Vue打包后访问静态资源路径问题
Posted wangxiaomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue打包后访问静态资源路径问题相关的知识,希望对你有一定的参考价值。
Vue介绍中static文件夹里放的是静态资源目录,如图片、字体等。
我们发现运行npm run start后本地图片路径是没问题的,但是打包上传后会怎么样呢?
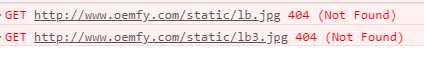
我们知道,执行npm run build 后会生成dist文件夹,把里面的index.html在浏览器运行会发现
图片路径出错啦!!!

解决方法:
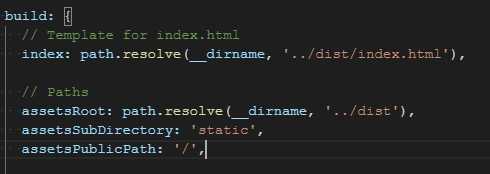
1.先找到config下的index.js文件

把最后的‘/‘ 改为 ‘./‘
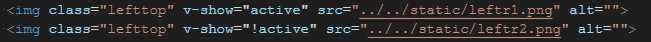
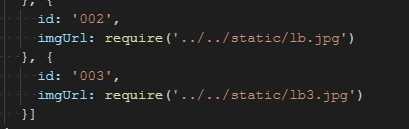
2.接着把图片地址改为


这样就解决啦~~
以上是关于Vue打包后访问静态资源路径问题的主要内容,如果未能解决你的问题,请参考以下文章