使用 cube-ui 提供的脚手架进行项目创建
Posted zysun622
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 cube-ui 提供的脚手架进行项目创建相关的知识,希望对你有一定的参考价值。
cube-ui 为我们提供了脚手架,可以方便的迅速初始化一个 cube-ui 项目,里面有基本配置和基础代码,然后你就可以开始的使用它了。
1.执行命令
# 在当前目录下初始化一个 cube-ui 项目
$ vue init cube-ui/cube-template
# 在当前目录下创建一个叫application的文件夹,在里面初始化项目
$ vue init cube-ui/template some-sub-application
2.配置选择
$ vue init cube-ui/cube-template
#在当前目录中生成项目? Generate project in current directory? Yes A newer version of vue-cli is available. latest: 2.9.3 installed: 2.8.2 # 为你的项目起个名字 ? Project name cube-application-guide # 起你的项目写一段描述 ? Project description A guide for cube application # 作者 ? Author AmyFoxFN <********.com> # 选择vue种类,第一种是运行时编译,第二种是只运行,建议选后者将编译交给webpack并且体积要小大约30% ? Vue build (Use arrow keys) ? Runtime + Compiler: recommended for most users Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific html) are ONL Y allowed in .vue files - render functions are required elsewhere # 是否后编译 ? Use post-compile? Yes # 按需引入组件还是全部引入 ? Import type Partly # 是否自定义主题,使用后编译的情况下可用 ? Custom theme? Yes # rem 布局,使用后编译的情况下可用 ? Use rem layout? No # 是否安装vue-router ? Install vue-router? No # 是否用ESLint来规范你的代码 ? Use ESLint to lint your code? Yes # 选择一个ESLint预设标准 ? Pick an ESLint preset Standard # 是否建立单元测试 ? Set up unit tests No # 是否建立端对端测试 ? Setup e2e tests with Nightwatch? No
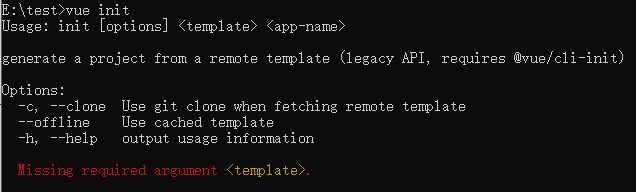
初始化遇到的问题:
运行 vue init 报错,缺少必须的参数<template>

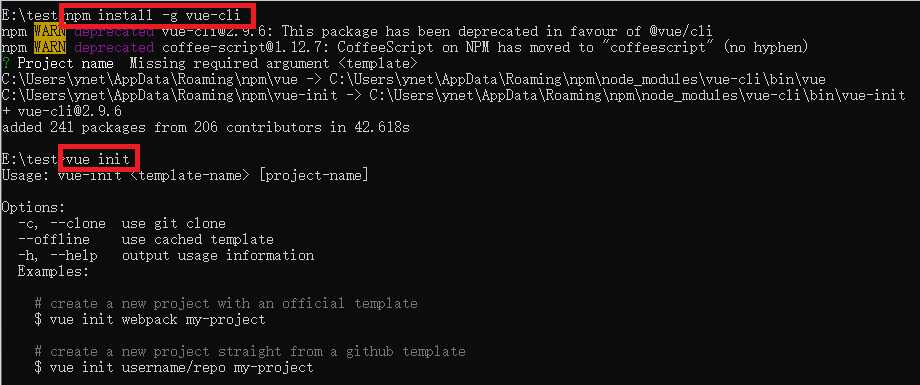
原因:缺少vue-cli

参考:https://github.com/cube-ui/cube-application-guide
以上是关于使用 cube-ui 提供的脚手架进行项目创建的主要内容,如果未能解决你的问题,请参考以下文章