为你的网页中添加一些空格
Posted Rinpe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为你的网页中添加一些空格 相关的知识,希望对你有一定的参考价值。
在上一节的例子,我们已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
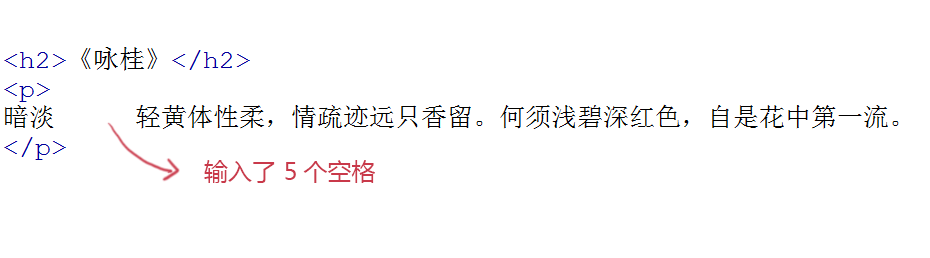
在html代码中输入空格是不起作用的,如下代码。
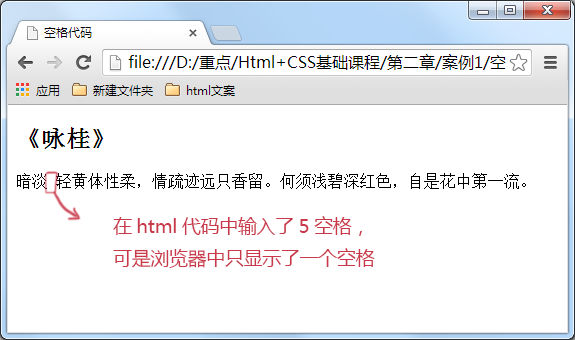
在浏览中显示,还是没有空格效果。
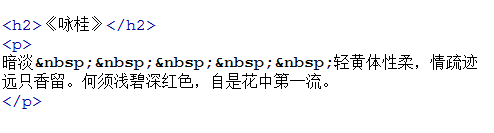
输入空格的正确方法:
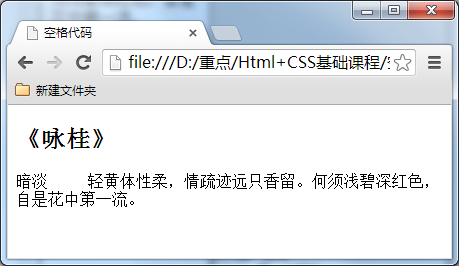
在浏览器中的显示出来的空格效果。如下图所示。
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>空格讲解</title> </head> <body> <h1>感悟梦想</h1> 来源:作文网 作者:为梦想而飞 </body> </html>
以上是关于为你的网页中添加一些空格 的主要内容,如果未能解决你的问题,请参考以下文章