layui表格-template模板的三种用法
Posted widgetbox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui表格-template模板的三种用法相关的知识,希望对你有一定的参考价值。
问题情境:
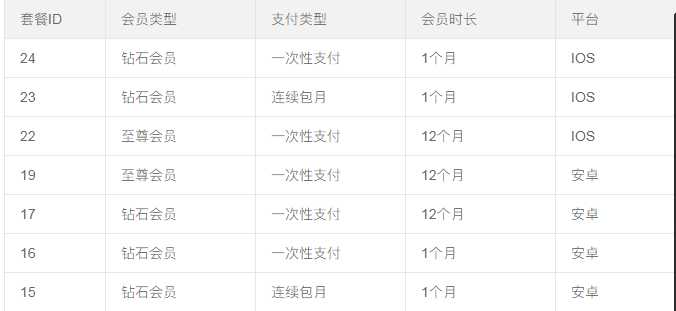
layui中将数据库数据通过layui table渲染到前端表格,非常简单,但是如果数据库存储的信息不能被直接展示,项目中该页面有好几个这样的字段,会员类型,支付类型,会员时长还有平台类型;例如数据库有一个类型字段:1和2,1表示钻石会员,2表示至尊会员,前端显然不能直接显示1和2,而是应该根据后端返回的数字进行判断,展示相应的内容。layui table的自定义模板功能能非常方便地解决这个问题;

方法一:函数转义
所谓函数转义,就是在表格cols的对应列中直接写一段函数:
{ field: ‘vip_type‘, title: ‘会员类型‘ , templet: function (d) {
if(d.vip_type == 1){
res = "钻石会员"
}else{
res = "至尊会员"
}
return res;
}
},
这样的写法,简单直接,缺点是复用性差,有可能导致代码冗余。
方法二:绑定模板选择器
下述是templet对应的模板,它可以存放在页面的任意位置。模板遵循于 laytpl 语法,可读取到返回的所有数据。
<script type="text/html" id="typeTpl"> {{# if(d.vip_type ==1 ){ }} <p>钻石会员</p> {{# } else { }} <p>至尊会员</p> {{# } }} </script>
table.render中的对应列templet内容中直接引用上面的模板即可
{ field: ‘vip_type‘, title: ‘会员类型‘, templet: ‘#typeTpl‘ }
这样的话,如果有多处表格使用同一个模板,代码复用性将得到加强。
方法三:直接赋值模版字符
templet: ‘<div><a href="" class="layui-table-link">{{d.title}}</a></div>‘
注意:这里一定要被一层 <div></div> 包裹,否则无法读取到模板
write by:tuantuan
以上是关于layui表格-template模板的三种用法的主要内容,如果未能解决你的问题,请参考以下文章