关于JavaScript的词法作用域及变量提升的个人理解
Posted DHeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于JavaScript的词法作用域及变量提升的个人理解相关的知识,希望对你有一定的参考价值。
关于javascript的作用域,最近听到一个名词:“词法作用域”;以前没有听说过(读书少),记录一下对此的理解,加深印象。
词法作用域:在JavaScript中,一个函数的作用域,在这个函数定义好的时候就决定好了;因此判断该函数的上一级作用域,不是看函数在哪里调用,而是看函数在哪里编写;请勿和this进行混淆了
第1个例子:
1 function fn(callback){ 2 var age=18; 3 callback() 4 } 5 6 fn(function(){ 7 console.log(age) // 此处会输出什么结果? 8 })
分析:在第3行代码调用匿名函数时,会在匿名函数的作用域范围内查找age变量,此时的作用域是找不到age变量的;所以会查找匿名函数的上一级,重点是该匿名函数的上一级作用域是什么?好,下面在看一个例子。
第2个例子:
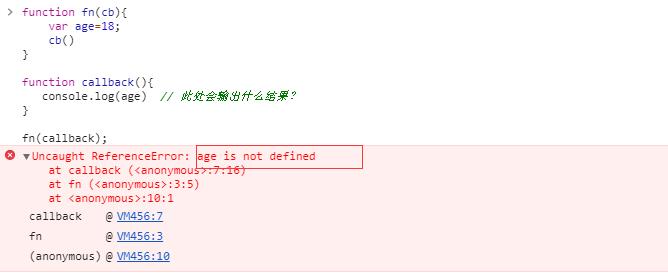
1 function fn(cb){ 2 var age=18; 3 cb() 4 } 5 6 function callback(){ 7 console.log(age) // 此处会输出什么结果? 8 } 9 10 fn(callback);
分析:第二个例子相对于第一个列子来说,只是把匿名函数改成了callback函数而已。由第二个例子可以很明确的看出,callback函数的上一级作用域其实是全局作用域,即是window;在callback函数的作用域内,找不到age变量;因此需要网上一级查找,在全局作用域window中也找不到age变量,所以,以上两个例子的输出结果都是报以下的错误:

总结:由上面的两个例子可以看出,在JavaScript中,判断一个函数的上一级作用域是什么?需要看这个函数时在哪个作用域中声明的,而不是在哪个作用域调用的;这就是JavaScript的词法作用域。
第3个例子:
1 var x = "globol value"; 2 function getValue(){ 3 console.log(x); // 此处会输出什么? 4 var x = "local value"; 5 console.log(x); // 此处会出输出什么? 6 } 7 getValue();
分析:按照前面两个例子的词法作用域进行分析,getValue函数是在全局作用域window中编写的,所以是可以访问到window作用域的x变量的,按理来说,输出的结果应该会是:“globol value”和“local value”的;但是,在ES6之前,使用var声明的变量,会存在变量提升即将变量声明提升到它所在作用域的最开始的部分,类似于函数声明提升( function declaration hoisting);因此第3个例子可以改写为如下代码:
1 var x = "globol value"; 2 function getValue(){ 3 var x; // 声明变量,不进行赋值,默认值为undefined 4 console.log(x); 5 x = "local value"; 6 console.log(x); 7 } 8 getValue();
所以,第3个例子输出的结果是:undefined和“local value”;如果想要输出“globol value”和“local value”,那么可以改为如下代码:
1 var x = "globol value"; 2 function getValue(){ 3 console.log(window.x); 4 var x = "local value"; 5 console.log(x); 6 } 7 getValue();
PS:在ES6中,如果使用let和const关键字来声明变量,是不会存在变量提升的效果的。有兴趣的朋友可以执行一下以下的代码,看看是什么效果,要理解下面这个例子的结果,可以去看看阮一峰老师的关于let的暂时性死区的阐述:http://es6.ruanyifeng.com/#docs/let
1 var x = "globol value"; 2 function getValue(){ 3 console.log(x); 4 let x = "local value"; 5 console.log(x); 6 } 7 getValue();
以上是关于关于JavaScript的词法作用域及变量提升的个人理解的主要内容,如果未能解决你的问题,请参考以下文章