第三章 URL与视图
Posted wqbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三章 URL与视图相关的知识,希望对你有一定的参考价值。
页面跳转和重定向:
重定向分为永久性重定向和暂时性重定向,在页面上体现的操作就是浏览器会从一个页面自动跳转到另外一个页面。比如用户访问了一个需要权限的页面,但是该用户当前并没有登录,因此我们应该给他重定向到登录页面。
·永久性重定向:
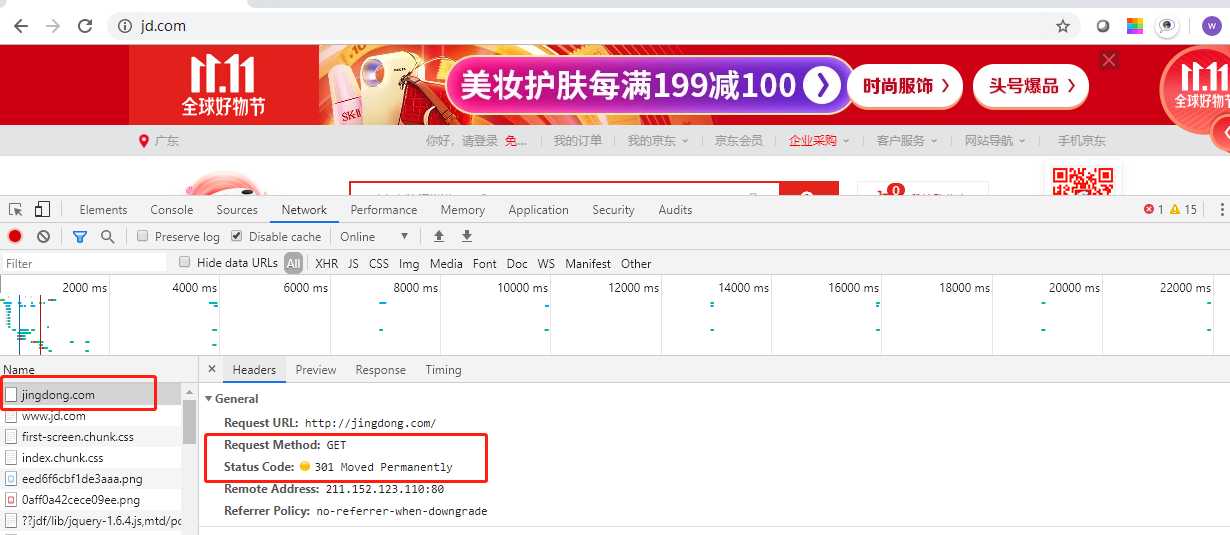
http的状态码是301,多用于旧网址被废弃了要转到一个新的网址确保用户的访问,最经典的就是京东网站,你输入www.jingoong.con的时候,会被重定向到www.jd.com,因为jngdong.con这个网址已经被废弃了,被改成30.con,所以这种情况下应该用永久重定向。
·暂时性重定向:
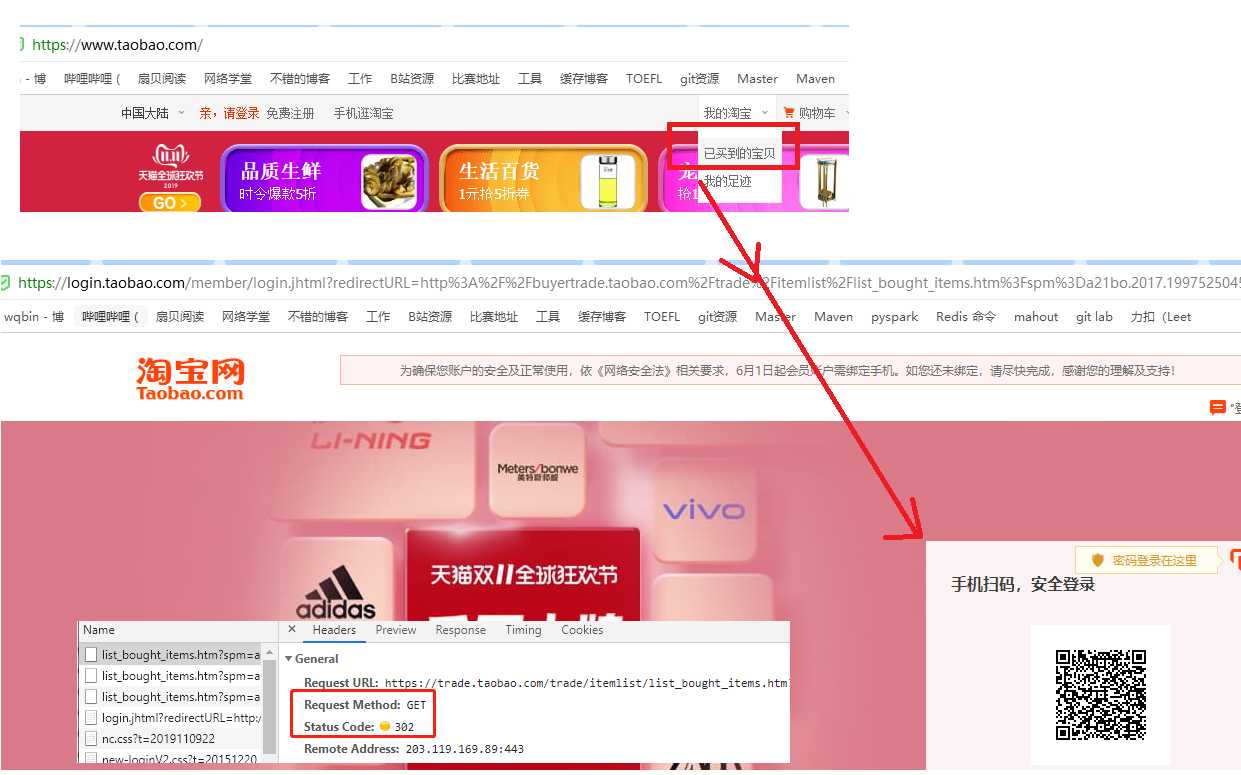
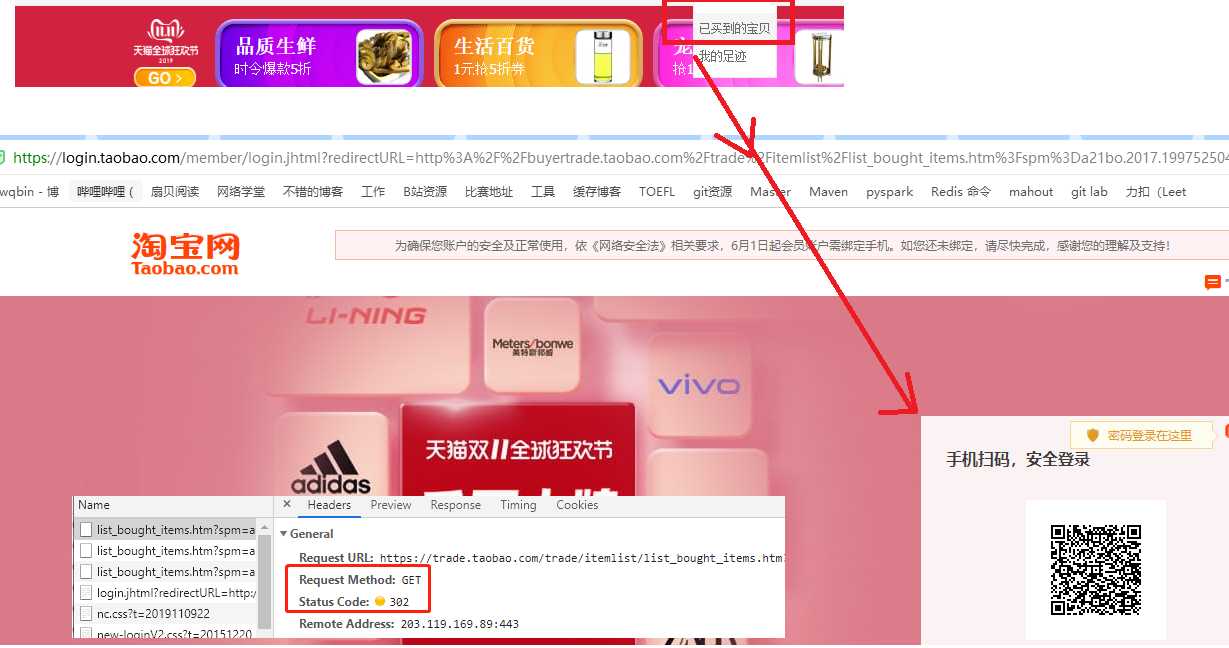
http的状态码量302,表示页面的暂时性跳转。比如访问一个需要权限的网址,如果当前用户没有登示,应该重定问到登录页面,这种情况下,应该用暂时性重定问。
在flask中,重定向是通过flask.redirect(location,code=302)这个函数来实现的,1ocation表示需要重定向到的URL,应该配合之前讲的ur1_for()函效来使用,code表示采用哪个重定向,默认是302也即临时性重定向,可以修改成301来实现永久性重定向。
下面是京东的网站的永久重定向:

下面是淘宝【已买到宝贝】的临时性重定向:


案例代码如下:
from flask import Flask,request,redirect,url_for app = Flask(__name__) @app.route(‘/‘) def hello_world(): return ‘Hello World!‘ @app.route(‘/login/‘) def login(): return ‘这是登录页面‘ @app.route(‘/profile/‘) def profile(): if request.args.get(‘name‘): return ‘个人中心页面‘ else: return redirect(url_for(‘login‘))
以上是关于第三章 URL与视图的主要内容,如果未能解决你的问题,请参考以下文章
Backbone.js 状态管理/基于 url 片段的视图初始化