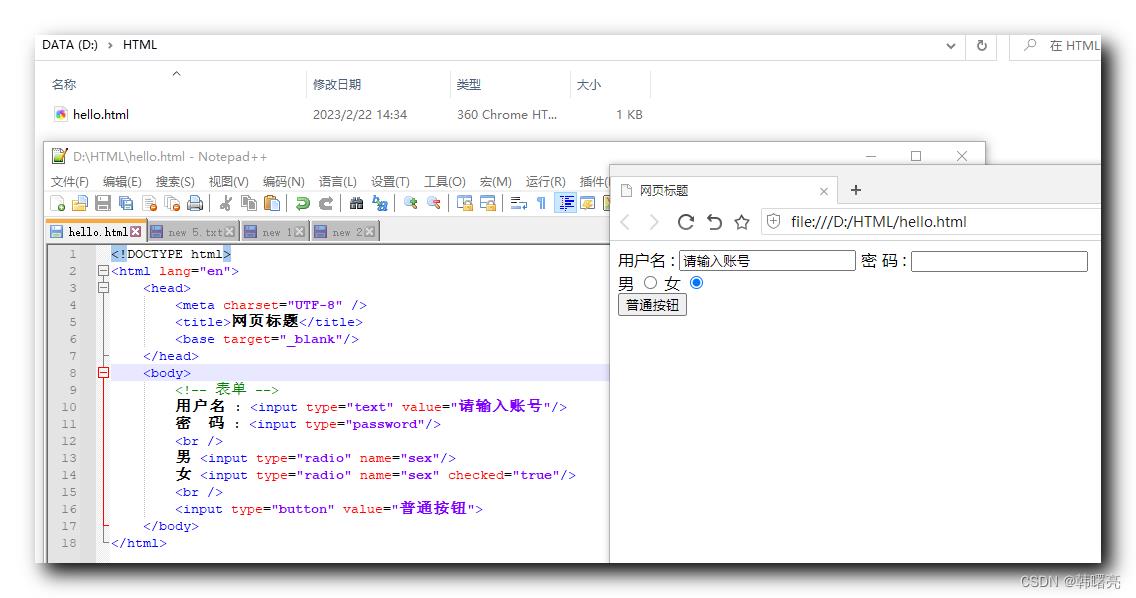
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
</body>
</html>
小时效果 :

2、提交按钮
将 <input /> 标签 的 type 属性设置为 submit , 就可以将该 表单组件 设置为 提交按钮 类型表单 ;
提交按钮 默认显示的文本信息是 " 提交 " , 通过 value 属性 可以设置 该 提交按钮 显示的 文本内容 ;
<input type="submit" />
<input type="submit" value="提交按钮"/>
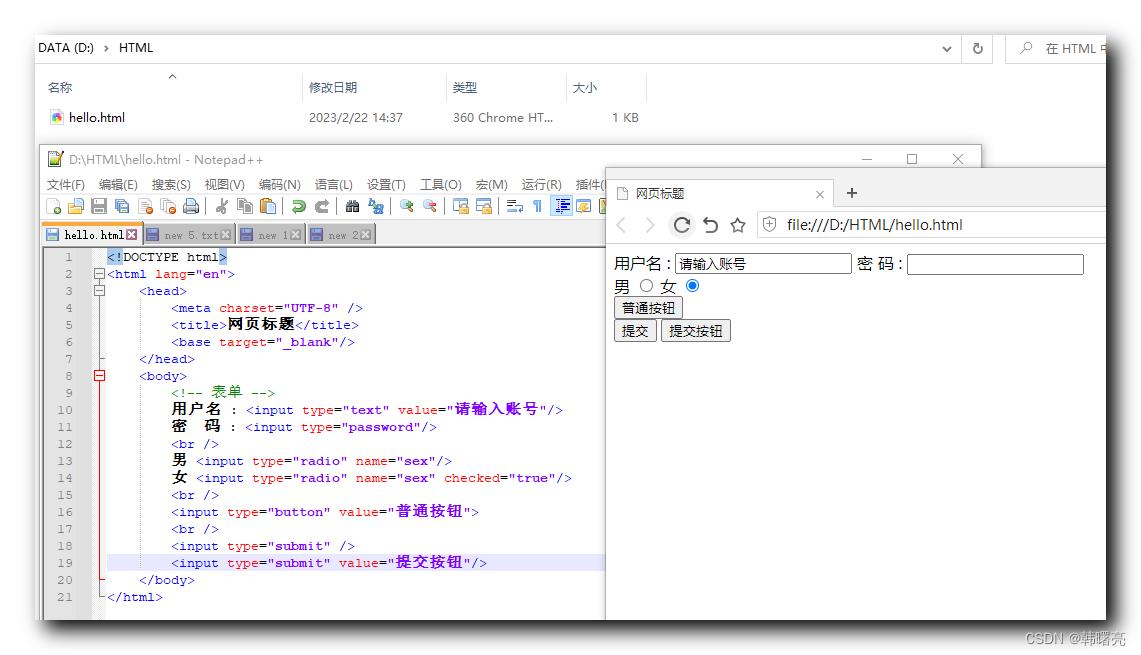
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
</body>
</html>

3、重置按钮
将 <input /> 标签 的 type 属性设置为 reset , 就可以将该 表单组件 设置为 重置按钮 类型表单 ;
提交按钮 默认显示的文本信息是 " 重置 " , 通过 value 属性 可以设置 该 重置按钮 显示的 文本内容 ;
<input type="reset" />
<input type="reset" value="重置按钮"/>
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
</body>
</html>

4、图片按钮
将 <input /> 标签 的 type 属性设置为 image , 就可以将该 表单组件 设置为 图片按钮 类型表单 ;
图片按钮需要设置 src 属性 , 设置一个 图片文件的 绝对或者相对路径 ;
<input type="image" src="submit.png" value="图片按钮"/>
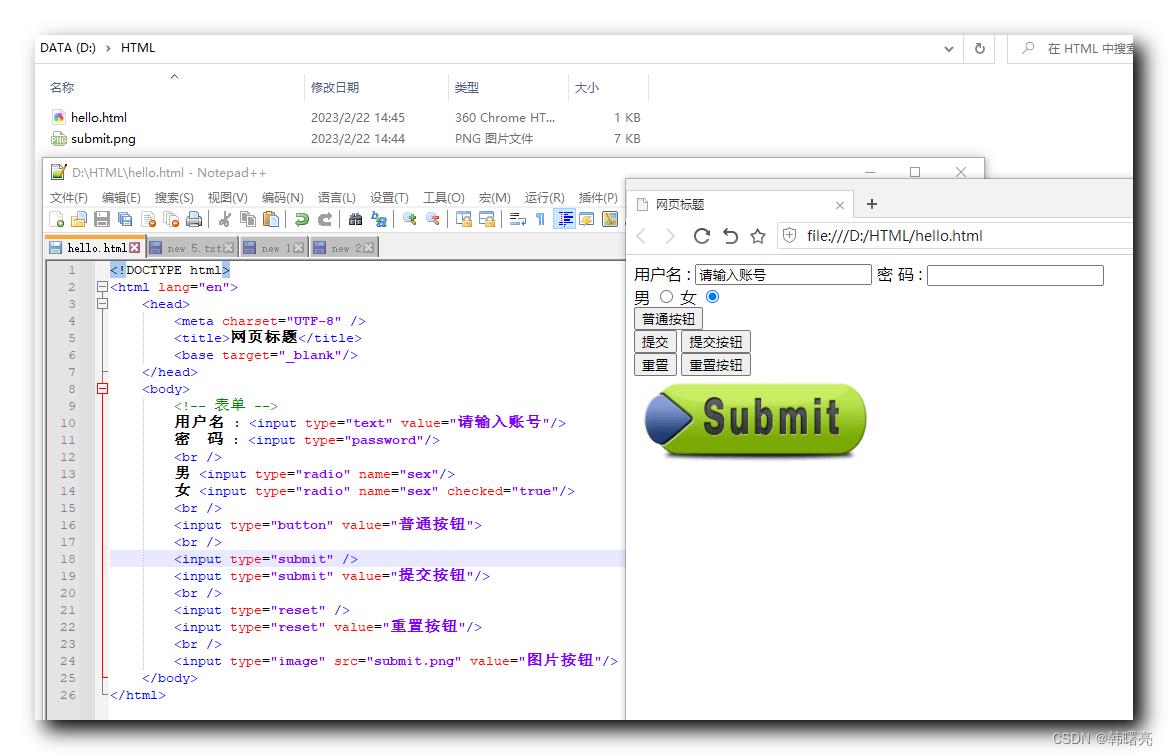
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
<br />
<input type="image" src="submit.png" value="图片按钮"/>
</body>
</html>
展示效果 :

二、文件域
将 <input /> 标签 的 type 属性设置为 file , 就可以将该 表单组件 设置为 文件域 类型表单 ;
文件域 的作用 是 选择文件用的 ;
input type="file"/>
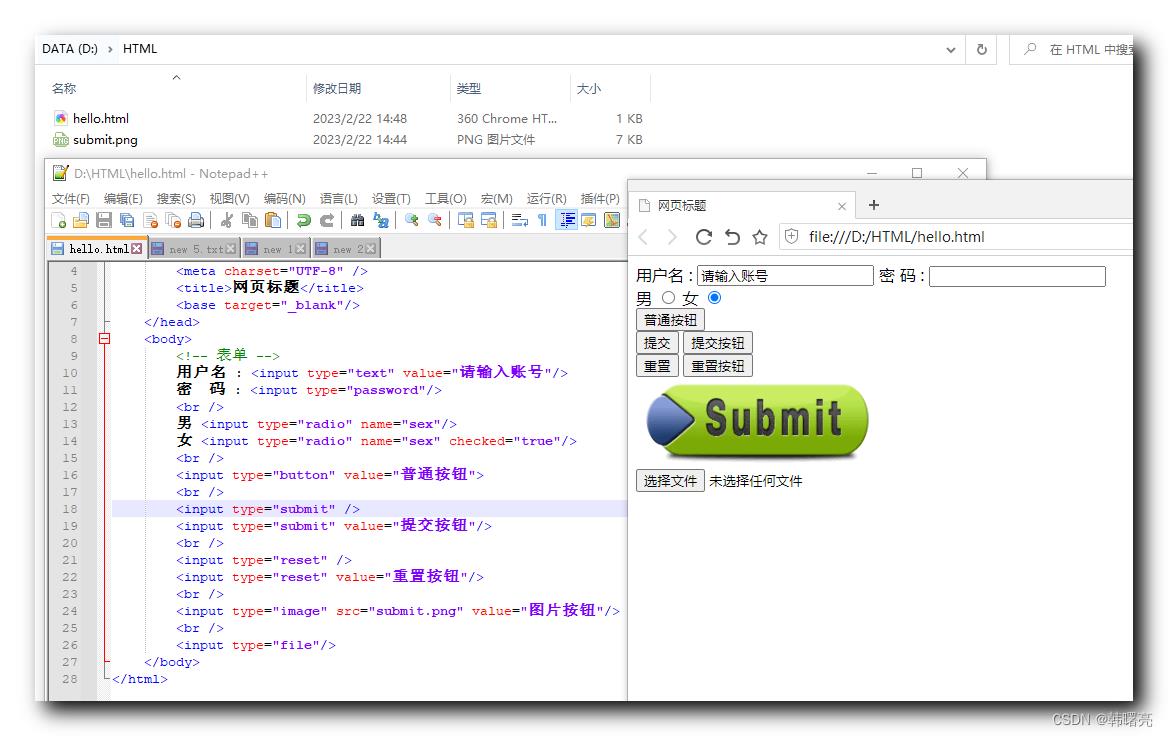
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号"/>
密 码 : <input type="password"/>
<br />
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="true"/>
<br />
<input type="button" value="普通按钮">
<br />
<input type="submit" />
<input type="submit" value="提交按钮"/>
<br />
<input type="reset" />
<input type="reset" value="重置按钮"/>
<br />
<input type="image" src="submit.png" value="图片按钮"/>
<br />
<input type="file"/>
</body>
</html>

点击 网页中的 " 选择文件 " 按钮 , 弹出文件选择对话框 ;

选择一个文件打开 , 此时在网页中就会显示刚才打开的文件 ;

以上是关于HTMLHTML 表单 ② ( 按钮表单 | 普通按钮 | 提交按钮 | 重置按钮 | 图片按钮 | 文件域 )的主要内容,如果未能解决你的问题,请参考以下文章