200行JS代码为你的网页挂上红灯笼
Posted 知心宝贝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了200行JS代码为你的网页挂上红灯笼相关的知识,希望对你有一定的参考价值。

目录
一、前言
- 除夕夜,在门前挂上灯笼有鸿(红)运当头的吉祥寓意,逢年过节挂的灯笼上,基本都是吉祥的图案和祝福的吉祥话。
- 而灯笼的正红色是朱砂的颜色,而朱砂是风水上讲去邪挡煞效力极强的宝物,所以自古逢年过节,就有在大门上挂红色灯笼的传统。
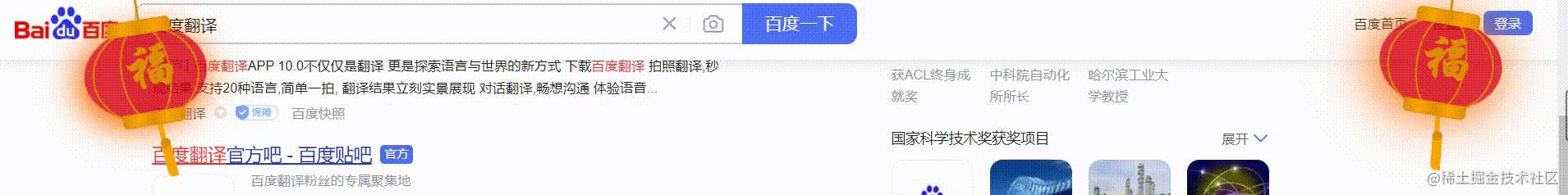
二、效果展示
局部效果

全局效果

三、代码讲解
1.确定位置
- 我们平常挂灯笼一般是挂在大门的两侧,所以我们把灯笼的位置确定在网页的左侧和右侧,平时讲究好事成双,所以网页两侧的灯笼要对称,距离适中。
右侧的灯笼位置:
.spring_lantern__deng-box
position: fixed;//固定位置
top: -20px;//最顶端
right: -20px;//右侧
z-index: 99999;
左侧的灯笼位置:
.spring_lantern__deng-box1
position: fixed;//固定位置
top: -10px;//顶端
left: 10px;//左侧灯笼
z-index: 99999;
2.绘制灯笼
灯笼文字,为了喜庆,改成福字。
文字样式const word = ‘福福’
.spring_lantern__deng-t
font-family: 华文行楷,华文楷体,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 53px !important;
color: $colors.suiLight;
font-weight: bold;
line-height: 85px;
text-align: center;
user-select:none;
灯笼颜色样式:
const colors =
suiLight: '#dc8f03',
suiDark: '#ffa500',
deng_box_shadow: 'rgba(250, 108, 0, 1)',
r1: 'rgba(216, 0, 15, 0.8)',
r2: 'rgba(216, 0, 15, 0.1)',
附加一个清明恶搞灯笼,更改第21到29行的代码,使之重新启用,被打别找我。
喜迎清明,黑白分明
const colors =
suiLight: '#ffffff',
suiDark: '#9b9b9a',
deng_box_shadow: 'rgb(74,74,74)',
r1: 'rgba(16, 16, 16, 80%)',
r2: 'rgba(16, 16, 16, 10%)',

3.动态效果
核心代码:
if (isDown) //如果灯笼在摇摆的过程中下降
_spring_lantern_LightUpFlag = false
box.style.display = 'block'
box1.style.display = 'block'
if (isUp) //如果灯笼在摇摆的过程中上升
_spring_lantern_LightUpFlag = true
box.style.display = 'none'
box1.style.display = 'none'
四、添加脚本到网页
1.下载万能的油猴
- 上述代码都只是简单的介绍一下,大家要想实现效果只需要下载一个油猴插件就行了,不需要再编写代码了。
- 点击链接油猴
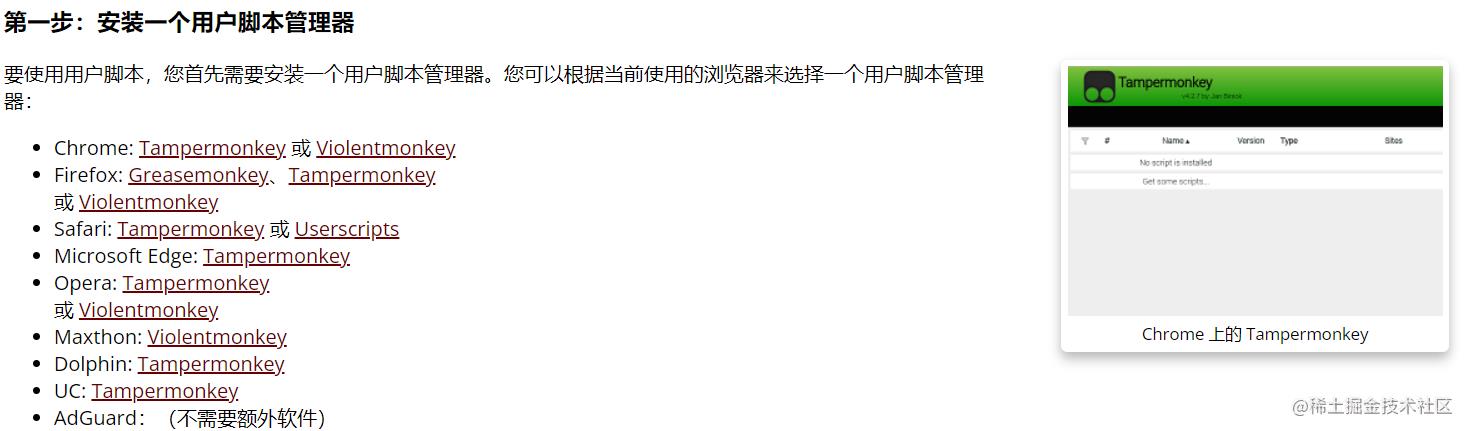
- 安装用户脚本管理器:

2.安装使用

3.附录
- 明天和后天分别是北方和南方小年了,大家小年怎么过呀。
- 获取更多有趣的项目资源,欢迎大家关注文章下面的公众号。
以上是关于200行JS代码为你的网页挂上红灯笼的主要内容,如果未能解决你的问题,请参考以下文章