关于vue脚手架创建的一点回顾
Posted chale181106
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于vue脚手架创建的一点回顾相关的知识,希望对你有一定的参考价值。
1.首先想使用vue提供的脚手架来编写前端的项目,我们最好先在本机安装好 node.js。
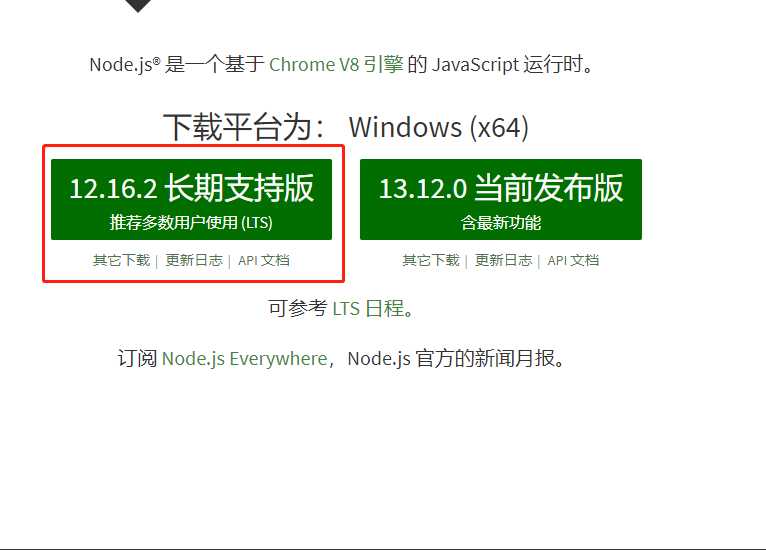
百度,去官网下载

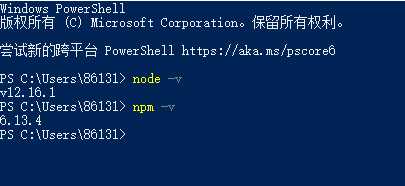
下载完成后,一直点击下一步即可。安装完成后 运行 node -v和 npm -v 如果成功显示版本号即为安装成功

初次学习vue 可以先创建一个小项目进行代码学习
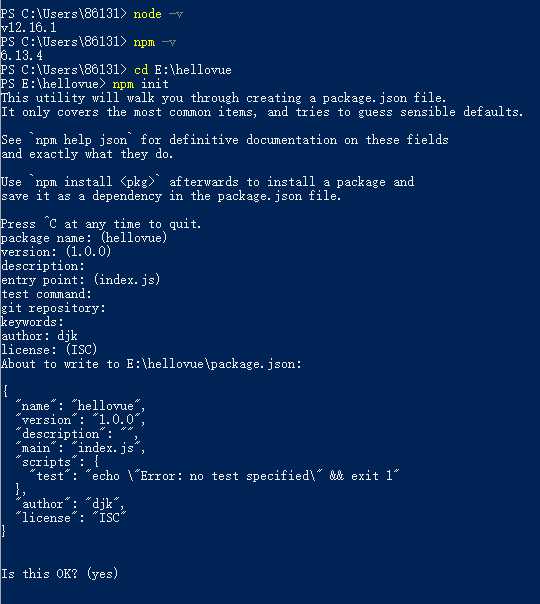
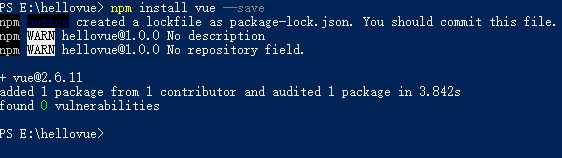
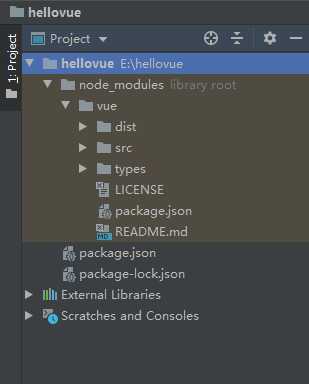
步骤:npm inti --> npm install vue --save // --save 表示 vue 下载到当前的项目



至此 vue小项目就下载完成了
2. 下载 webpack 工具(静态模块打包器,支持模块化es6的module)
webpack 的作用,简单来说就是对前端中所有的模块进行打包,输出一个JS文件,后续引入这个JS文件。进行项目的管理
npm i webpack@3.12.0 -g // -g 表示 --global 下载全局

如果显示版本号表示安装成功
3. vue-cli 脚手架 (作者帮你把开发环境大部分的东西都配置好了,可以直接进行开发不需要再搭建环境了)
下载 vue_cli : https://cli.vuejs.org/zh/

下载完成后,同样, 用 vue -V 检查是否安装成功

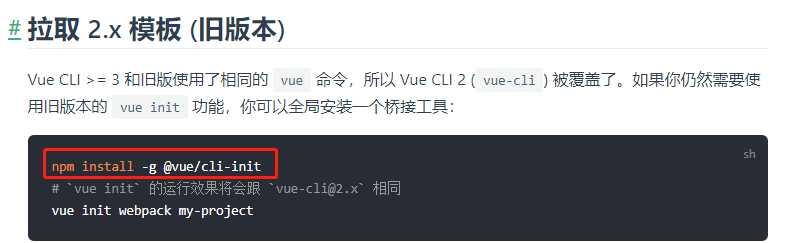
如果要使用旧版本(2 版本),需要再下载

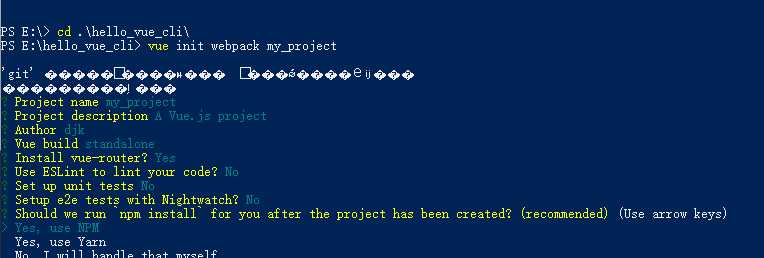
3.1 创建一个vue-cli项目
vue init <模板> <项目名>
模板: 3.1.1 webpack - simple 简单的配置webpack的模板。
3.1.2 webpack 正式版

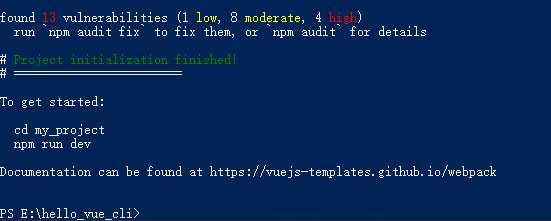
下面经过漫长的等待,只要显示 Project initialization finished! 就表示成功

3.2 启动项目 执行上图 To get started: 下面的两行命令即可。

在游览器中 打开 http://localhost:8080

以上是关于关于vue脚手架创建的一点回顾的主要内容,如果未能解决你的问题,请参考以下文章