自定义中文验证消息
Posted SixEvilDragon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义中文验证消息相关的知识,希望对你有一定的参考价值。
实现自定义验证中文消息就是使用国际化来支持中文,这个可以使用rails的i18n接口来完成。
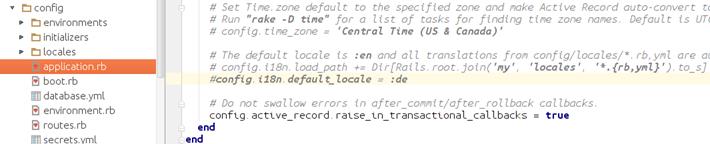
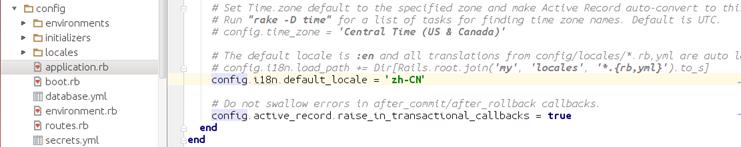
步骤一:取消application.rb 如下注释,并将默认语言设置改成简体中文zh-CN(这个任意命名即可,因为这里如何命名那么转换语言的时候就去找同样命名的yml文件,比如这里命名为zh-CN那么我们创建yml文件也必须是zh-CN.yml文件)。
修改前:

修改后:

步骤二:重启rails服务器
因为config目录下的文件都是配置文件,凡是配置的修改都需要重启rails服务器来使得修改生效。
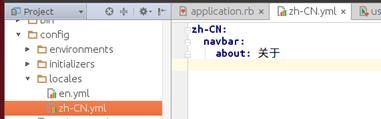
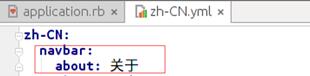
步骤三:在如下目录添加保存自定义的中文消息的yml文件,如下:
注意----该文件缩进必须是两个空格,我们不要使用Tab键盘

步骤四:找一个页面试试,如下:
原来的代码和效果:


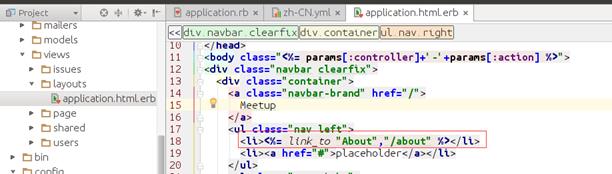
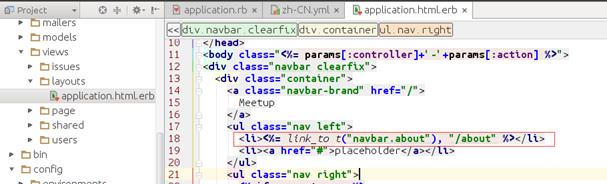
将视图代码该处使用语言转换为简体中文的代码及效果:
如下使用国际化的接口t函数(该函数意思就是translate),然后翻译为navnbar.about也就是之前yml文件中的"关于"



注:这里我们是手动实现国际化,当然有个gem叫rails-i18n里面保存了很多常用的国际化语言,也可以使用这个。
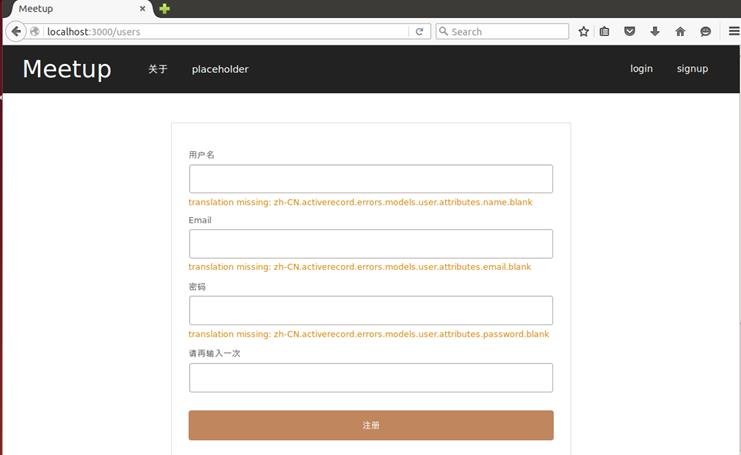
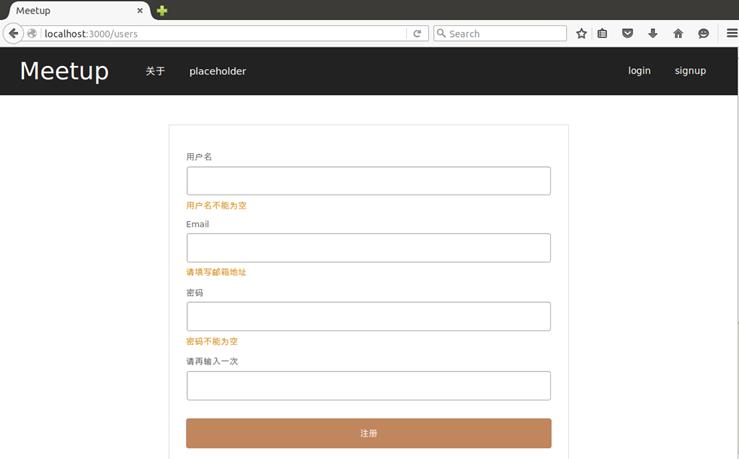
步骤五:提交空表单如下:
在将默认语言设置改成简体中文zh-CN之后,自定义验证消息就会默认使用简体中文了(这是验证机制默认的选择),所以我们不必像上面那样将about链接手动设置为国际化,它就会自动去使用简体zh-CN.yml文件,如下还没定义相关的中文所以如下:

那么自定义的中文验证消息如何写?很简单:
translation missing: zh-CN.activerecord.errors.models.user.attributes.name.blank
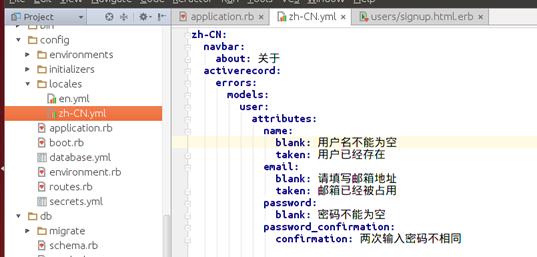
如上可以看出对应的转换在zh-CN.yml文件中(最开始是zh-CN),然后层次的缩进依次是:activerecord及errors及models及user一直下去:最后的yml文件如下:

这时我们再来提交一次表单,看验证消息提示结果为如下:

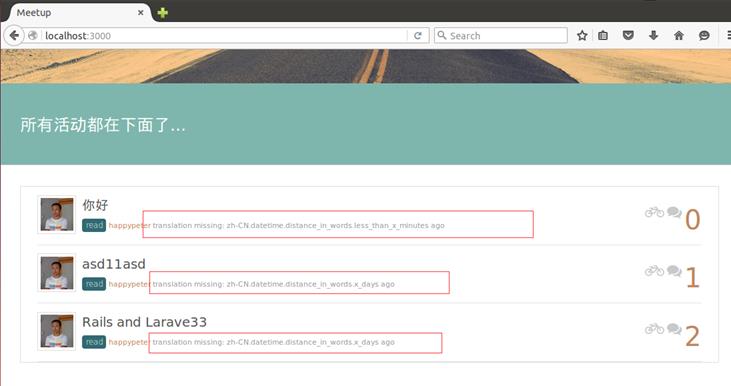
再来看一下其他页面,发现如下很多地方使用自定义的转换没有定义所以显示如下:

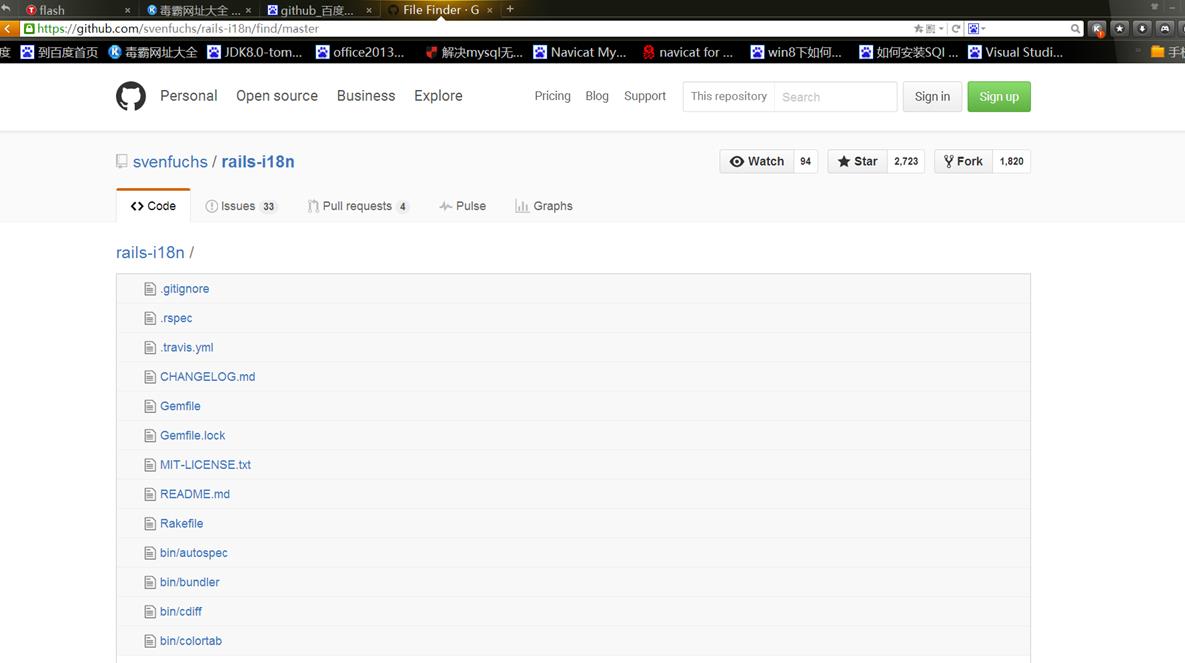
解决办法是向上面一些去定义对应的语言转换数据,但是我们有一种更快的办法,来到github的如下项目的页面:

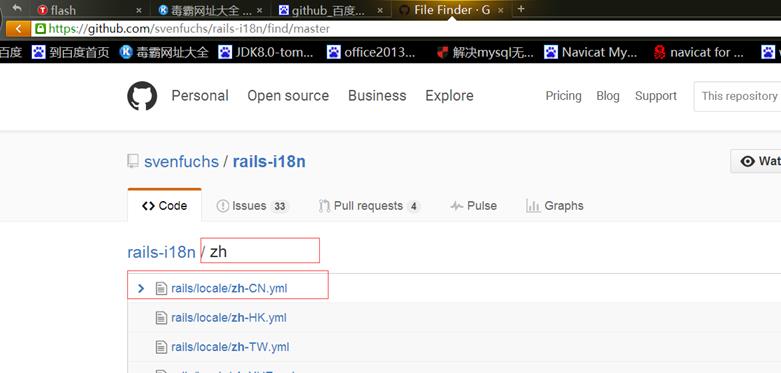
然后在在页面空白处按下键盘上的小写t就会进入搜索:


然后点击进入该文件查看关于时间的内容(因为这个项目包含许多常用语言转换,所以我们可以直接来这里找完复制,省得一个个自己写,而且我们不需要安装这个gem,就来github复制yml文件里想要的内容即可)

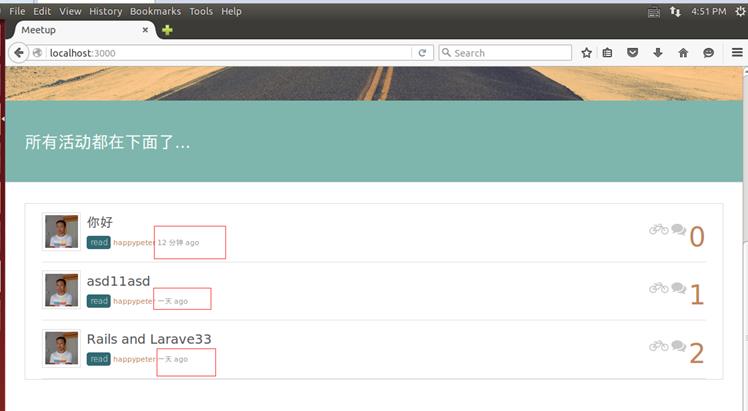
复制到项目的yml文件后如下:


以上是关于自定义中文验证消息的主要内容,如果未能解决你的问题,请参考以下文章