vscode入门记
Posted lbssxz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode入门记相关的知识,希望对你有一定的参考价值。
蒟蒻也是第一次从Dev转过来呢,
因为vsc界面,实用性,美观性,以及稳定性(Dev那注释中的乱码不想吐槽。)都比Dev强,。。。
fzy:
_GC:
扶苏:
water_lift:
ych:
不想做检讨怎么办呢。。?
步骤:
1.
从这里下载。。。

毒瘤软件。
2.
下载完之后,打开它。。
你会发现他是全英文的。。。。几乎什么都看不懂。
那么我们:
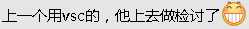
Ctrl+Shift+p,在搜索框中输入“configure display language”,点击确定后,点击安装其他语言,会显示这样一些东西:

当然我这个是切换过中文的,你找到这个界面后直接点击那个Chinese的下下来,让它自动配置就行了。
3.
接下来我们就要考虑打代码的问题:
点击:

就是一个应用商店。
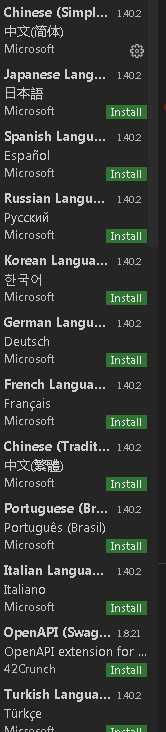
在搜索框内输入c++:
找到这个微软的:

把它下下来。
4.
这里我们要尝试用命令行来运行代码,我们在windows7的环境下需要配置文件:
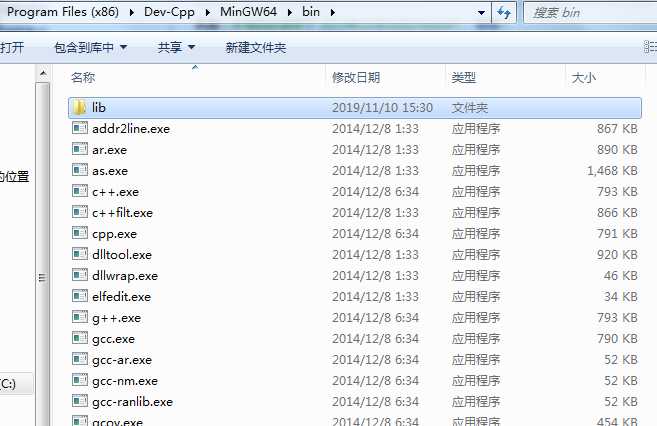
我们找到devc++(再用你最后一次)中bin文件夹:

把最上面的路径复制下来;
然后找到桌面上的计算机,右击,属性:

找到这个,点进去:

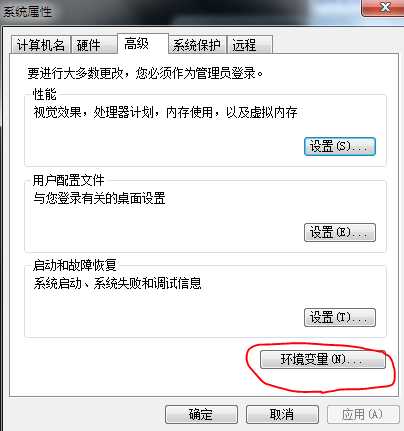
找到环境变量选项,点进去:

在 里面,点击新建
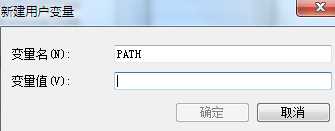
里面,点击新建

在变量值框内把你的bin路径复制进去,点击确定。
于是你配置了一个你自己的用户变量
5.
命令行:
把你预先编辑好的代码such as 存到桌面上(其实哪里都可以只要你找得着),
存到桌面上(其实哪里都可以只要你找得着),
打开vsc中的
终端,点进去后输入
其中Desktop是桌面。
然后输入 g++ a.cpp -o a.exe
其中-o是生成exe文件。如果你编译通过的话,我们发现,桌面上多了个这个:

直接输入:

然后它什么也不弹出,代表你成功进入到了输入数据的时候了。。
全文到此,有步骤上的问题请尽管提出,不吝赐教!
完结。
以上是关于vscode入门记的主要内容,如果未能解决你的问题,请参考以下文章