element table 封装
Posted ruose
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element table 封装相关的知识,希望对你有一定的参考价值。
element ui有优势, 这个不多讲了。从github上的star数就很能说明。今天计的是对里的table的再次封装。

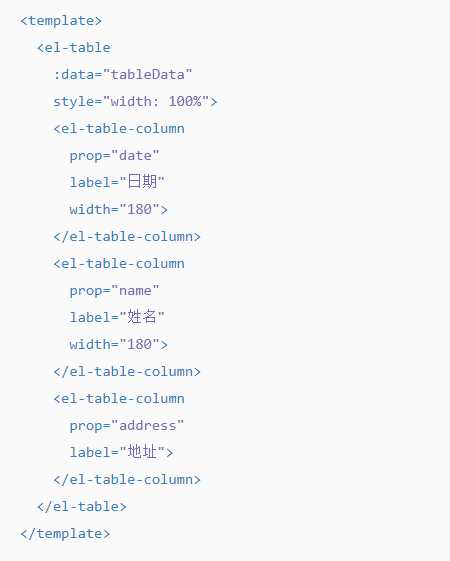
官方的例子是这样的。如果再有其他的配置项目,再额外增加。 不过每个列表都这样写的话,还是有点有冗余的。所以我决定对其再次封装,达到简化的目的。如果封装的不好,还请见谅。
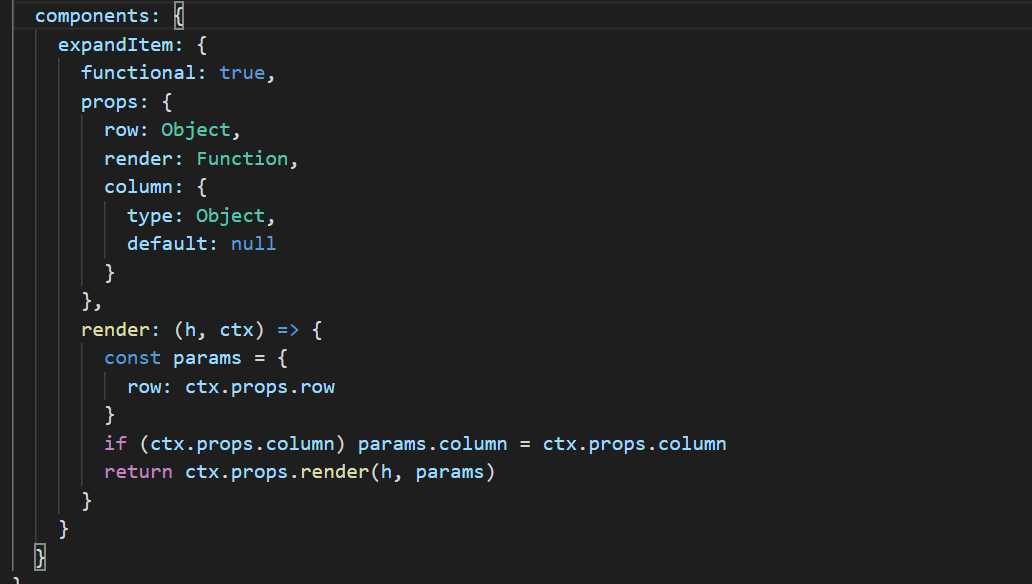
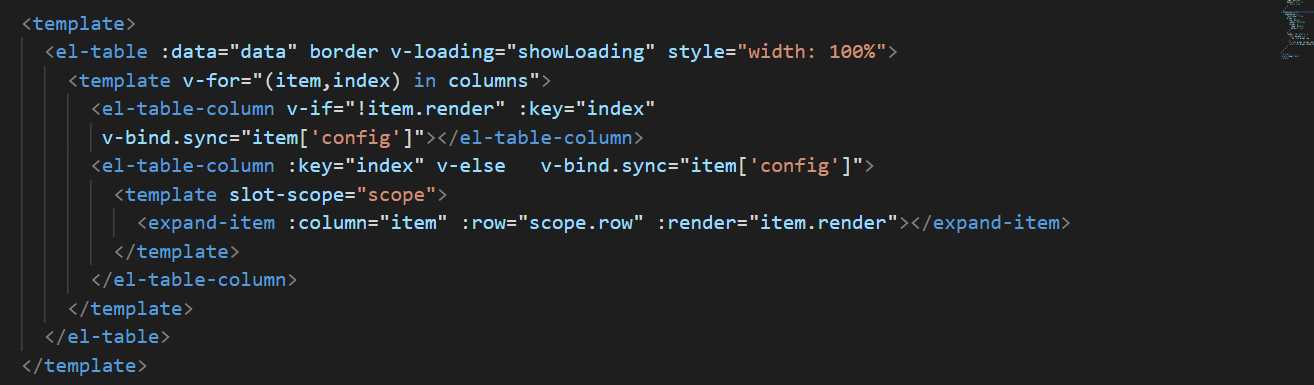
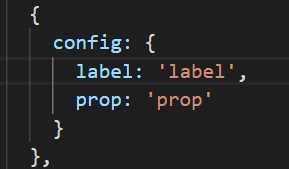
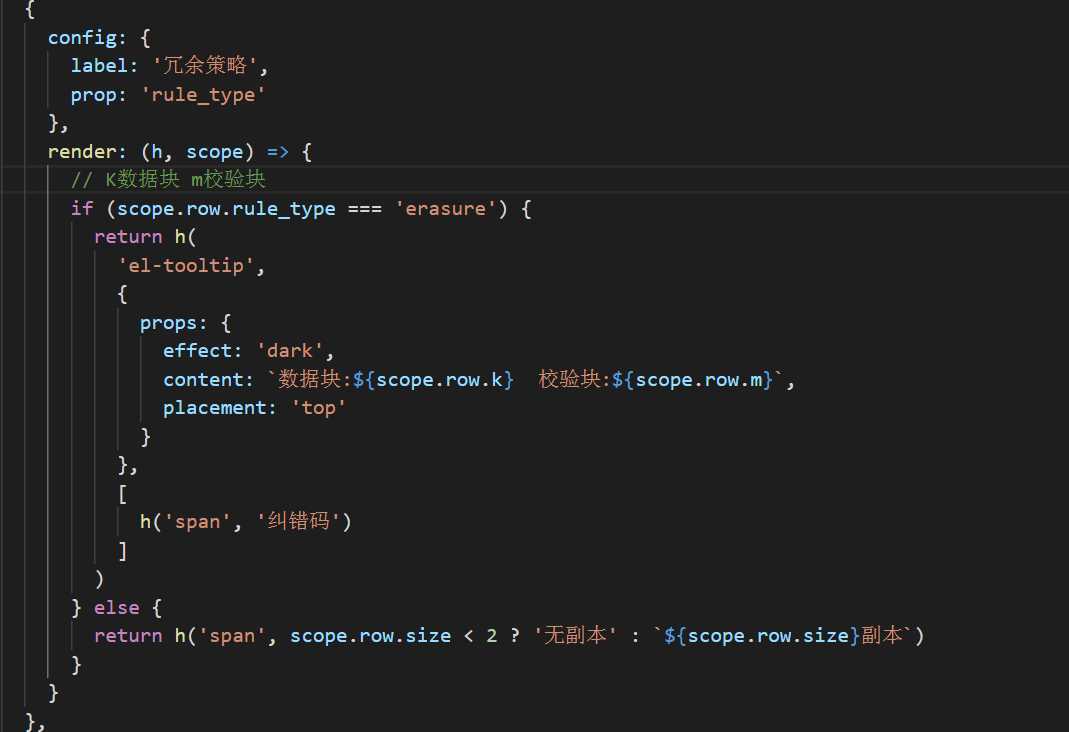
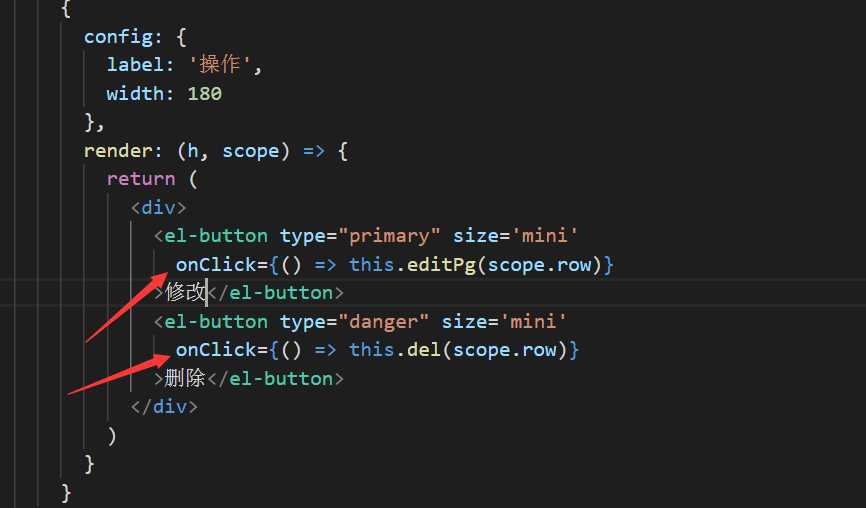
可能这里重要的一点是,如何把方法传入操作这列。而且,如果是其他的配置项目,如prop,lable等。我个人是用config传一个对象过去,毕竟 万物皆对象,但是赋值的时候,有一些不同。不再是用那种,prop=item.config.prop的方式,而是用v-bind.sync="item[‘config‘]",这样的好处是对于参数的拓展性强很多。对于要传入的事件,则用item.render来判断。对于要传的事件,以及要自定义的元素,则components来处理。


最后传用的参数处理一下,

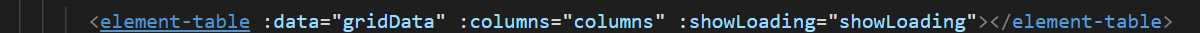
调用的时候,也是很是非常方便的

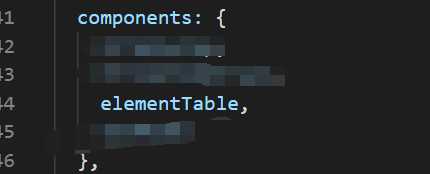
我是用的局部注册的方式,当然全局注册也 是可以的


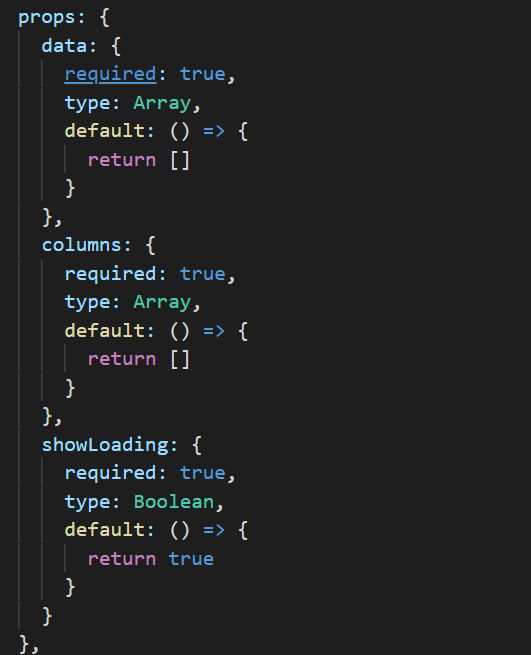
参数配置


也可以这样写

用箭头函数,绑定事件。
以上是关于element table 封装的主要内容,如果未能解决你的问题,请参考以下文章
封装ul组件,使用这个element组件库Table相关操作,Drawer 抽屉基本用法,element table表格选中事件。传参问题。elementui中的input修改宽度