javascript函数作用域及this指向详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript函数作用域及this指向详解相关的知识,希望对你有一定的参考价值。
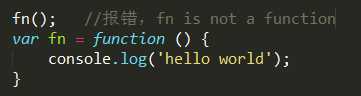
一、先说一个简单的概念——变量提升:
通过function+函数名的方式,声明的函数,可以在代码中的任何位置调用;

通过var定义变量的方式,声明的函数,则必须在声明之后进行调用,原因就是在变量定义之前调用时,变量的值为undefined;

二、说一个特别重要的概念——函数在定义的时候(不是在调用的时候),就已经确定了函数内部自由变量的作用域;
上面的概念对于理解this指向特别重要!!!
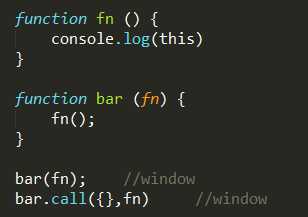
1.首先看一个例子:

bar(fn)中,fn函数执行,其this的指向毫无疑问是指向window的,但是bar.call({},fn),改变bar函数的this指向时,fn函数的this指向并没有被改变。这就是因为fn函数的this指向,在fn定义时就已经确定是指向window了,并不会因为调用的函数bar的this指向改变而改变;
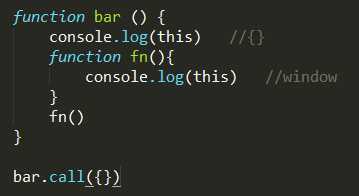
2.直接定义的函数的this指向window:
结合上面的例子可以发现,函数在定义时this的指向以及确定为指向window,尽管改变了外层函数的this指向,但是内层函数的this依然指向window;

上图可知,内层函数即使在外层函数内部定义,其this指向依旧为window;
3.通过对象定义的函数的this指向该实例化对象:

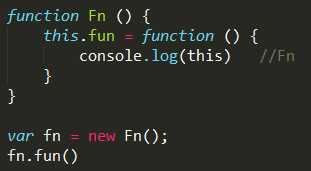
4.构造函数内部定义的函数中,this指向该构造函数:

5.箭头函数中this的指向与外层函数的this指向一致:

由上图可知,使用箭头函数,相当于把外层函数的this指向绑定到了内层的普通函数中;
以上是关于javascript函数作用域及this指向详解的主要内容,如果未能解决你的问题,请参考以下文章