[转载].NET MVC4 Razor 视图预编译
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转载].NET MVC4 Razor 视图预编译相关的知识,希望对你有一定的参考价值。
平时使用.NET MVC中不乏有类似的需求:某些razor视图,特别是系统后台的视图,不想让用户自行更改,需要通过某种方法把视图模板编译到项目的dll中去。
但是VS并不提供razor的预编译,如果需要对razor预编译需要借助第三方工具:Razor Generator
这里以VS2013为例

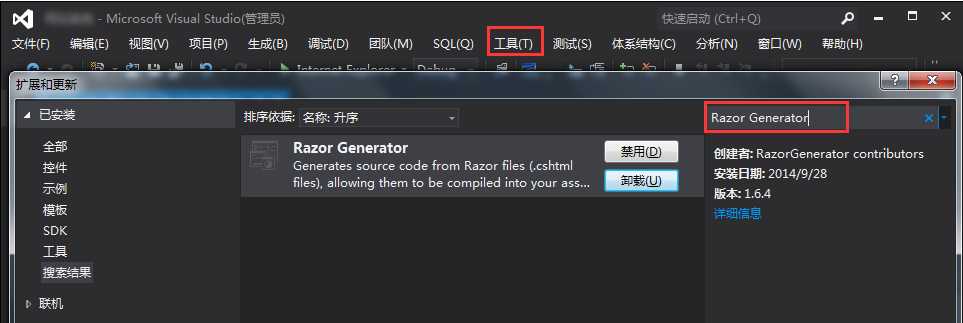
1,依次选择:工具---扩展和更新---左侧选择“联机”---搜索“RazorGenerator”,然后安装
2,对MVC项目中的Razor视图右键--属性--生成操作“无”,自定义工具“razorgenerator”,同时你会看到Razor页面被生成了.cs文件
(_ViewStart.cshtml跟_Layout.cshtml等布局视图除外...)
3,引用PrecompiledMvcViewEngineContrib
对项目引用点右键“管理Nuget程序包”联机查找“PrecompiledMvcViewEngineContrib”,然后添加引用
4,App_Start中添加一个类
public class ViewEngineStart { /// <summary> /// 初始化注册预编译视图 /// </summary> public static void Start() { Assembly asm = Assembly.GetExecutingAssembly(); var engine = new PrecompiledMvcEngine(new List<Assembly> { Assembly.Load("AppServer") }); System.Web.Mvc.ViewEngines.Engines.Insert(0, engine); System.Web.WebPages.VirtualPathFactoryManager.RegisterVirtualPathFactory(engine); } }然后,Global.asax的Application_Start中执行上面类的Start方法
ViewEngineStart.Start();
这里就在程序初始化的时候把视图注册到虚拟路径当中了,
最后发布项目,运行!你会发现Views里面你设置预编译的razor视图没有了,网站能够正常访问到页面!
有几个需要注意的地方(由于刚用这个预编译,也不是太熟,后面发现新用法会持续更新)
1、默认预编译默认只支持cshtml跟vbhtml,可以自己设置后缀,文件格式化路径
2、预编译的时候不要预编译_ViewStart.cshtml跟_Layout.cshtml
如果预编译了_ViewStart.cshtml,视图执行之前不会执行_ViewStart.cshtml,也就是说如果在_ViewStart.cshtml定义了Layout,这个页面会没有布局
如果预编译了_Layout.cshtml,你会发现访问页面时候报错提示找不到_Layout.cshtml
因为在预编译之后Layout只是一个属性,不会生成方法,如@Html.Partial都会生成Html.Partial(XXXX)方法,所以可能这里是导致Layout无效的原因!
3、页面单独定义Layout预编译后不会起作用,而且照旧会使用没有预编译的_ViewStart.cshtml里面定义的Layout 理由同上一段
所以如果项目的razor需要用到预编译,个人建议:
1、如果用到模板布局,只预编译使用默认_ViewStart.cshtml定义的模板的视图,单独使用不同模板的不去预编译(因为预编译后Layout会失效,依旧会调用_ViewStart.cshtml)定义的模板
2、如果每个页面相互独立都不需要用到模板,则可以全部预编译!
如果有发现怎么解决这两个文件预编译后能正常访问的欢迎留言!
作者:Я!ńɡ
以上是关于[转载].NET MVC4 Razor 视图预编译的主要内容,如果未能解决你的问题,请参考以下文章
C# MVC4 Razor 部分视图 - 切换视图时刷新整页?